단락(Paragraph)
단락이란 전체 글의 내용에 따라 나눌 때, 하나하나의 짧은 이야기 토막을 말합니다.
<p>단락</p> <p>태그는 </p>가 없어도 여백은 똑같이 들어가고 웹 브라우저는 자동적으로
단락의 전후에 빈 줄을 추가합니다.줄바꾸기
br태그는 break의 약자로 종료 태그를 가지지 않는 태그이고, Enter 역할을 수행 합니다.
<br> break의 약자로 다음과 같이 사용합니다.입력한 그대로 화면에 출력하는 pre 태그
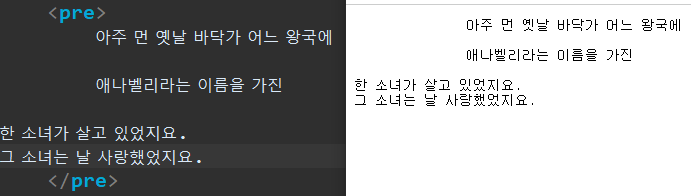
pre 태그는 previously formatted text에서 나온 용어로 pre태그는 개발자가 입력한 스페이스나 탭 줄 바꿈이 그대로 유지된 채 출력됩니다.
<pre></pre>의 예시를 보겠습니다.헤딩(heading) 웹 페이지의 머리기사(headline)입니다. 헤딩태그는 다음과 같이 사용합니다.
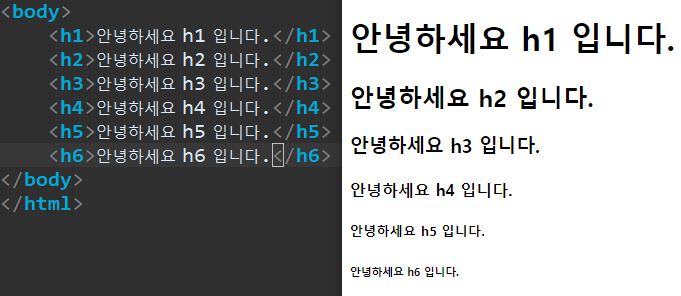
<h1></h1> 숫자가 작을수록 폰트크키가 커집니다.
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
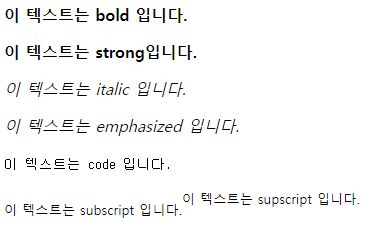
출력결과를 보겠습니다.텍스트 서식 글자를 두껍게 하거나 기울리기를 주어 텍스트 스타일을 변경하는것
<b>bold 입니다.</b>
<strong>이 텍스트는 strong입니다.</strong>
<i>이 텍스트는 italic 입니다.</i>
<em>이 텍스트는 emphasized 입니다.</em>
<code>이 텍스트는 code 입니다.</code>
<sub>이 텍스트는 subscript 입니다.</sub><sup>이 텍스트는 supscript 입니다.</sup>
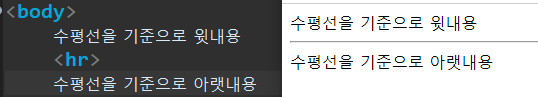
출력 결과를 보겠습니다.수평선(Horizontal Rule)의 약자로 수평선을 그려줌
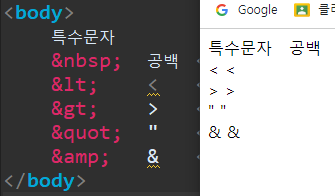
<hr>은 닫는 태그는 없어도 되는 태그입니다. 출력 결과 보겠습니다.특수 문자 특수문자는 '<' '>'는 태그를 사용하다보면 헷갈리기 때문에 가급적이면 아래와 같이 사용하는것을 권장합니다.
HTML5 기본요소 #2에서 이어서 진행하겠습니다.
읽어주셔서 감사합니다.