오늘은 HTML 문서의 기본 구조에 대해 알아봅시다.
HTML에는 대표적으로 태그(tag), 요소(element), 속성(attribute), 주석(comment)으로 작성됩니다.
-
태그(tag) : 태그는 HTML 문서를 보시면

위 사진과 같이 꺾쇠 괄호로 둘러 싸인 것을 볼수 있습니다. 보통은 이런식으로 생긴게 태그라 불리며, 꺽쇠갈호를 시작했으면 로 닫아주셔야 합니다. 가끔 /가 안들어가는 태그도 있습니다.
ex) (br), (hr)
-
요소(element) : 요소는 시작태그와 종료태그 안에 들어가 있는 문자열 모드를 요소라고 합니다.

초록색으로 칠한 title 부분이 시작태그(start tag)와 종료태그(end tag)라 불리고 그사이에 있는게 요소의 내용 입니다. 이걸 통틀어 부르는게 요소(element)가 됩니다. -
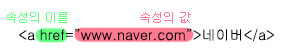
속성(attribute) :
 속성은 위 그림과 같이 a태그에 href 속성으로 이루어져있고 "www.naver.com" 이라는 속성의 값을 가지고 있습니다. 꼭 위와같이 a태그에만 작성 가능한게 아니고 다양한 태그에 사용 가능합니다. 속성은 여기서 더 추가해서 작성할 수도 있으며, alt, width, height 등을 이용해 값을 줄 수 도 있습니다.
속성은 위 그림과 같이 a태그에 href 속성으로 이루어져있고 "www.naver.com" 이라는 속성의 값을 가지고 있습니다. 꼭 위와같이 a태그에만 작성 가능한게 아니고 다양한 태그에 사용 가능합니다. 속성은 여기서 더 추가해서 작성할 수도 있으며, alt, width, height 등을 이용해 값을 줄 수 도 있습니다. -
주석(commnet): ex)
위 사진과 같이 주석 작성해주시면 됩니다. 주석안의 내용은 웹페이지 출력시에 보여지지 않습니다. 보통 협업할때 소스코드에 대한 설명을 적거나 본인이 알아보기 쉽게 하기 위해서 처리합니다.
오늘은 HTML 문서의 기본구조에 대해서 알아보았습니다.
읽어주셔서 감사합니다.


