오디오
<audio controls(컨트롤러) autoplay(자동재생) loop(반복재생)
preload(미리다운) src="url지정" volume(재생볼륨 설정)><source src="오디오 파일 경로" type="audio/mpeg"(무슨 타입으로 실행할지 지정)>
</audio>파일형식 : MP3 : MPEG-1 Audio Layer-3의 약자로 MPEG 기술의 음성 압축 기술이다.
Wav : 윈도우에서 사용되는 표준 사운드 포맷으로 마이크로소프트 사와 IBM사가 만들었다. 파일의 크기가 큼.
Ogg : MP3 대안으로 개발된 사운드 파일 포맷으로 디지털 오디오 포맷의 특허권을 반대하고 보다 좋은 음질을 위해 오픈소스로 개발되었다.
(autoplay : 크롬에서 자동재생을 막아놔서 추가 콘텐츠설정에서 소리 권한 설정을 해줘야 자동재생됨)

예제] audio
비디오
<video controls(컨트롤러) autoplay(자동재생) loop(반복재생) poster 다운로드 중일때 표시하는 이미지,
preload(미리 다운) muted (출력중지), src="url지정" width 너비 height 높이>
<source src="파일경로.확장자명">
</video>
예제] video
input 형식
<input type="text" : 텍스트를 입력할 수 있는 한줄짜리 필드 생성
type="password" : 비밀번호를 입력할 수 있는 한 줄짜리 필드 생성
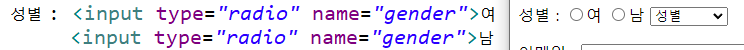
type="radio (name="값") : 라디오버튼 생성 , name은 하나만 선택할 수 있도록 해준답니다.
type="checkbox" : 체크박스 생성(여러개 체크 가능)
type="button" value="버튼에 나타낼 텍스트 입력" : 버튼 생성
type="file" : 파일 첨부
type="reset" value="버튼에 나타낼 텍스트 입력" : 초기화 버튼 생성(클릭시 모든 필드 초기화)
type="submit" : value="버튼에 나타낼 텍스트 입력" : form 안의 정보를 서버로 전송
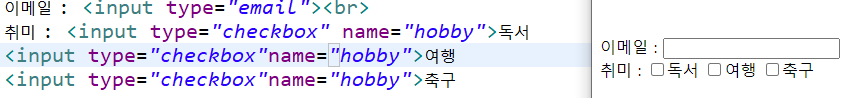
type="email" : 이메일 입력 후 전송버튼 누를때 @가 없으면 @를 붙여달라는 경고 문구가뜸
(유효한 이메일인지 체크)
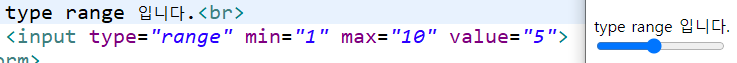
type="range" min="1" max="10" value="1" : 슬라이더로 화면에 표시 min 최소값 max 최댓값 지정
value 첫 출력시 화면에 나올 값>
</input>
 예제] type="password"
예제] type="password"

 예제] email, check box
예제] email, check box

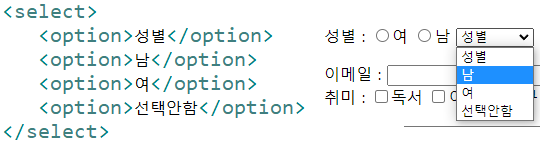
select, option
select와 option은 같이 사용하고, 값을 하나 선택할 수 있습니다.

정규 표현식(regular expression) : 특정한 규칙을 가지고 있는 문자열을 표현하는 수식
// 더 다양하게 사용하려면 자바스크립트로 가야함
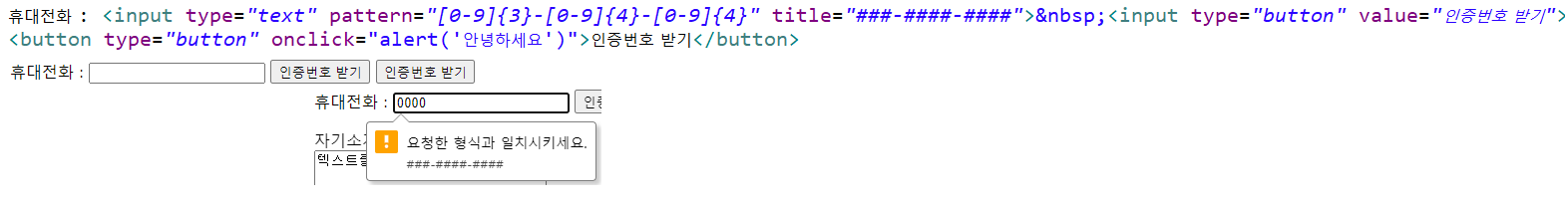
pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####
0~9사이의 3개의 정수 0~9사이의 4개의 정수 0~9사이의 4개의 정수 / 주어진 패턴형식이 맞지 않으면 title의 값 출력해줌button
<button>버튼안에 들어갈 텍스트</button> type="button"
//alert('경고창 안에 보여질 텍스트문구')
예제] button
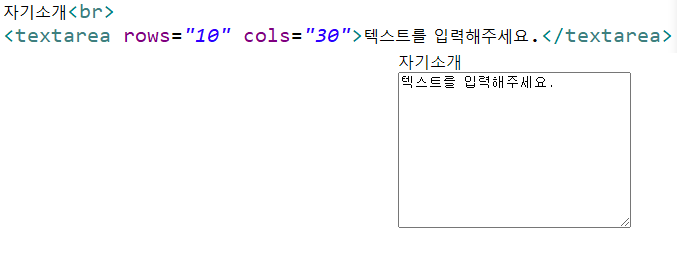
textarea
<textarea rows="높이" cols="너비">textarea에 들어갈 텍스트</textarea> : 사이즈 조절이 가능한 텍스트박스 예제] textarea
예제] textarea
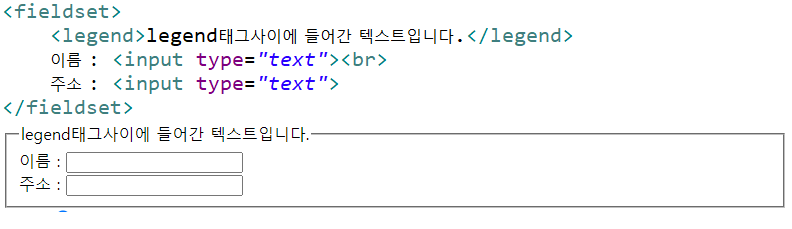
fieldset, legend
<fieldset> 입력 요소를 그룹핑하는데 사용되는 태그
<legend>좌상단에 입력될 내용</legend>
내용 및 태그 입력
</fieldset> 예제] fieldset, legend
예제] fieldset, legend
div : divide의 약자로 페이지를 논리적인 섹션으로 분리하는데 사용되는 태그이다.
간단하게 말해서 블록요소를 묶는 태그이다.
(여러개를 묶을때 사용 이런식으로 div로 묶으면 작성해둔 태그들을 한번에 옮기거나 배치할 수 있어서 편함)
span : 인라인 요소로서 텍스트를 위한 컨테이너로 사용할 수 있다. 인라인 요소는 자신이 필요한 크기만 차지하는 요소이다.
<span> 태그도 자체로는 특별한 의미는 없으며 css와 함께 사용되어서 텍스트 일부의 스타일 속성을 설정할때 사용한다.