효과
CSS3에는 많은 효과가 포함되어 있다. 가장 대표적인 효과를 알아보자.
투명도
요소의 투명도를 조절
opacity:(값 0.0~1.0); (0.0 아예 안보임, 1.0 기본값)
// 메뉴 만들때도 사용 가능
(0으로 줘서 안보이게해서 마우스올리면 보이게끔) 투명도 예제]
투명도 예제]
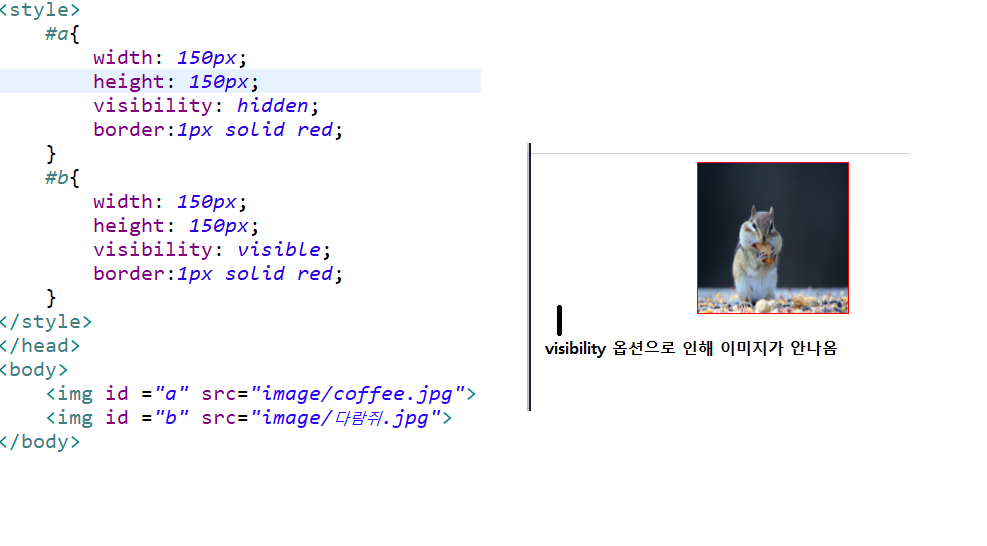
가시성
어떤 요소를 보이거나 안 보이게 하는것
visibility:(속성)
속성
visible 요소를 보이게 한다. (기본값)
hidden 요소를 보이지 않게 한다. 가시성 예제]
가시성 예제]
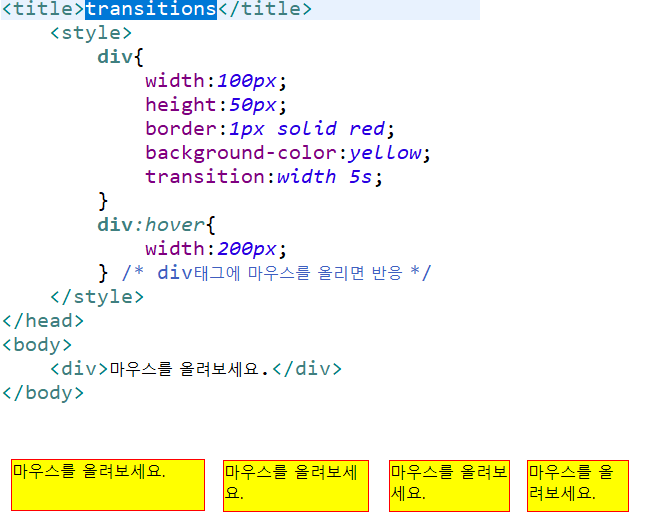
전환
다른 형태로 변화되는 효과를 추가
전환 지정을 위해 해야할 2가지
- 효과를 주고싶은 css속성을 지정
- 효과의 지속시간을 지정
transition:(속성)
속성
width 5s;
height 5s;
border 5s; 전환 예제]
전환 예제]
한꺼번에 속성 지정(다중전환)
width 5s, height 5s, border 5s; // , 꼭 붙여줘야함
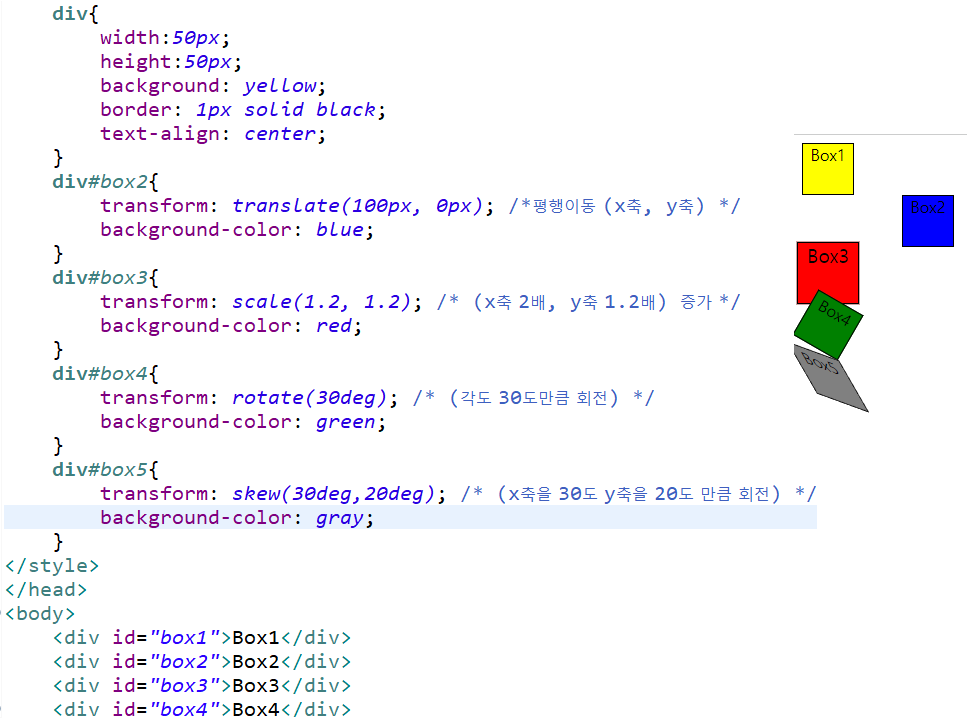
CSS3 변환
transition:(속성)
속성
translate(10px, 10px); 평행이동 (x 축, y축)
rotate(180deg); 각도 180도만큼 회전
scale(2, 1.2) 크기 변환 (x 축 2배, y축 1.2배) 증가
skew(20deg, 10deg) 비틀기 전환 (x축을 30도 y축을 20도 만큼 회전)
matrix() 일반적인 변환
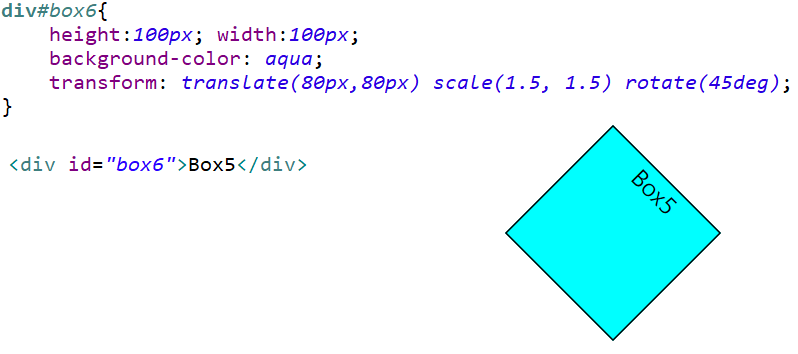
복합 변환
하나의 요소에 여러가지 변환을 차례대로 적용
transform: translate(80px,80px) scale(1.5, 1.5) rotate(45deg); 이런식으로 작성
// , 안붙여야함
matrix()
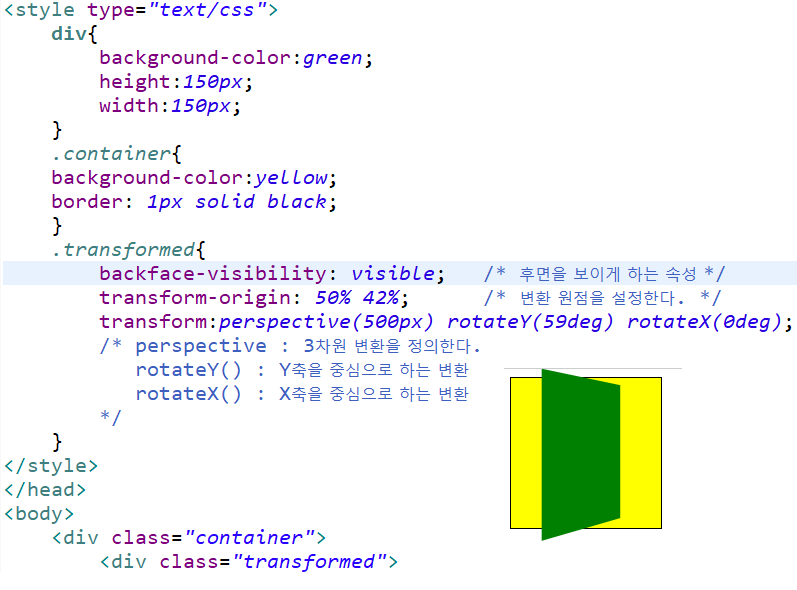
perspective : 3차원 변환을 정의한다.
rotateY() : Y축을 중심으로 하는 변환
rotateX() : X축을 중심으로 하는 변환
끝
