블록요소와 인라인 요소
블록 요소
화면의 한줄을 전부 차지한다.
< h1 p ul li table > 등인라인 요소
한 줄에 차례대로 배치된다. 현재줄에서 필요한 만큼의 너비만을 차지한다.
< a img strong em br > 등display (속성)
각 태그가 가지고있는 성질을 변경시킴 //네비게이션 바 만들때 사용했음
block -> inline
inline -> block 이런식으로 변경 가능
display : (속성)
inline
block
none
hidden요소 위치 정하기
position
(아래 속성 4가지 중 하나 사용)
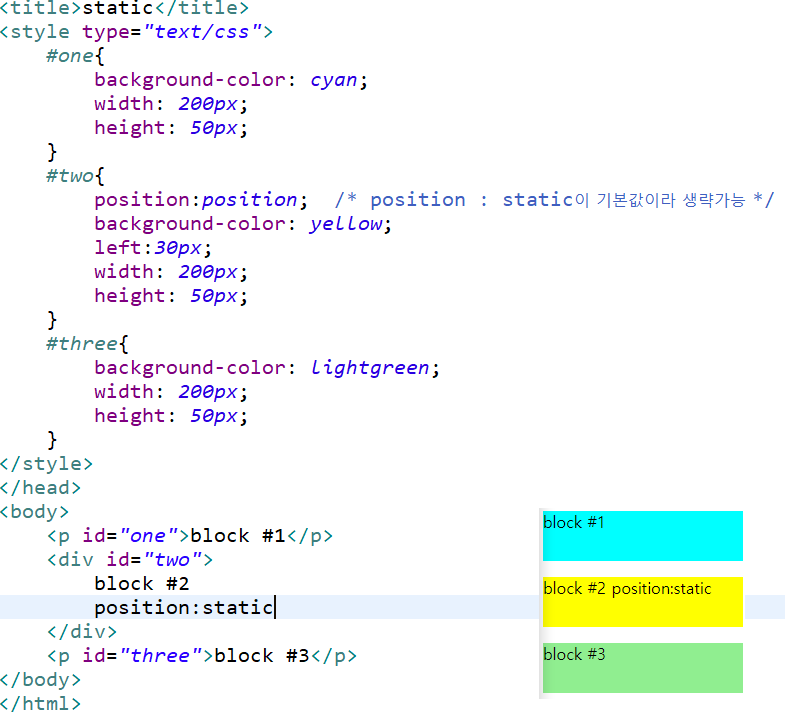
정적 위치 설정(static position) : 정상적인 흐름에 따른 배치이다. (기본값으로 생략가능)
중요!(정적 위치 설정을 사용하면 요소의 위치는 top, bottom, left, right 속성의 영향을 받지않는다.)

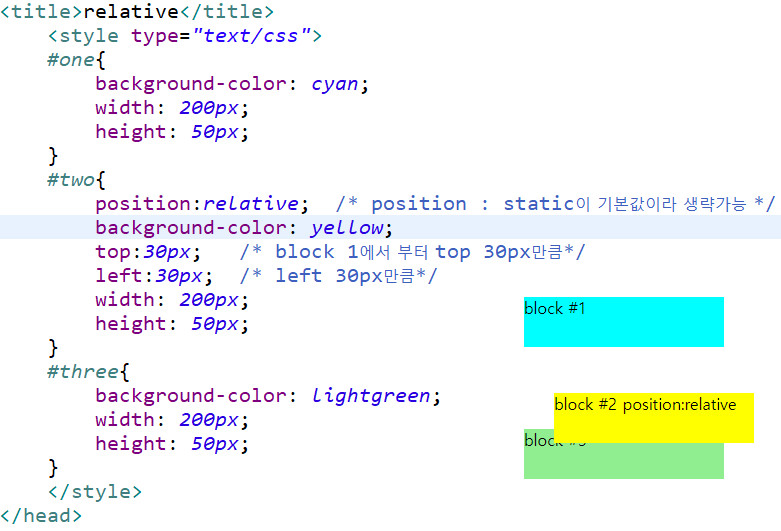
상대 위치 설정(relative positioning) : 정상적인 위치가 기준점이 된다. (다른 요소에 영향을 받음)

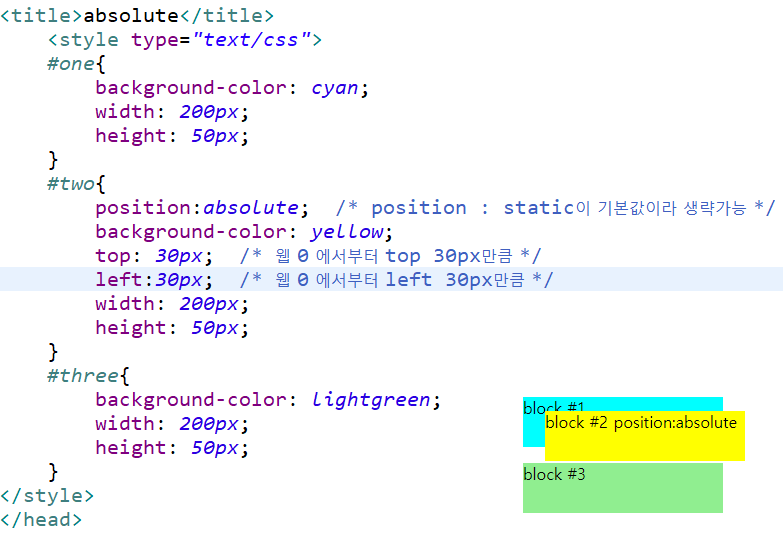
절대 위치 설정 (absolute positioning) : 컨테이너의 원점이 기준점이 된다. (웹브라우저 기준)
-> 부모를 설정을 해서 하면 부모가 기준점이 됨.

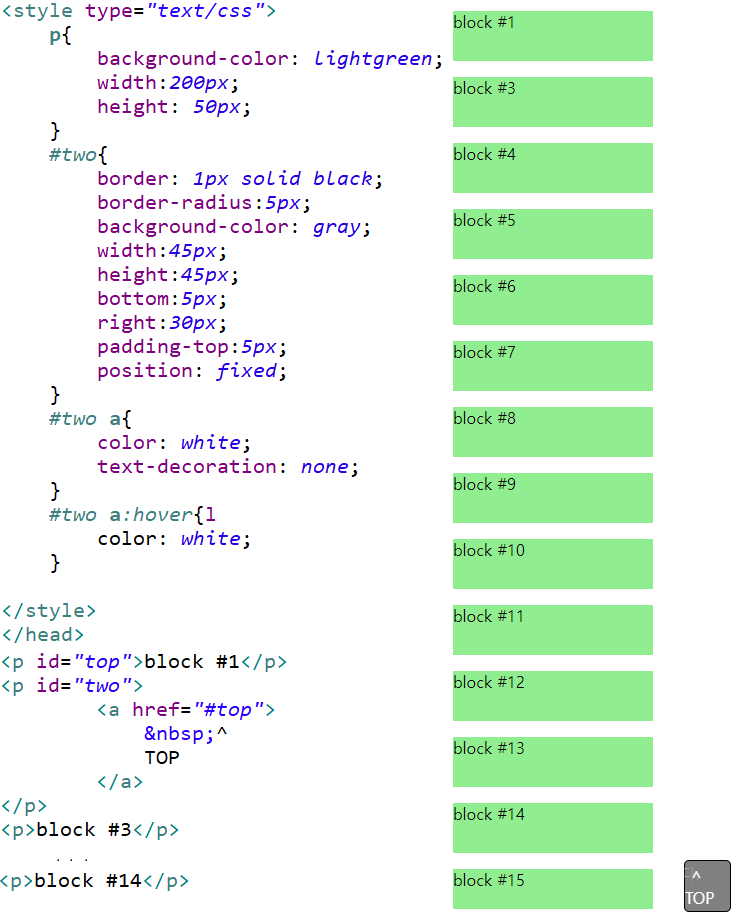
고정 위치 설정(fixed positioning) : 윈도우의 원점이 기준점이 된다. (스크롤 내려도 따라옴 top같은거 쓸때)

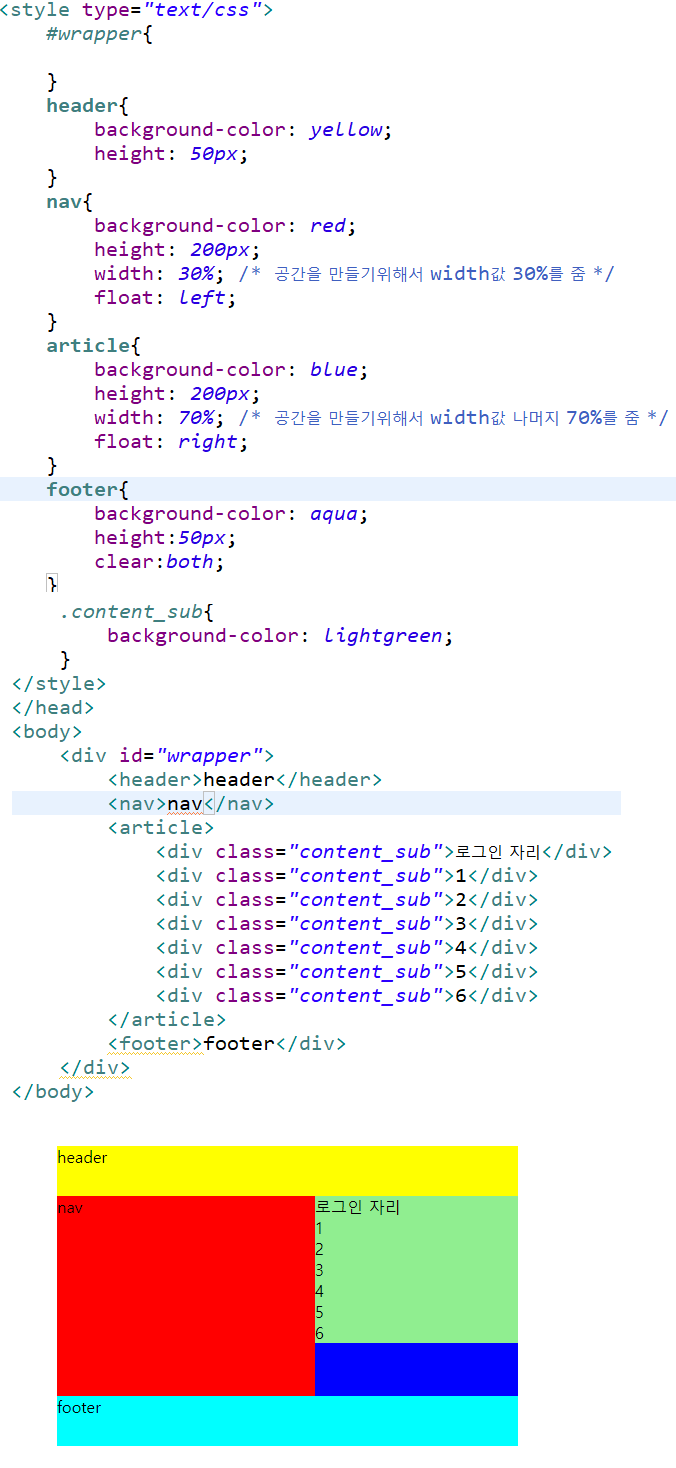
float
float 속성
요소(레이아웃)의 위치를 잡을때 아주 중요한 역할을 하는 스타일 속성이다.
float:( left : 왼쪽으로
right :오른쪽으로
none : 없애기
inherit : 부모 엘리먼트에 있는 float 속성 상속 )
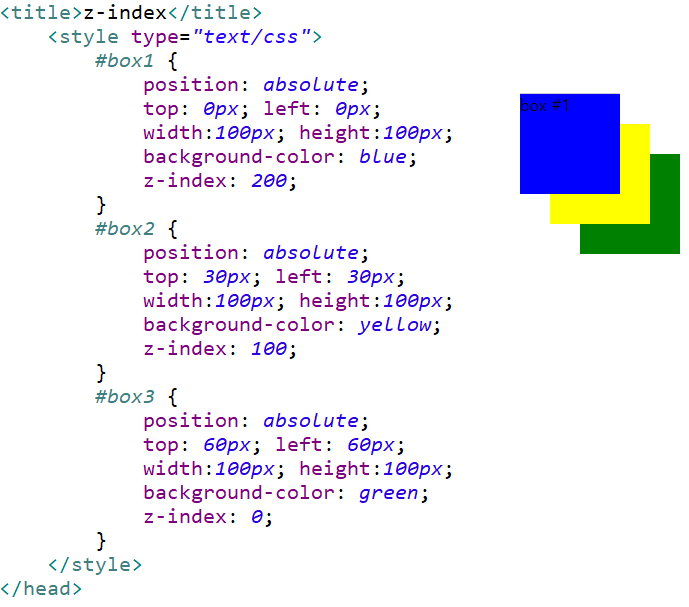
z-index
요소가 겹치는 순서를 제어할때 사용하는 명령어
z-index: (값) <- z값이 클수록 앞에 놓여짐

clear 속성
float 속성을 통해 태그를 부유시킨 이후 흐름을 제어하기 위해 사용
( both 양측 부유 제거
left 좌측 부유 제거
right 우측 부유 제거
none 기본값 )요소의 크기 설정
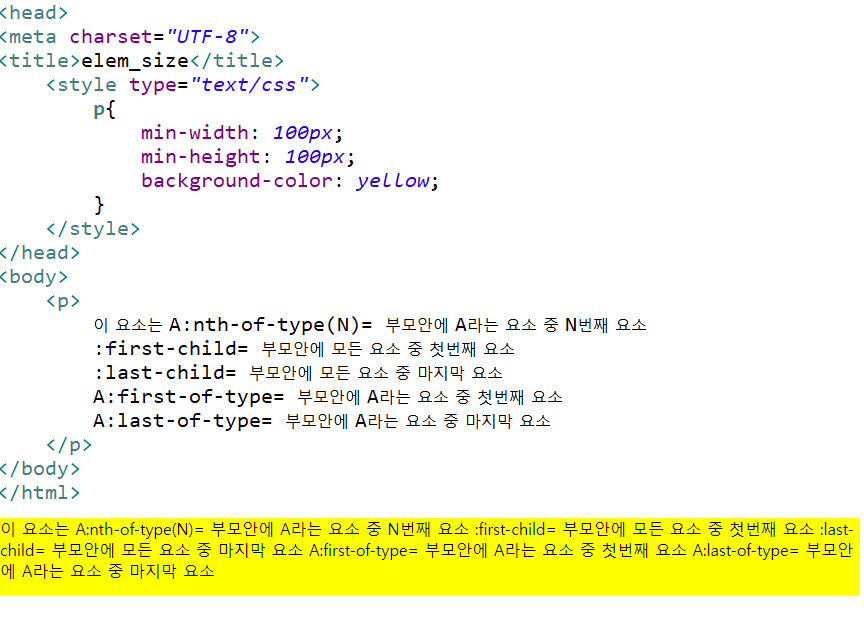
min-width min-height : 요소의 최소 크기
max-width max-height : 요소의 최대 크기
의미적 요소(Semantic elements)
브라우저에게 요소의 의미나 목적을 명확하게 알려주는 요소이다.
시맨틱 요소
<div id="header>대신 <header>로 간략하게 사용태그 설명
<header> 문서의 머리말(header)
<hgroup> <h1>~<h6> 요소의 그룹
<nav> 네비게이션 링크
<article> 문서의 내용이나 블로그의 포스트
<section> 문서의 섹션
<aside> 사이드 바와 같이 옆에 위치하는 내용
<footer> 문서의 꼬리말(footer)
<figure> 그림이나 도표
<time> 날짜와 시간을 표시
display 속성
table : <table> 요소처럼 표현합니다.
table-caption : <caption> 요소처럼 표현합니다.
table-column-group : <colgroup> 요소처럼 표현합니다.
table-header-group : <thead> 요소처럼 표현합니다.
table-footer-group : <tfoot> 요소처럼 표현합니다.
table-row-group : <tbody> 요소처럼 표현합니다.
table-cell : <td> 요소처럼 표현합니다. ** 오늘 사용
table-column : <col> 요소처럼 표현합니다.
table-row : <tr> 요소처럼 표현합니다.CSS 레이아웃 #2 에서 이어서..
