CSS3 애니메이션
@keyframes
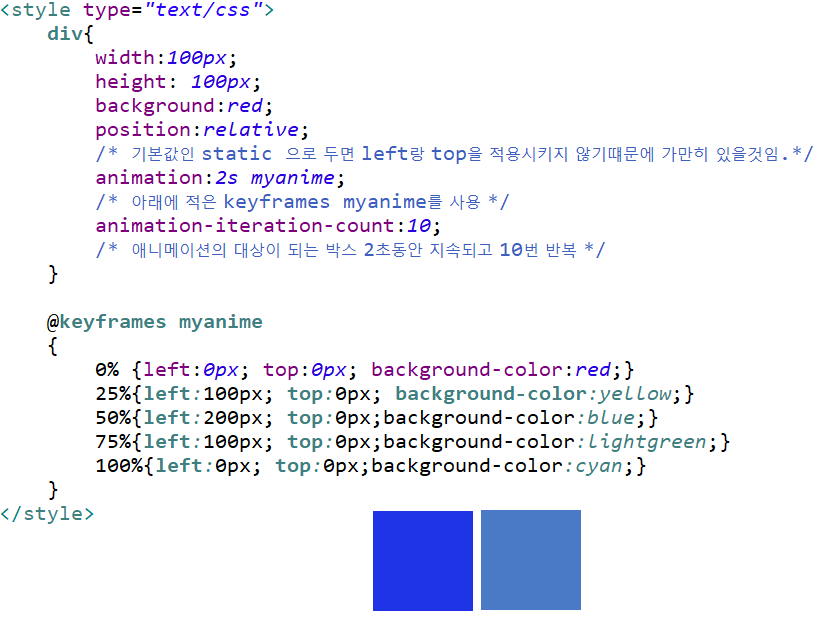
일단 애니메이션 사용하려면
position:relative;로 바꿔줘야함
기본값인 static 으로 두면 left랑 top을 적용시키지 않기떄문에 가만히 있을것임.
animation:2s myanime;
아래에 적은 keyframes myanime를 사용
animation-iteration-count:10;
애니메이션의 대상이 되는 박스 2초동안 지속되고 10번 반복
선언
@keyframes (myanime) 괄호안의 이름은 원하는대로
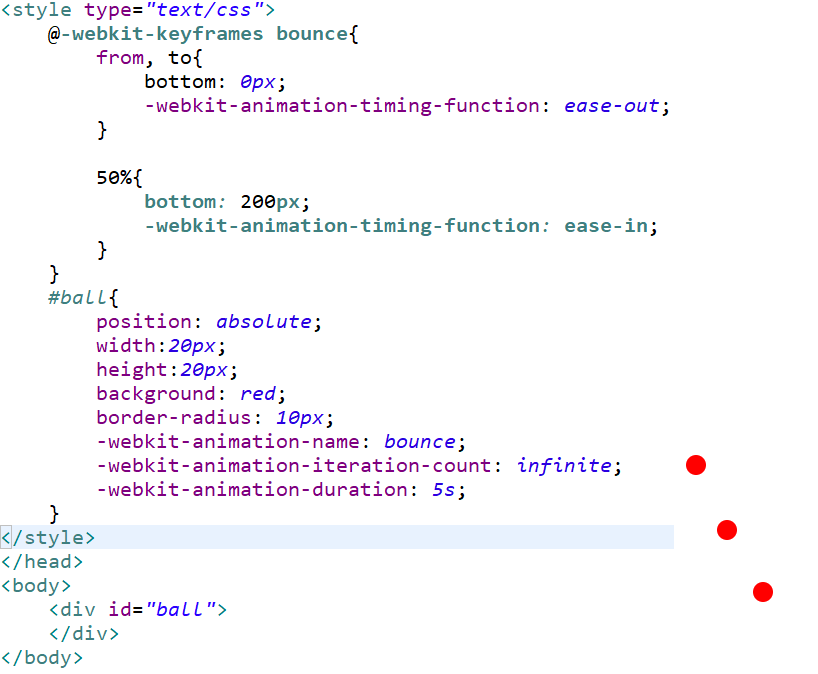
튀어오르는 공 애니메이션 만들기
-webkit-animation-timing-function: ease-out;
// ease-out은 움직임이 멈출때 끝에 이르러 변화의 정도가 서서히 감소하는 것
-webkit-animation-timing-function: ease-in;
// 천천히 시작하는 것
참고> display: block; 글자뿐만 아니라 한 줄 전체가 선택된다.
