
✔ 이슈발생
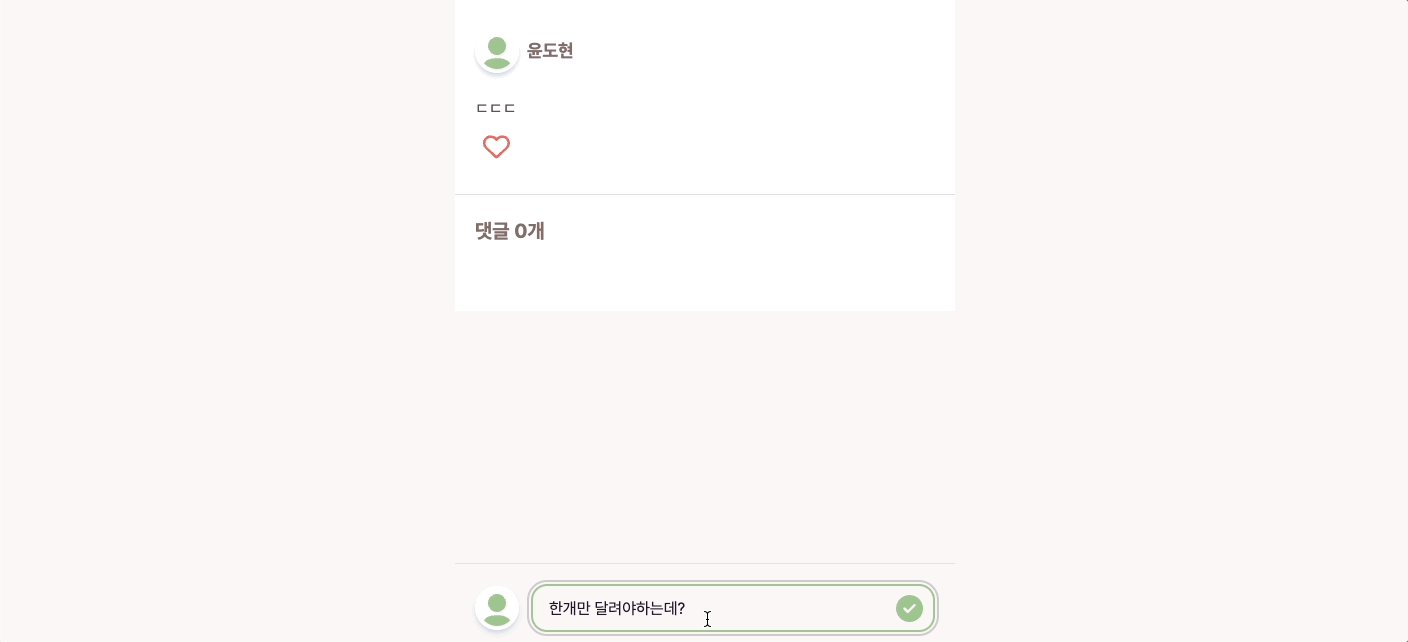
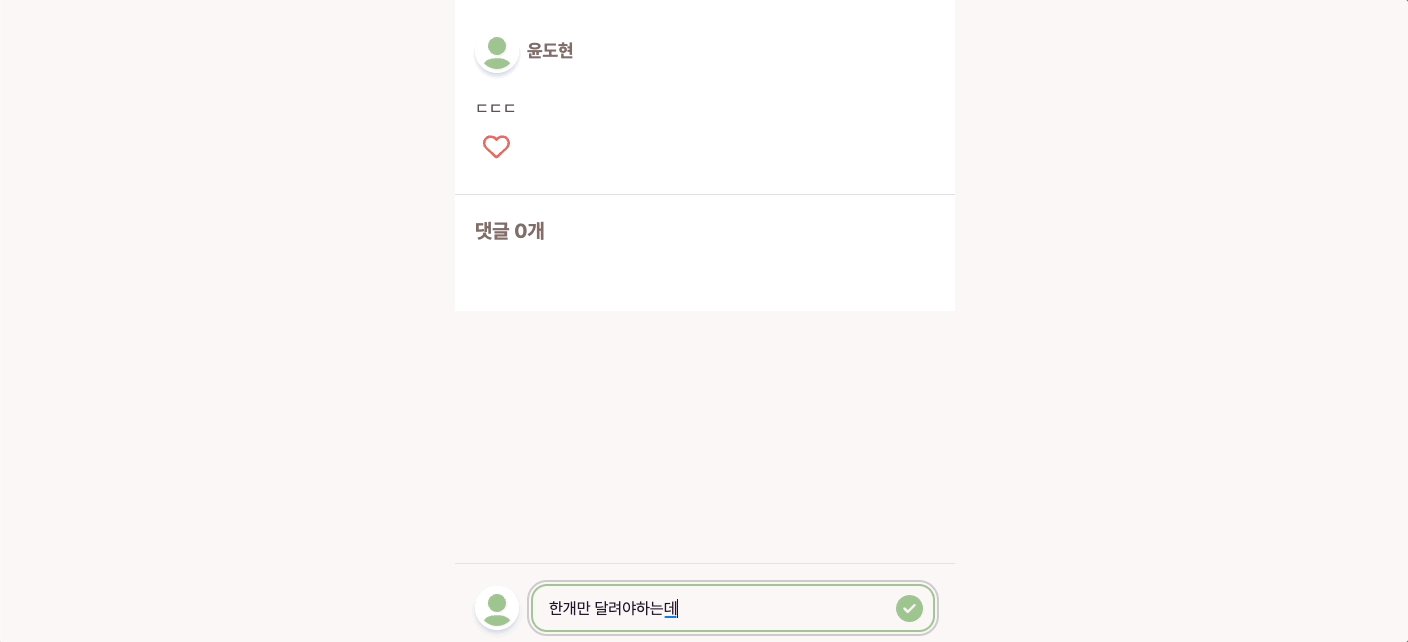
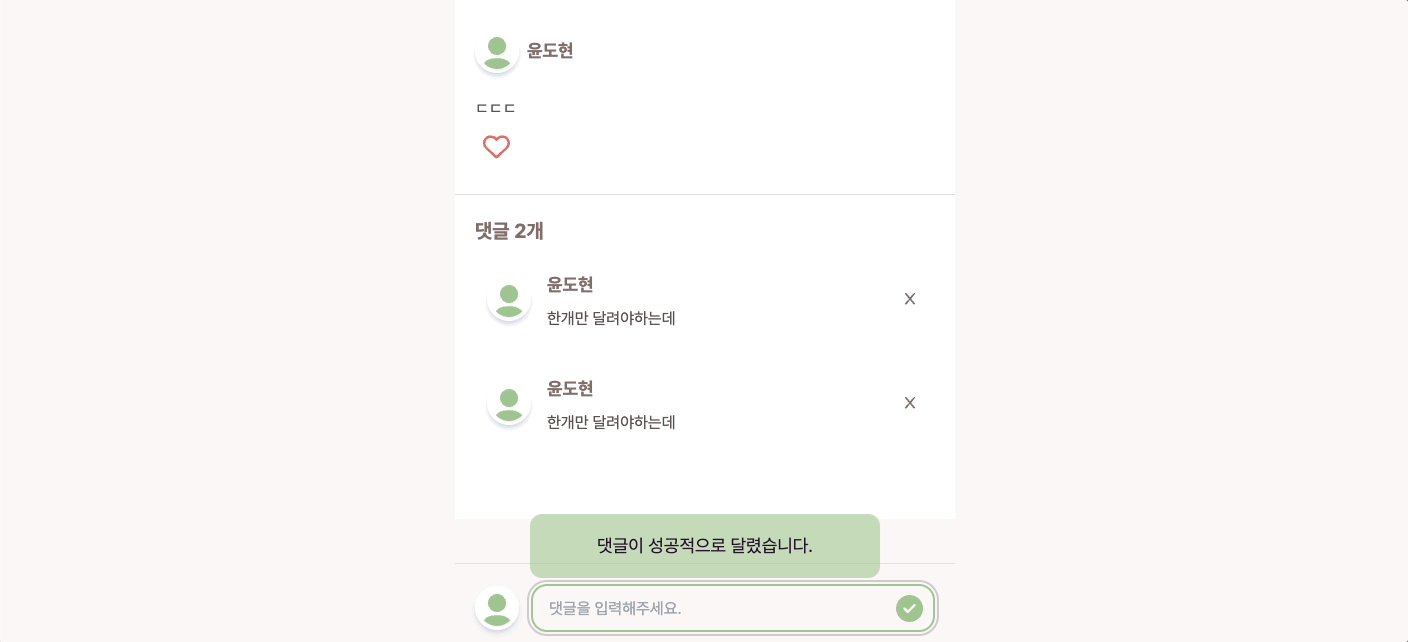
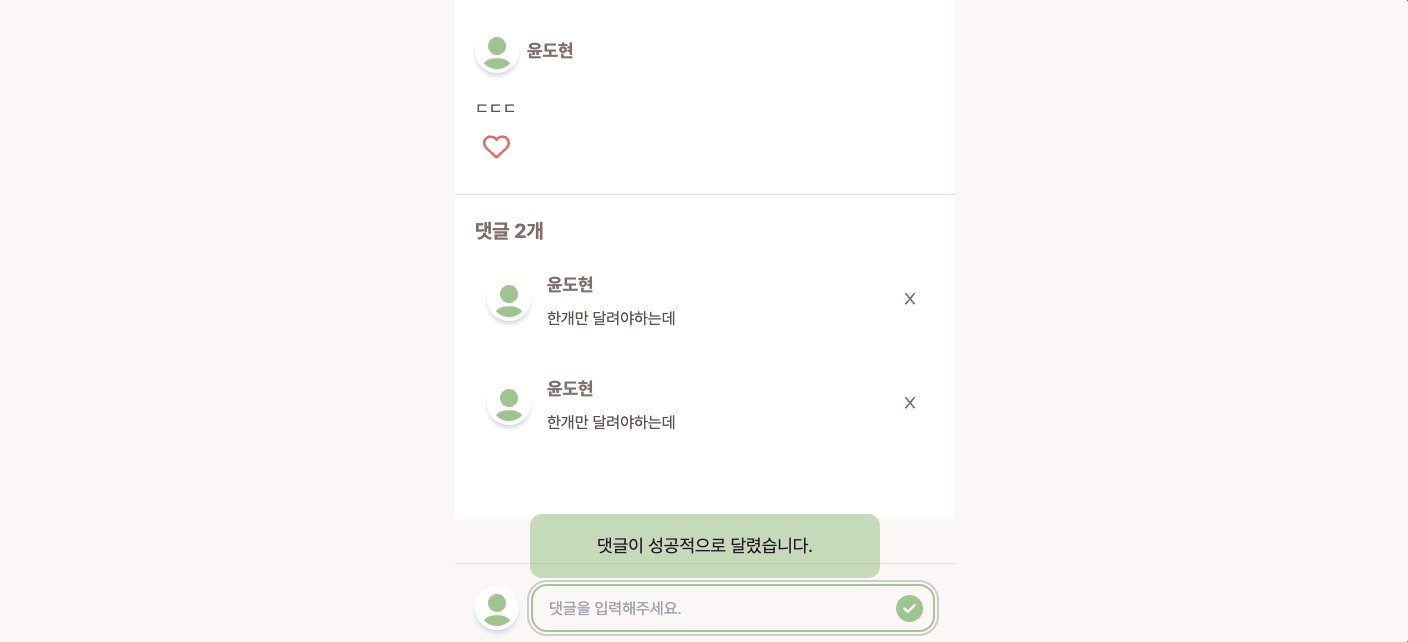
ìnput에서 onKeyUp, onKeyDown이벤트로 영어나 숫자는 정상적으로 입력이 되지만,
한글을 입력할땐 이벤트가 두번 실행되는 오류가 아래처럼 발생하였다.

✔ 발생원인
이 오류의 원인은 간단하게 말하면 한글은 조합문자이기 때문이었다.
크롬 브라우저에서 발생되는 현상으로 보이는데,
입력 중인 글자가 조합 중인지, 끝난 상태인지 파악하기 어려워 발생하는 이슈였다.
✔ 해결방법
e.key를console로 보면서 이슈를 다루면 이해가 빠름!
1. onKeyPress 사용
onKeyPress를 사용하면 편하게 해결할 수 있지만, 이제는 지원하지 않는(deprecated) 코드라 현재 상황에선 좋은 해결법이 아니라고 판단된다.
2. e.nativeEvent.isComposing 속성 사용
isComposing은 입력한 문자가 조합문자인지 아닌지 Boolean으로 구별해준다.
한글을 입력 중일땐 true, 엔터를 입력할 땐 false가 입력되는 것을 확인할 수 있다. 그 속성을 활용해서 아래처럼 활용/해결 할 수 있다.
// 댓글 엔터기능
const handleKeyUp = (e: React.KeyboardEvent<HTMLInputElement>) => {
if (e.key === "Enter" && !e.nativeEvent.isComposing) {
setShowToast(true);
mutate();
}
};
참고
📌 주현님 벨로그 - keydown/keyup에서 한글 입력 시 함수가 두 번 실행되는 경우
📌 HYEPPY한 개발자님 블로그 - onKeyDown 이벤트 중복으로 2번 실행되는 문제 및 해결방법
