✔ 이슈발생
모바일 화면처럼 flex로 중앙정렬 된 화면을 구성하려 했는데,
하루 종일 해결하지 못하게 되었다 😵💫

미세하게 왼쪽으로 움직이는 이슈인데, 시도해본 방법으로는
- 전체 레이아웃, 각 컴포넌트, 페이지 width값 건들여 보기
flex를absolute,fixed로 바꿔 중앙 정렬하기- 등등...기억도 안난다 사실...ㅋㅋ
다양한 방법을 시도하던 중, 화면 전체 width값이 페이지마다 변하는 것을 알게되었다.
그러다 원인을 발견하게 되는데!!!!!!!!
✔ 발생원인
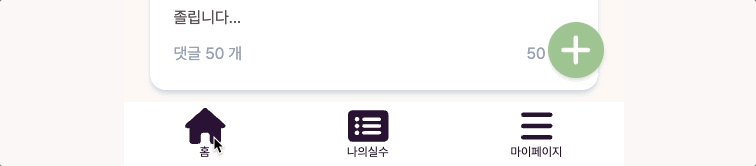
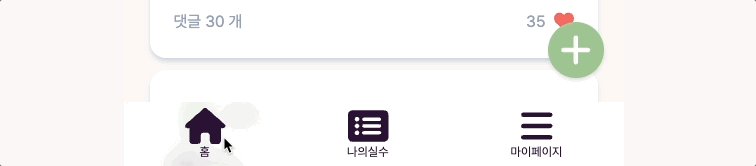
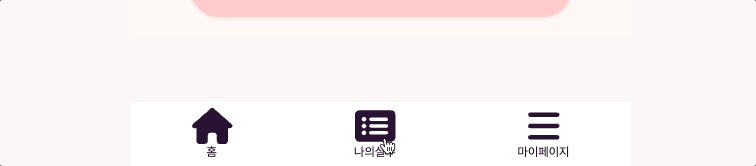
이유는 스크롤바(ScrollBar)의 유/무에 따라,
스크롤바 witdh로 인해 100vw, 100%로 설정해 놓은 전체 width값이 변하는 것.그래서 flex 중앙 위치가 계속 바뀌는 것이었다. 유레카!
✔ 해결방법
여러가지 방법이 있었지만, 가장 매력적인 방법은 스크롤을 제어해 숨기는 것.
CSS를 이용하여 스크롤바를 커스텀 할 수 있는 방법을 찾았다. 하지만 브라우저별로 적용법이 다르기 때문에 따로 커스텀해줘야 한다.
// global.css
/* 크롬, 사파리, 오페라 스크롤바 옵션 */
::-webkit-scrollbar {
display: none;
}
body {
/* 익스플로러 스크롤바 옵션 */
-ms-overflow-style: none;
/* 파이어폭스 스크롤바 옵션 */
scrollbar-width: none;
...
}
위 처럼 적용하니, 스크롤 시 스크롤이 보이지 않았지만 스크롤 기능은 사용이 되었고 레이아웃 뒤틀림도 사라졌다.
이 방법 말고도 스크롤을 제어하는 방법은 많으니 구글링 GO GO!