
✓ 이슈발생
포트폴리오 오버레이창에 Moving 버튼을 만들었다. 현재 켜져있는 overlay창이 꺼지면서 아래 Project화면으로 넘어가는 기능을 만들어보려고 했다.

overlay를 키고켜는 함수 toggleView()와 Route시킬 수 있는 이벤트를 합친 함수를 만들었다.

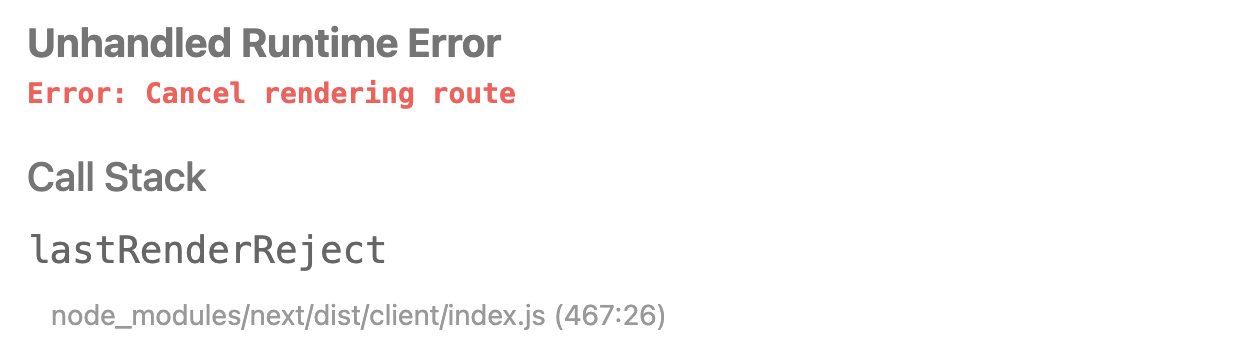
하지만 이벤트를 실행해보면 아래와 같은 Runtime 오류가 발생한다. 라우트 렌더링이 취소되었다는 오류......바로 구글링을 해보았다😭

✓ 발생원인
NextJS와 Hash routing의 충돌
가장 처음 나오는 사이트에서는 NextJS의 성능최적화 설계랑 Hash route를 사용했을 때 종종 충돌하는 오류가 발생한다고 한다. 현재 내 포트폴리오에서 사용하고 있는 "/#project" Hash routing이 오류가 발생하는 것으로 보인다.
router.push와 다른 이벤트의 충돌
또 다른 사이트에서 nextJS github에서 비슷한 질문으로 유추해보면 router.push가 발생할때 다른 이벤트가 동시에 발생하면 router.push가 취소되는 것으로 보여진다는 의견도 있었다.
✓ 해결방법
Hash route를 Query route로 바꾸는 방법은 나의 포트폴리오 구조로는 Query를 불러올 수 없는 구조라 적용하지 못했다.
그래서 두번째 사이트를 참고해서 나만의 방법으로 해결해보았다. 사실 이게 맞는지는 모르겠지만 한번 정리해놓고 새로운 방법을 발견하면 바로 업데이트 하겠다.
seTtimeout 활용(내가 생각해본 방법)
간단하게 생각했을 때, 시간 차를 두면 되겠다고 생각을 했다.
const onClickNext = () => {
toggleView();
setTimeout(() => {
router.push("/#project"); // 순서를 고려해 router를 뒤에 배치했다.
}, 100);
};이게 맞는지는 정말 모르겠지만, 오류가 발생하지 않고 오히려 부드러운 화면 전환도 얻을 수 있었다. 혹시라도 이 방법이 맞지 않다고 생각하면 댓글을 달아주길 바란다! 끝.
참고
📌 nextJS github - What does the error "Cancel rendering route" mean?
📌 Medium - Resolving the “Cancel Rendering Route” Error...
