이 글은 생활코딩 님의 Tensorflow (JavaScript) 수업을 들으면서 정리한 글이다.
https://opentutorials.org/course/4628
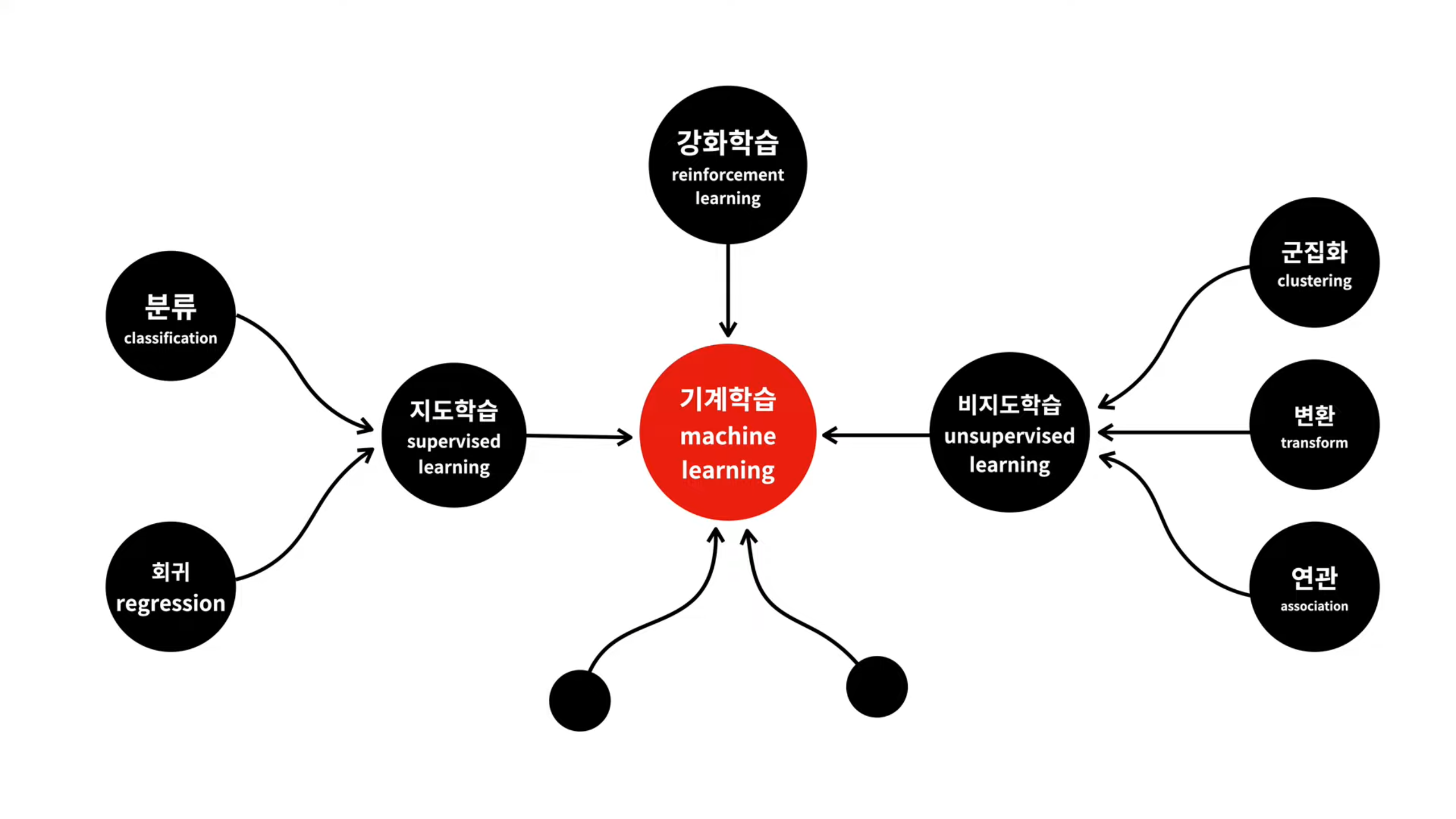
기계 학습으로 할 수 있는 여러가지 일들
- 해당 수업에서는 지도 학습의 회귀 문제를 다룸
- 맞추려는 정보가 숫자일 때 : 회귀 (regression)
- 맞추려는 정보가 범주일 때 : 분류 (classification)

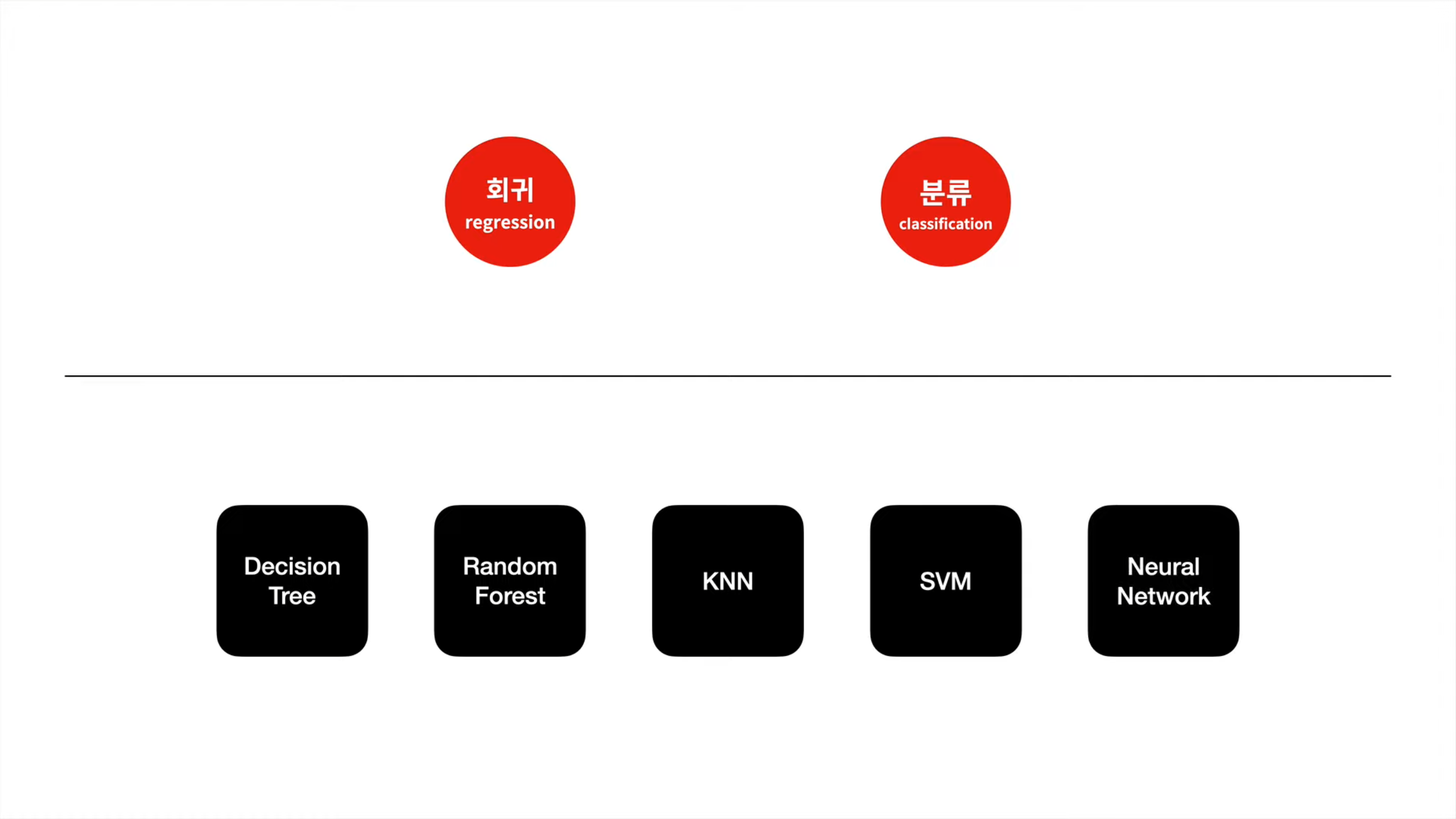
Machine learning Algorithm
- 분류와 회귀 문제를 풀기 위해서 사용하는 방법들
- 해당 수업에서 사용할 알고리즘은 Neural Network

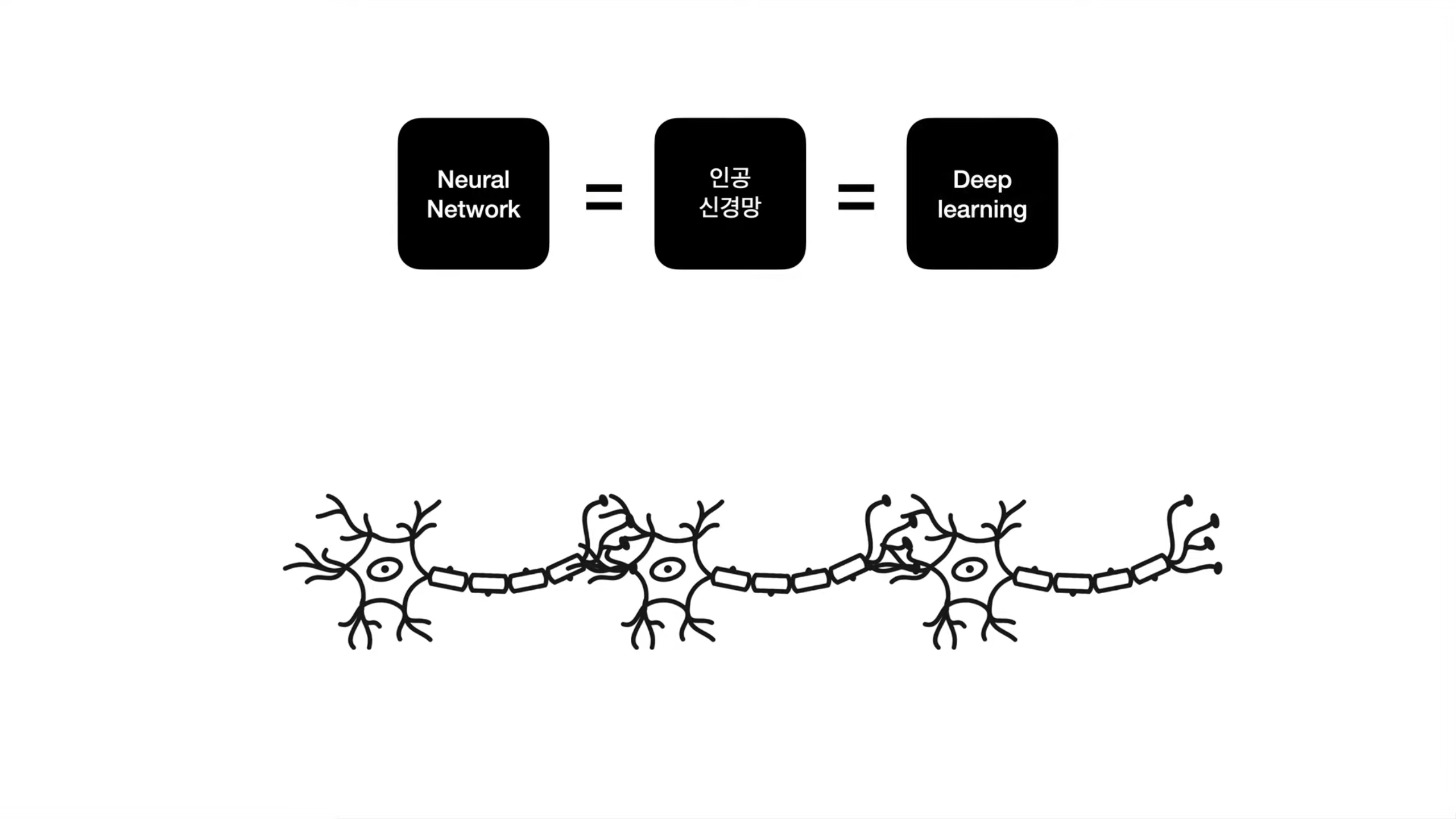
- 해당 수업에서 사용할 알고리즘은 Neural Network
- Neural Network : 사람의 두뇌가 동작하는 방법을 모방해서 기계가 사람처럼 학습을 할 수 있도록 고안된 알고리즘

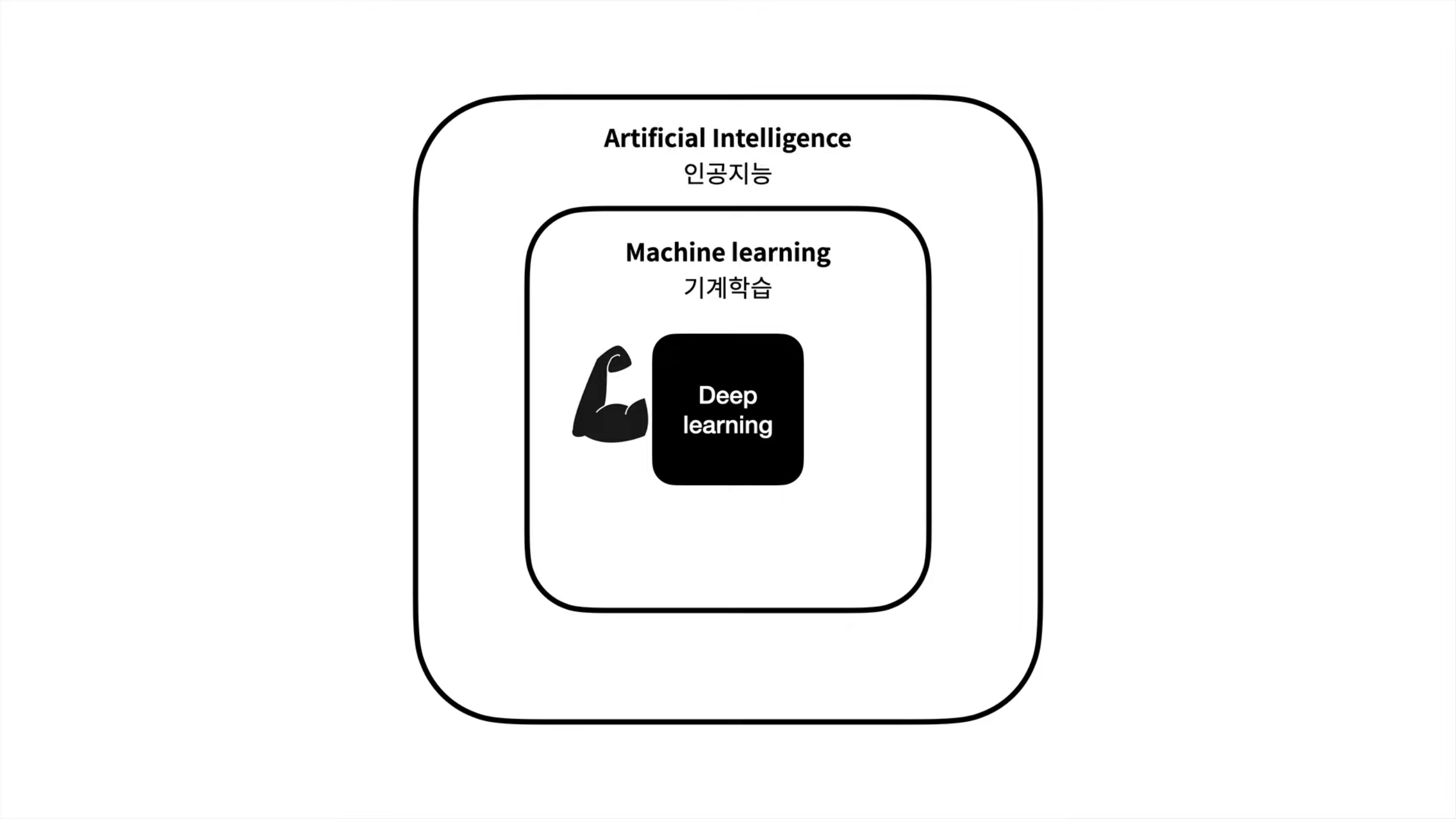
- (+) 최근에는 딥러닝이 많은 문제를 해결하고 있어서 딥러닝, 기계학습, 인공지능 세가지를 같이 부르고 있지만 엄연히 다른 표현!

- (+) 최근에는 딥러닝이 많은 문제를 해결하고 있어서 딥러닝, 기계학습, 인공지능 세가지를 같이 부르고 있지만 엄연히 다른 표현!
Deep learning 라이브러리
- 구체적인 딥러닝의 원리를 몰라도 코드만 작성하면 딥러닝 문제를 해결할 수 있는 여러 도구들
- 해당 수업에서는 TensorFlow 사용

- 해당 수업에서는 TensorFlow 사용
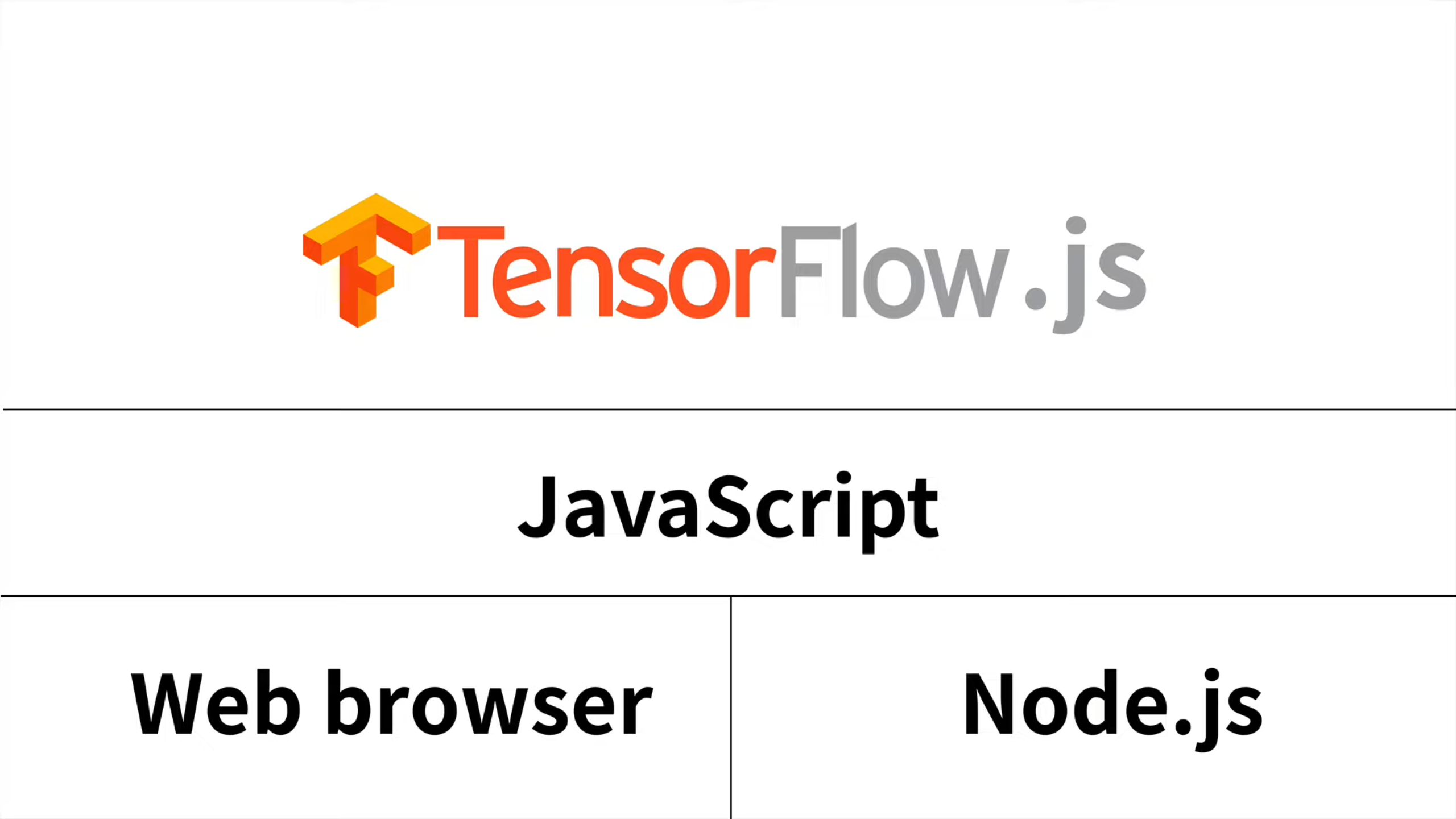
TensorFlow.js 라이브러리
- TensorFlow 라이브러리는 2가지 종류가 있다.
- TensorFlow : Python으로 사용하는 라이브러리
- TensorFlow.js : JavaScript에서 동작하는 라이브러리
- TensorFlow.js는 JavaScript가 동작하는 환경에서 공통적으로 작동한다.
- JavaScript 실행환경 : web browser / Node.js

- JavaScript 실행환경 : web browser / Node.js
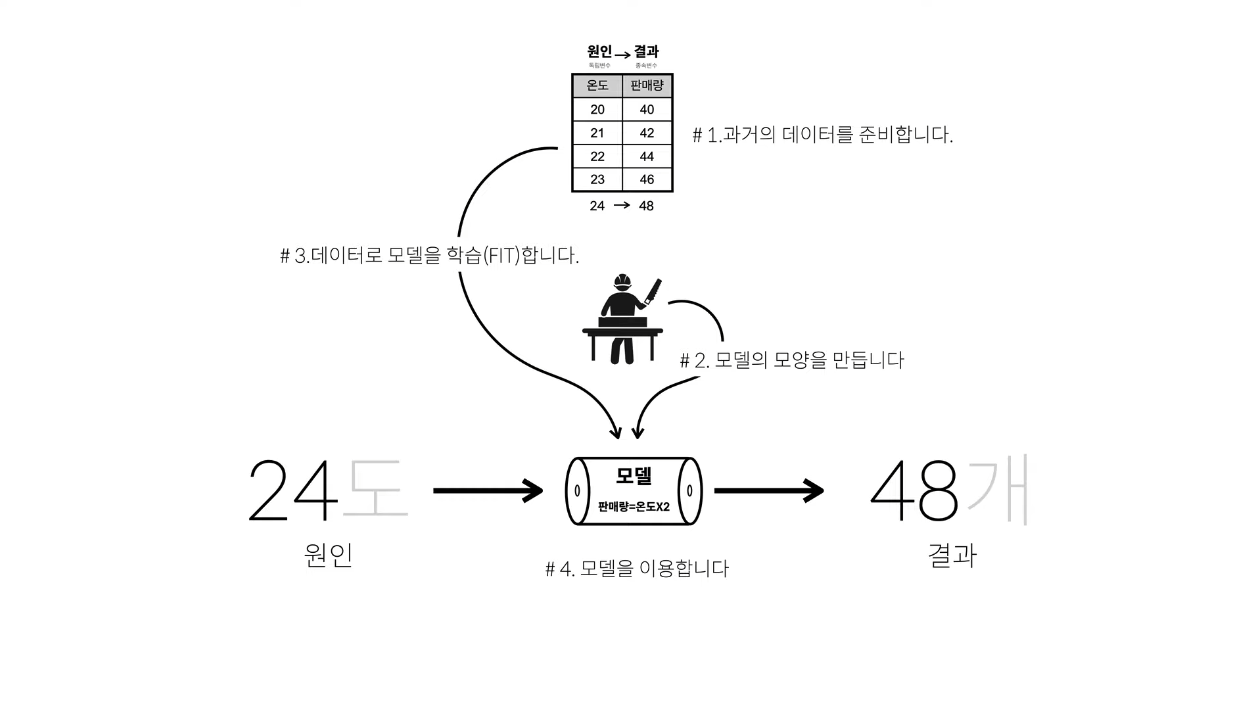
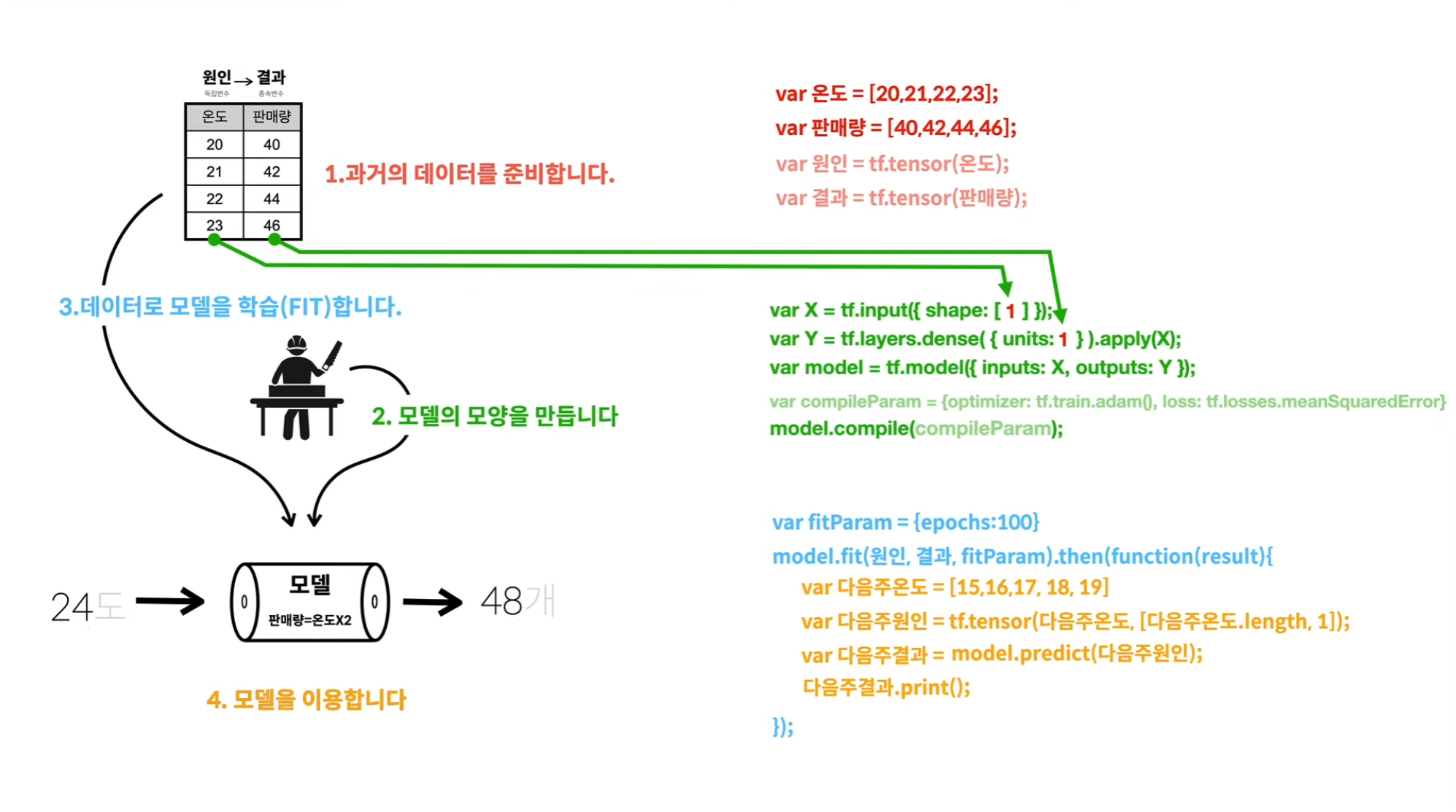
지도학습의 작업 순서
- 과거의 데이터를 준비한다.
- 모델의 모양을 만든다.
- 데이터로 모델을 학습(FIT)한다.
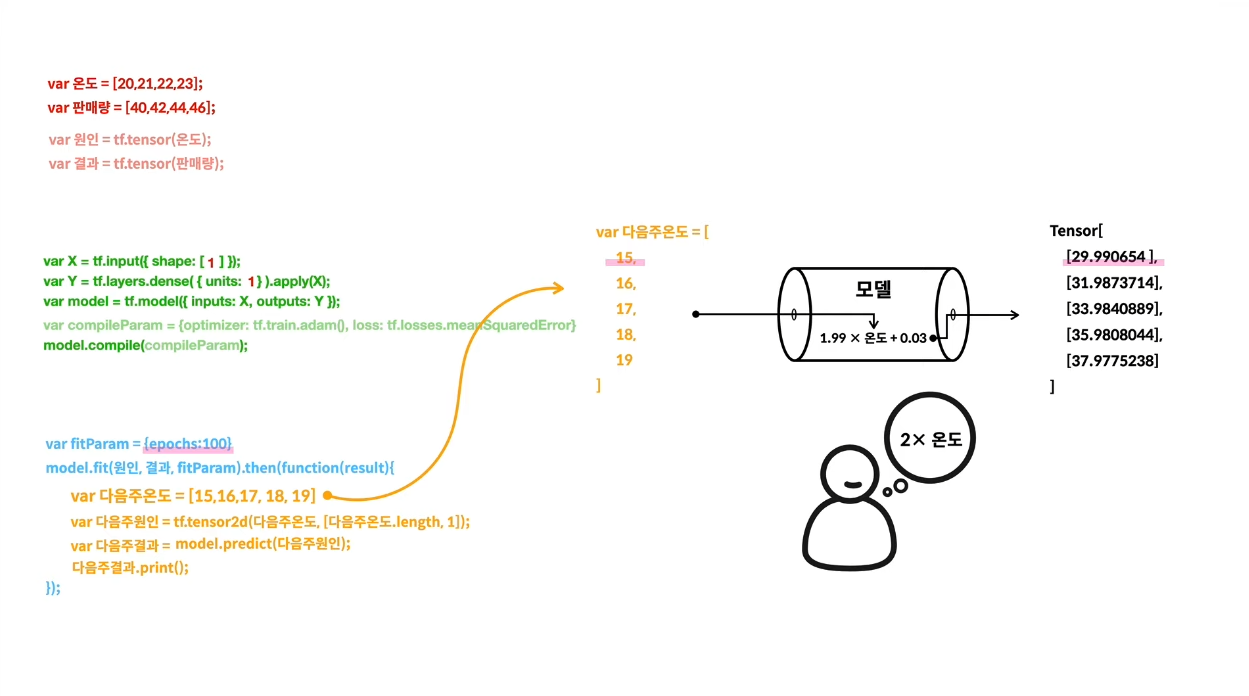
- 모델을 이용한다.

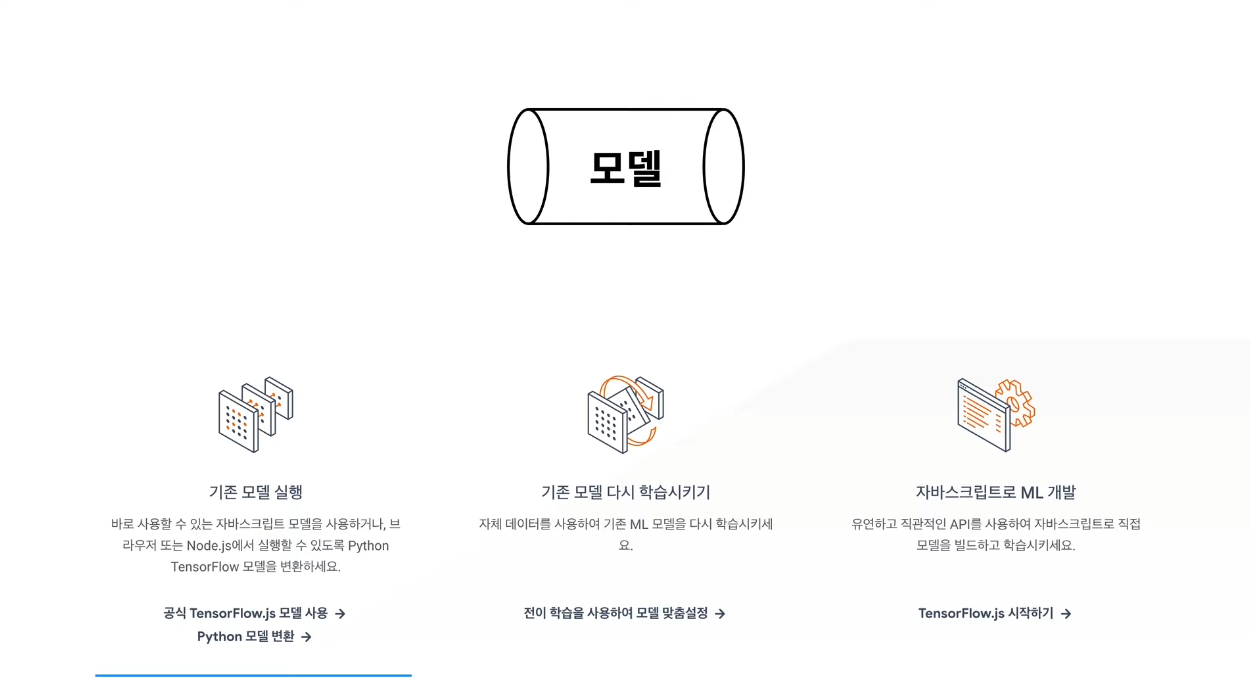
모델을 이용하는 3가지 방법
- 기존 모델 실행
- 기존 모델 다시 학습시키기
- 자바스크립트로 ML 개발

기존 모델 실행
- 이미지 분류 : ImageNet 데이터베이스의 라벨로 이미지를 분류합니다. (MobileNet)
- 웹 브라우저
<!DOCTYPE html>
<html>
<body>
<!-- Load TensorFlow.js Library. This is required to use MobileNet. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.1"> </script>
<!-- Load the MobileNet model. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@1.0.0"> </script>
<!-- Replace this with your image. Make sure CORS settings allow reading the image! -->
<img id="img" src="dog.jpg"></img>
<!-- Place your code in the script tag below. You can also use an external .js file -->
<script>
// Notice there is no 'import' statement. 'mobilenet' and 'tf' is
// available on the index-page because of the script tag above.
const img = document.getElementById('img');
// Load the model.
mobilenet.load().then(model => {
// Classify the image.
model.classify(img).then(predictions => {
console.log('Predictions: ');
console.log(predictions);
});
});
</script>
</body>
</html>TensorFlow.js의 기본적인 골격
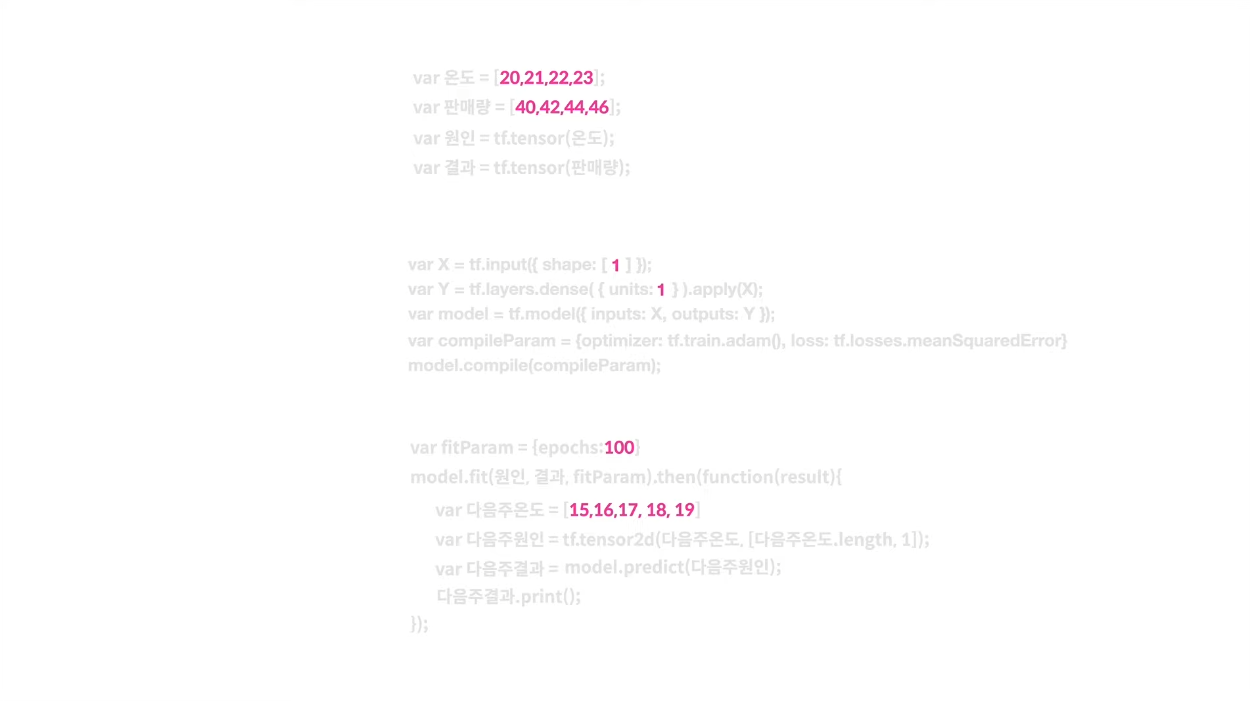
- 예제를 통한 기본적인 골격 설명


- 변수가 되는 부분

- 변수가 되는 부분
라이브러리 설치
-
브라우저
- 스크립트 태그를 통한 사용법
기본 HTML 파일에 다음 스크립트 태그를 추가한다. <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0/dist/tf.min.js"></script>
- 스크립트 태그를 통한 사용법
-
NPM에서 설치
npm install @tensorflow/tfjs
또는
yarn add @tensorflow/tfjs
-
install 후 다음과 같은 방법으로 사용 가능
var tf = require('@tensorflow/tfjs');
