SONSU 앱 개발에 들어가기 전에 웹 개발을 먼저 대부분 구현한 후 앱으로 넘어가기로 했다.
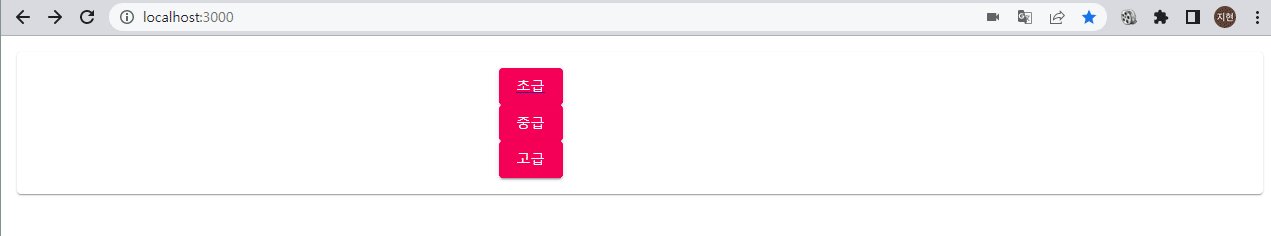
사전에 두개 페이지의 간단한 구성(버튼의 배열)은 마친 상태이고 오늘은 라우터를 이용한 두 페이지간 이동을 구현해볼 예정이다. 자료는 공식 홈페이지를 참고하였다.
react-router-dom 사용 환경 준비
$ npm install react-router-dom
BrowserRouter, Routes, Route
- BrowserRouter : 전체 컴포넌트들을 감싼다.
- Route : 컴포넌트 별로 원하는 url 주소를 할당한다.
- Routes : 원하는 컴포넌트만을 라우팅할 수 있다.
- 아래 코드에서 Routes로 감싸져 있는 코드는 한번에 하나씩만 렌더링 된다. 만약 url이 같다면 Routes로 감싸져 있으면 첫번째 Route만 렌더링 된다.
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
<Route path="/" element={<TestHome />} />
<Route path="test" element={<Test />} />
</Routes>
</BrowserRouter>
</div>
);
}Link
- Link는 특정 주소로 넘어갈 수 있도록 해준다.
- 아래 코드에서 버튼을 누르면 url이 /test로 바뀌게된다.
<Link to="/test">
<Button
color="secondary"
variant="contained">
초급
</Button>
</Link>실행 화면
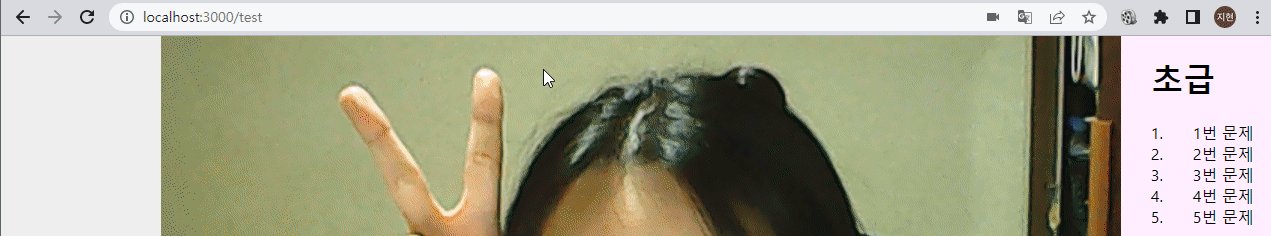
- 초급 버튼을 누르면 창이 넘어가고 /test 페이지가 나오는 것을 알 수 있다.

Link를 통해 props를 전달하는 방법
-
버튼에 따라 같은 페이지에서 우측 상단의 초,중,고급 텍스트만 변화되기를 원했다. 따라서 Button을 감쌌던 Link에서 state값을 넘겨주기로 했다.
-
Link는 다음과 같은 속성들을 지정하여 넘겨줄 수 있다.
to(pathname): 넘어가고 싶은 url 경로
search: 쿼리 매개 변수의 문자열 표현
hash: url에 넣을 해시
state: location을 유지할 state 값 -
아래 코드에서는 to, state 두가지 속성을 지정하였다.
<Link to={"/test"}
state={{grade : 'cho'}}>
<Button
color="secondary"
variant="contained">
초급
</Button>
</Link>return()내에서의 조건문
- 위에서 state를 넘겨 받아서 cho라면 초급, jung이라면 중급, go라면 고급을 띄우고 싶었다. 하지만 return() 내에서는 if문이 사용이 불가능하다.
1. 삼항연산자(ternary operator)
- 다음 형식에 맞춰서 조건문을 작성하면 된다.
조건문 ? 참일 때 실행할 코드 : 거짓일 때 실행할 코드
2. && 연산자
- && 연산자는 조건문이 거짓이라면 null을 반환한다.
다음 형식에 맞춰서 조건문을 작성하면 된다.
조건문 && 참이면 실행할 코드
3. object/array 자료형 응용
- 아래 예제 코드와 같은 형태로 작성하면 된다.
현재 변수가 a라면<p>a</p>를 보여주고 b라면<p>b</p>를 보여주는 형태이다.
function Component() {
let 변수 = "";
return (
<div>
{
{
a : <p>a</p>,
b : <p>b</p>,
c : <p>c</p>
}[변수]
}
</div>
)
} 4. if문 / switch문
- if문과 switch문의 경우 return()밖에서는 사용이 가능하다.
위 object/array 자료형 응용의 예제코드와 같은 역할을 하는 코드 예제이다.
function Component() {
var 변수 = '';
if (변수 === 'a'){
return <p>a</p>
} else if (변수 === 'b'){
return <p>b</p>
} else {
return <p>c</p>
}
} 실행 화면

Trouble Shooting
라우터가 동작하지 않는 현상 발생
- 고치기 전 코드
<Routes path="/" element={<TestMain />}>
<Route path="test" element={<Test />} />
</Routes>- 고친 코드
<Routes>
<Route path="/" element={<TestHome />} />
<Route path="test" element={<Test />} />
</Routes>Link를 통해 props를 전달할 때 지정한 값이 넘어가지 않고 null값만 넘어가는 현상 발생
- 고치기 전 코드
<Link to= {{
pathname: '/test',
state: {grade : 'cho'}
}}>- 고친 코드
<Link to={"/test"}
state={{grade : 'cho'}}>참고
https://reactrouter.com/
https://velog.io/@devstone/react-router-dom-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B3%A0-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0#0-react-rounter-dom%EC%9D%B4-%EB%AD%94%EA%B0%80%EC%9A%94
https://velog.io/@kcdoggo/Switch-is-not-exported-from-react-router-dom-%EC%97%90%EB%9F%AC
https://velog.io/@jungyh0528/React-Router-%EC%82%AC%EC%9A%A9-%EB%B0%8F-State-%EC%A0%84%EC%86%A1-%EC%A0%95%EB%A6%AC
https://codingapple.com/unit/react-if-else-patterns-enum-switch-case/
https://good-potato.tistory.com/entry/React-button%EC%9C%BC%EB%A1%9C-state-%EA%B0%92-%EC%9E%90%EC%8B%9D-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8%EB%A1%9C-%EB%84%98%EA%B2%A8%EC%A3%BC%EA%B8%B0
https://stackoverflow.com/questions/67061088/can-not-pass-state-with-react-router-dom-v6-beta-state-is-null
