
🐭 시작전에 할 얘기가 뭔데?
초기셋팅 준비
앞으로 다룰 내용을 이용하기 전 Visual Studio Code , Node.js은 설치를 해야 아래 내용을 따라올 수 있습니다 아래 링크 들어가서 설치하고 다시 돌아와 줍니다 참고로 Node.js는 LTS 버전을 추천합니다
Visual Studio Code 설치 페이지
Node.js 설치 페이지
CRA 기본 동작
일단 CRA(Create-react-app)은 SPA(Single Page Application)로 동작한다 우리가 HTML만 알고 있을때 어떤식으로 파일을 구성했는가 index.html을 시작으로 다른 페이지에서 웹 사이트를 보이고 싶으면 또 다른 html 파일을 만들고 계속 만들고 이런다면 코드도 길어지고 재사용성도 매우 떨어지는 단점이 생긴다
<a href="second.html">다음 페이지</a>
<a href="next.html">또 다음 페이지</a>SPA로 동작한다면
기본적인 index.html을 두고 컴포넌트들만 변경 시켜 각각 개별적으로 사용하고 업데이트도 가능하여 코드도 아주 짧아질 것이다 뭐 그래봤자 얼마나 차이 나겠어 라고 생각한다면 파일이 1억개 코드가 1억줄이라고 생각해보면 금방 이해할 겁니다
그냥은 할수없는 라우팅
일단 React는 공식적으로 지원하는 라우터 기능이 없다 따라서 우리는 리액트 라우팅이 가능한 React-router-dom 이라는 모듈을 설치해보고 그 예제를 다뤄볼 겁니다
🐭 React랑 React-router-dom이 근데 뭐야?
React란
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리이다 웹앱의 View를 쉽고 빠르게 만들수 있어서 좋다
React-router-dom이란
전에 설명했듯이 React에서 싱글 페이지로 구성되어 있지만 라우팅의 내장 기능은 없다 따라서 따로 모듈을 설치해야 하는데 그 중 React-router-dom을 사용하고있다
🐭 React-router-dom은 어떻게 사용하는거야?
CRA 설치
일단 기본적으로 CRA(Create-react-app)으로 프로젝트를 생성합니다 vsc 터미널로 먼저 들어갑니다

Node.js를 설치했다면 설치가 가능할 것이다 일단 본인이 프로젝트를 실행할 폴더 위치와 폴더를 생성하고 아래 명령어에 제목만 본인이 바꾸고 싶은 거로 바꾸면 된다
npx create-react-app 파일명
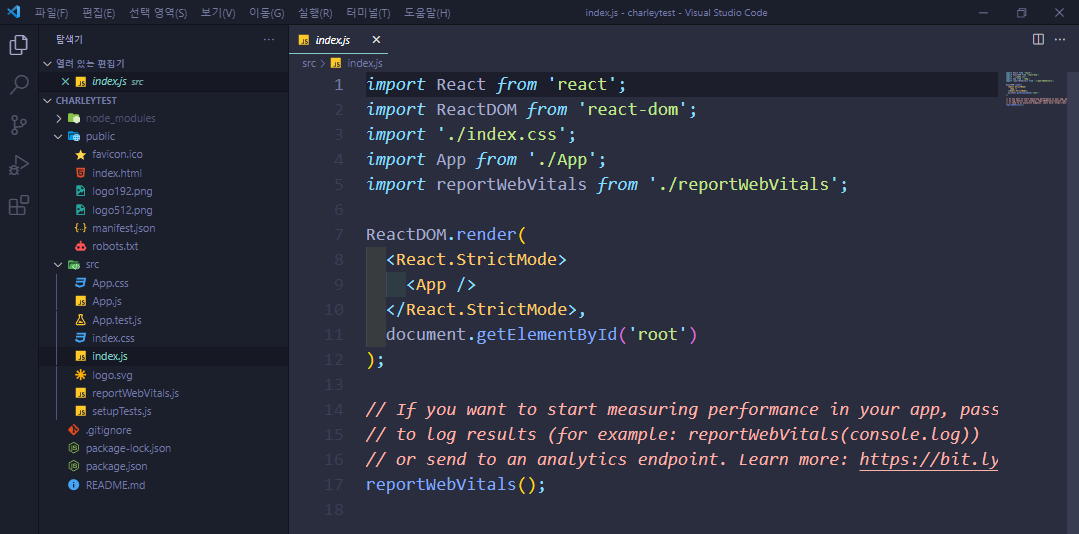
이후 위에 목록에 파일에 들어가 폴더 열기로 생성한 프로젝트를 열어준다 그후에
이런 식의 파일 구성이 보인다면 설치가 정상적으로 완료된 것이다 일단 src 폴더 안에 있는
index.js , App.js 폴더 두 개를 제외하고 모두 삭제합니다 어차피 당장은 필요 없다 그리고 index.js에 있는 import도 불필요한 건 없애줍니다 그리고 지금 React-router-dom 모듈을 설치하자 아까 npx 설치했던 터미널에 가서 아래 명령어와 똑같이 적으면 된다
npm install react-router-dom
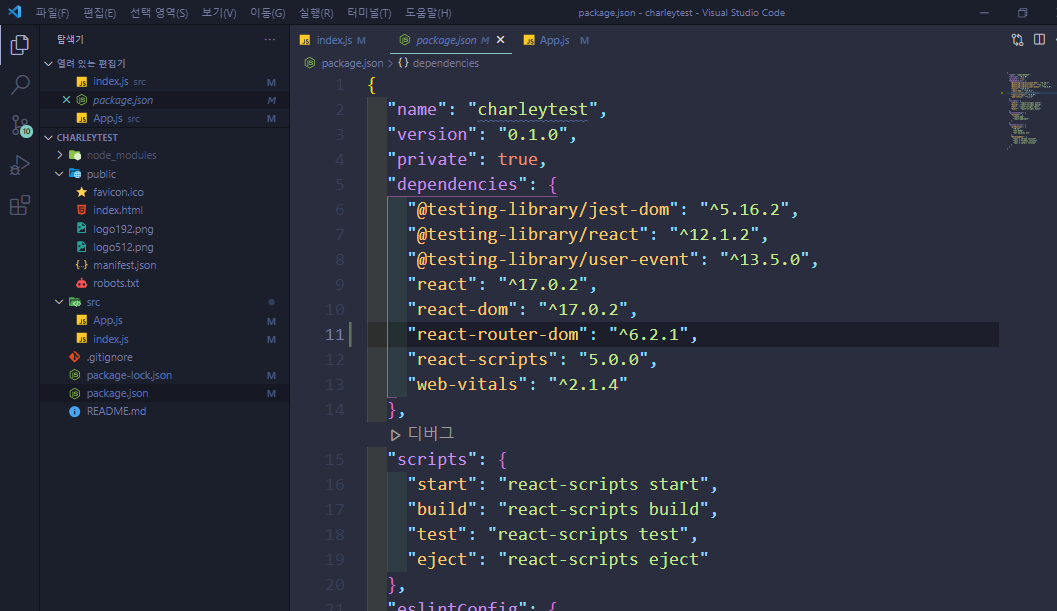
package.json 파일에 들어와 react-router-dom이 있다면 설치가 정상적으로 된 것이다
추가로 이 포스팅은 React-route-dom V6을 기준으로 설명하기 때문에 V5 버전 이하면 최신 버전으로 설치를 권장합니다 이렇게 하면 모든 세팅이 완료된 거니 본격적으로 시작해 봅시다