JavaScript
1.[JavaScript][JQuery] input 공백 막기!

공백 value를 방지하도록 해 보자
2.[JavaScript][TIL] 데이터 타입과 정리

데이터 타입과 형 변환에 대해서 알아보자.
3.[JavaScript][TIL] 형 변환 및 연산자 정리

형 변환 및 연산자 정리에 대해서 알아보자아아아
4.JSON 객체

JSON 객체에 대한 설명
5.[JavaScript][TIL] 함수에 관하여

TIL 함수에 관하여 알아보자아아아아ㅏ아아아아ㅏ
6.[JavaScript][TIL] 문.

반복문
7.[JavaScript][TIL] 객체 기초

객체 기초를 한 번 정리를 싸~악 해보자아
8.[JavaScript][TIL] 배열과 배열 메소드

배열...너 참 많구나...
9.[JavaScript][TIL] 각종 es6 문법 소개

ECMAscript6 (ES6)는 JavaScript의 버전 중 하나로 2015년에 발표되었다
10.[JavaScript][TIL] 일급 객체로서의 함수, Map과 Set

일급 객체인 함수와 Map, Set에 대하여 알아보도록 하자
11.[JavaScript][TIL] 실행 컨텍스트( 스코프, 변수, 객체, 호이스팅)

실행컨텍스트 호이스팅, 함수 선언식, 함수 표현식
12.[JavaScript][TIL] LexicalEnvironment (2) - 스코프, 스코프 체인, outerEnvironmentReference(=outer)

lexicalEnvironment, this 바인딩
13.[JavaScript][TIL]콜백 함수란?, 제어권

콜백함수, 제어권에 대해서 알아보자아아아아
14.[JavaScirpt][TIL] break문 , continue문

break 문, continue 문
15.[JavaScript][TIL] 반복문 for, while, do while 문

반복문은 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다.
16.[JavaScript][TIL] 스코프란?

스코프는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
17.[JavaScript][TIL] 스코프의 종류

스코프의 종류, 스코프 체인, 함수 레벨 스코프, 렉시컬 스코프
18.[JavaScript][TIL]전역 변수의 문제점 (1)

전역 변수의 문제점.
19.[JavaScript][TIL] 전역 변수의 문제점 (2)

전역 변수의 무분별한 사용은 위험하다 전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역 변수를 사용해야 한다.
20.[JavaScript][TIL] 구조 분해 할당

21.[JavaScript][TIL] 에러 처리의 필요성 / try...catch...finally문

에러가 발생하지 않는 코드를 작성하는 것은 불가능하다.
22.[JavaScript][TIL] Error 객체

Error 생성자 함수는 에러 객체를 생성한다. Error 생성자 함수에는 에러를 상세히 설명하는 에러 메세지를 인수로 전달할 수 있다.
23.[JavaScript][TIL] [1] -클래스 정의 (Class Definition)

ES6 클래스는 class 키워드를 사용하여 정의한다.
24.[JavaScript][TIL] Class 키워드로 구현하는 constructor 기계 만들기

ES6 class라는 신문법으로 constructor를 만드려면 이렇게 따라치면 끝이다.
25.[JavaScript][TIL] Class를 복사하는 extends / super

Class를 상속한 Class를 만들고 싶을 때 쓰는 extends father class를 하나 만들었다. father class는 성과 이름이라는 속성을 가지고 있다. 그럼 이제 new father() 이런식으로 하면 새로운 object를 쉽게 생성할 수 있게
26.[Node.js][TIL] 수박게임 만들기

스탠다드 반에서 suika-game 만들기 프로젝트를 진행한다고 소식이 들려왔다.
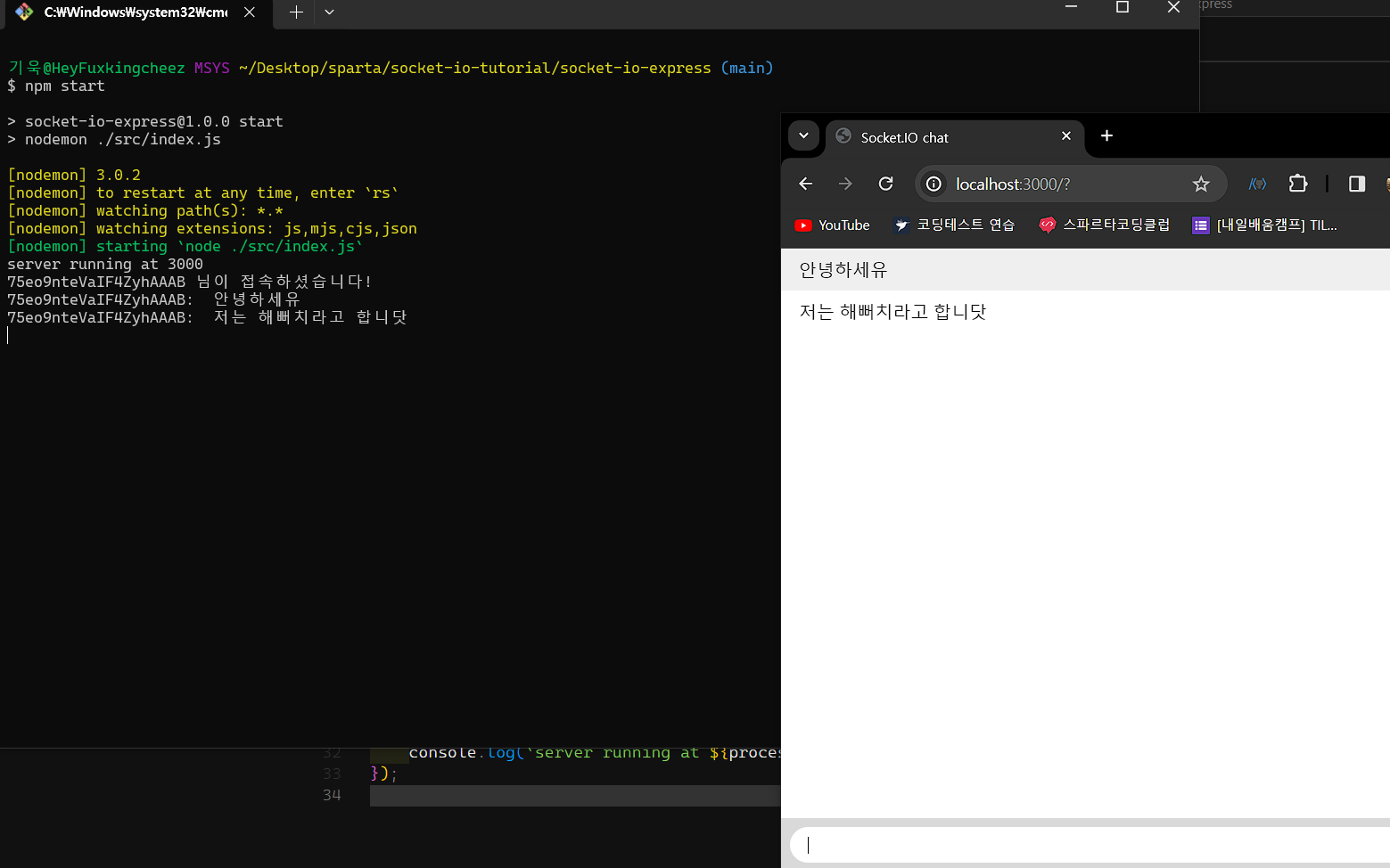
27.[Node.js][TIL] Socket.IO 사용하기

Socket.IO
28.[JavaScript][TIL] Singleton pattern

전역적으로 사용할 수 있는 유일한 인스턴스를 생성하는 패턴.