
변수의 생명 주기
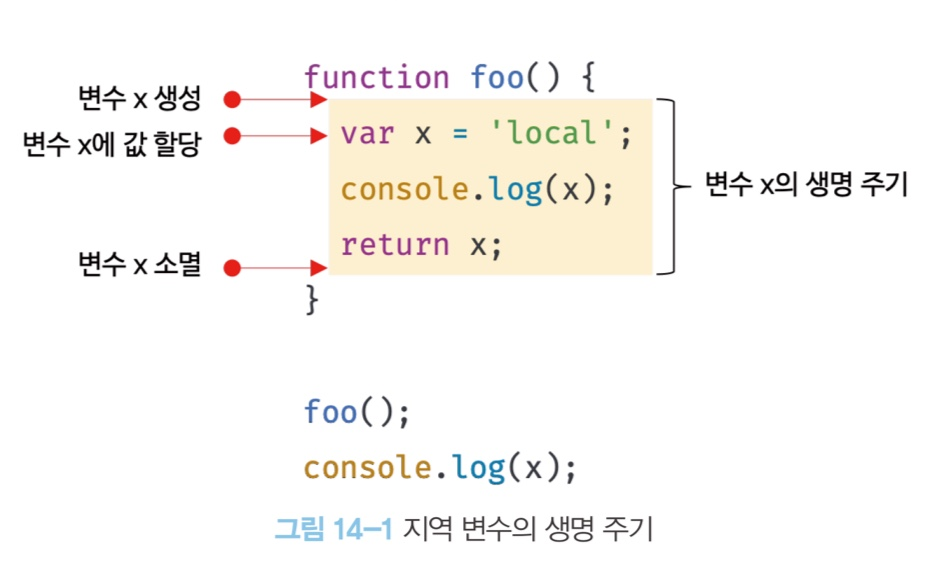
지역 변수의 생명 주기
변수는 자신이 선언된 위치에서 생성되고 소멸한다. 전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같다. 하지만 함수 내부에서 선온된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.
function foo() {
var x = 'local'
console.log(x); // local
return x;
}
foo();
console.log(x); // ReferenceError: x is not defined지역 변수 x는 foo 함수가 호출되기 이전까지는 생성되지 않는다. foo 함수를 호출하지 않으면 함수 내부의 변수 선언문이 실행되지 않기 때문이다.
변수 선언은 선언문이 어디에 있든 상관없이 항상 가장 먼저 실행된다. 선언은 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임에 실행되는 것이 아니라 런타임 이전 단계에서 자바스크립트 엔진에 의해 먼저 실행된다.
엄밀히 말하자면 위 설명은 전역 변수에 한정된 것이다.
함수 내부에서 선언된 지역 변수 x는 foo함수가 호출되어 실행되는 동안에만 유효하다.
즉 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.

지역 변수가 함수보다 오래 생존하는 경우도 있다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다. 따라서 변수의 생명 주기는 메모리 공간이 확보된 시점부터 메모리 공간이 해제되어 가용 메모리 풀이 반환되는 시점까지다.
함수 내부에서 선언된 지역 변수는 함수가 생성한 스코프에 등록된다. 함수가 생성한 스코프는 렉시컬 환경이라 부르는 물리적인 실체가 있다고 했다.
따라서 변수는 자신이 등록된 스코프가 소멸(메모리 해제)될 때 까지 유효하다. 할당된 메모리 공간은 더 이상 그 누구도 참조하지 않을 때 가비지 콜렉터에 의해 해제되어 가용 메모리 풀에 반환된다.
즉, 누군가가 메모리 공간을 참조하고 잇으면 해제되지 않고 확보된 상태로 남아있게 된다. 이는 스코프도 마찬가지다. 스코프를 참조하고 잇으면 스코프는 소멸하지 않고 생존하게 된다.
var x = 'global';
function foo() {
console.log(x); // 'local'
var x = 'local'
}
foo();
console.log(x); // global
호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 말한다.
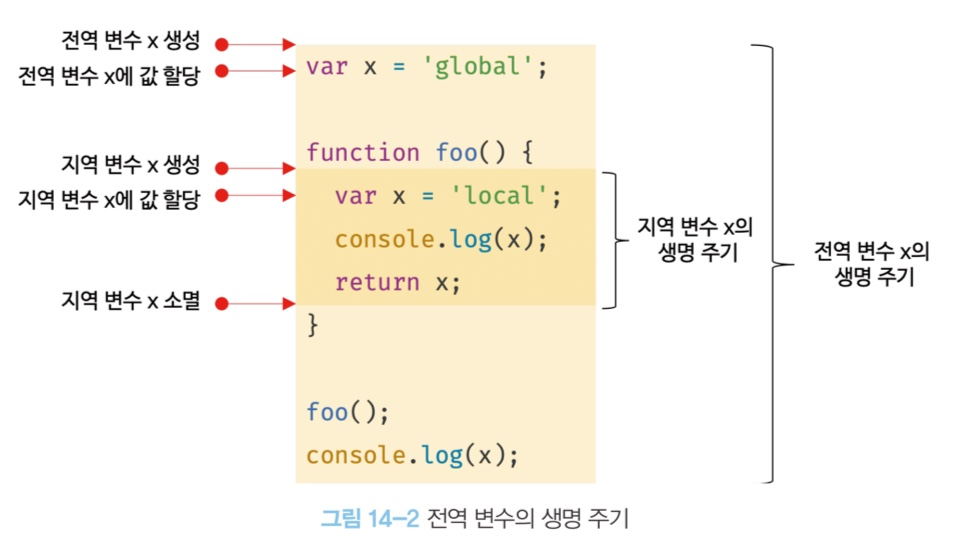
전역 변수의 생명 주기
함수와 달리 전역 코드는 명시적인 호출 없이 실행된다. 다시 말해 전역 코드는 함수 호출과 같이 전역 코드를 실행하는 특별한 진입점이 없고 코드가 로드되자마자 곧바로 해석되고 실행된다. 함수는 함수 몸체의 마지막 문 또는 반환문이 실행되면 종료한다. 하지만 전역 코드에는 반환문을 사용할 수 없으므로 마지막 문이 실행되어 더 이상 실행할 문이 없을 떄 종료한다.
전역객체
전역 객체는 코드가 실행되기 이전 단계예 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체다. 객체는 클라이언트 사이드 환경(브라우저)에서는 window, 서버 사이드 환경(Node.js)에서는 global 객체를 의미한다. 환경에 따라 전역 객체를 가리키는 다양한 식별자가 존재했으나 ES11에서 globalThis로 통일 되었다.

전역 변수의 문제점
암묵적 결합
전역 변수를 선언한 의도는 전역, 즉 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다. 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다. 변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
긴 생명 주기
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비한다. 또한 전역 변수의 상태를 변경할 수 있는 시간도 길고 기회도 많다.
더욱이 var키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다. 변수 이름이 중복되면 의도치 않은 재할당이 이뤄진다.
var x = 1;
// ...
// 변수를 중복 선언, 기존 변수에 값을 재할당
var x = 100;
console.log(x); // 100지역 변수는 전역 변수보다 주기가 훨씬 짧다. 크지 않은 함수의 지역 변수는 생존 시간이 극히 짧다. 따라서 지역 변수의 상태를 변경할 수 잇는 시간도 짧고 기회도 적다. 이는 전역 변수보다 상태 변경에 의한 오류가 발생할 확률이 작다는 것 의미한다. 또한 메모리 리소스도 짧은 기간만 소비한다.
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재한다.
이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말한다. 즉 전역 변수의 검색 속도가 가장 느리다. 검색 속도의 차이는 그다지 크지 않지만 속도의 차이는 분명히 있다.
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다 해도 하나의 전역 스코프를 공유한다는 것이다. 따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
