
코드는 전역과 지역으로 구분할 수 있다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된변수는 지역 스코프를 갖는 지역 변수이다.
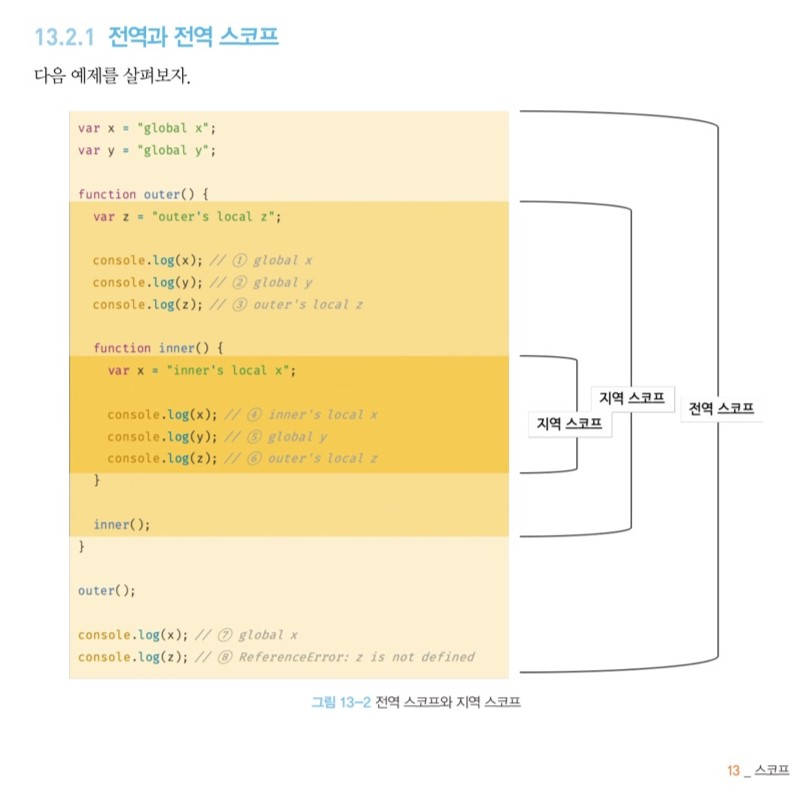
전역과 전역 스코프

전역 변수는 어디서든지 참조할 수 있다.
지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다. 지역은 지역 스코프를 만든다.지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 된다. 지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조할 수 잇다. 다시 말해 지역 지역 변수는 지역 스코프와 하위 지역 스코프에서 유효하다.
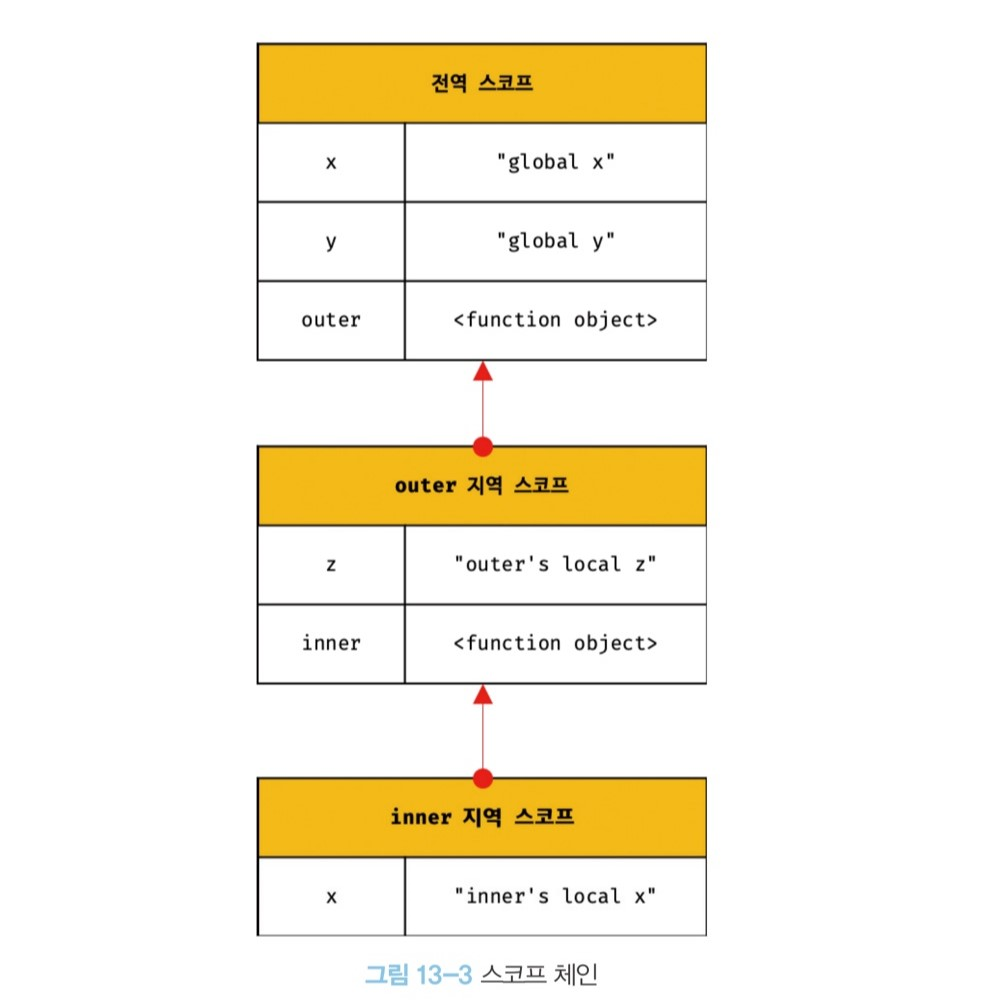
스코프 체인
함수는 전역에서 정의할 수도 있고, 함수 몸체 내부에서 정의할 수도 있다. 함수 몸체 내부에서 함수가 정의된것을 함수의 중첩이라고 한다. 그리고 함수 몸체 내부에서 정의한 함수를 중첩 함수, 중첩 함수를 포함하는 함수를 외부 함수 라고 한다.
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다. 다시 말해, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
계층 구조

이처럼 모든 스코프는 하나의 게층적 구조로 연결되며 모든 지역 스코프의 최상위 스코프는 전역 스코프다. 이렇게 계층적으로 연결된 것을 스코프 체인 이라고 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
스코프 체인에 의한 변수 검색
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프방향으로 이동하며 선언된 변수를 검색한다. 절대 하위 스코프로 내려가면서 식별자를 검색하는 일은 없다. 이는 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다
스코프 체인으로 연결된 스코프의 계층적 구조는 부자 관계로 이뤄진 상속과 유사하다. 상속을 통해 부모의 자산을 자식이 자유롭게 사용할 수 잇지만 자식의 자산을 부모가 사용할 수는 없다. 스코프 체인도 마찬가지 개념이다.
스코프 체인에 의한 함수 검색
function foo() {
console.log('global function foo');
}
function bar() {
// 중첩 함수
function foo() {
console.log('local function foo');
}
foo(); // 'global function foo'
}
bar();함수도 식별자에 할당하기 때문에 스코프를 갖는다. 사실 함수는 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 다를 바 없다. 따라서 스코프를 "변수를 검색할 때 사용하는 규칙" 이라고 표현하기 보다는 "식별자를 검색하는 규칙" 이라고 표현하는 편이 더 적합하다.
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
프로그래밍 언어세서는 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try, catch)이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프라 한다. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.
이러한 특성을 함수 레벨 스코프라 한다.
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수이다.
// 따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10var i = 10;
// for문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 변수의 값이 변경되었다.
console.log(i); // 5블록 레벨 스코프를 지원하는 프로그래밍 언어에서는 for문에서 반복을 위해 선언된 i 변수가 for문의 코드 블록 내에서만 유효한 지역 변수다. 이 변수를 for문 외부에서 사용할 일은 없기 때문이다. 하지만 var 키워드로 선언된 변수는 블록 레벨 스코프를 인정하지 않기 때문에 i 변수는 전역 변수가 된다. 따라서 전역 변수 i는 중복ㄷ 선언되고 그 결과 의도치 않은 전역 변수의 값이 재할당된다.
var키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
1 을 동적 스코프라 한다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다, 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정하기 때문에 동적 스코프라고 한다.
2 를 렉시컬 스코프 or 정적 스코프 라고 한다. 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부른다. 자바스크립트를 비롯한 대부분 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 도는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
렉시컬 스코프는 클로저와 깊은 관계가 있다.
