- 전체보기(64)
- JavaScript(43)
- deepdive(34)
- Database(7)
- mysql(7)
- html(6)
- React(4)
- study(2)
- TIL(1)
- ES6(1)
- ecmascript(1)
- typescript(1)
- react-query(1)
- axios(1)
- git(1)
- data structure(1)
- web(1)
- algorithm(1)

useQuery 시그니처 제네릭 위주로 살펴보기
🌼 TMI.. 입사 후 회사 업무에 적응하며 지내던 삼개월, 수습 기간이 막 끝난 지금의 내가 지난 삼개월을 말하자면.. 여지껏 공부했던 내용을 티끌까지 업무를 해결했다(잘 버텼다!) 라고 할 수 있을 것 같다..🥹

DOM과 Virtual DOM
DOM의 동작 과정 HTML 문서 파싱해서 DOM 트리를 만들고 CSS 문서 파싱해서 CSSOM 트리 만들고 CSSOM, DOM을 이용하여 렌더 트리를 만듬 렌더 트리 생성 끝나면 → Layout(Reflow)가 만들어짐 각 노드가 화면의 정확한 위치에 표시하기 위해

axios
여러 개의 요청을 동시 수행할 경우 axios.all() 메서드를 사용한다고 한다.이 때 response는 axios.spred의 콜백함수의 인자로 순차적으로 들어가기 때문에 response에 대한 처리는 axios.spread의 콜백함수 내부에서 할 수 있다.

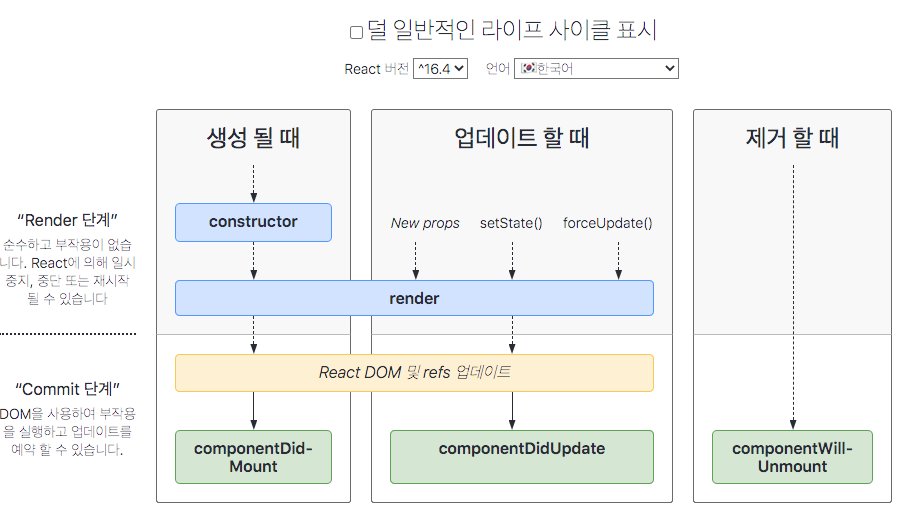
라이프사이클 - 클래스형 vs 함수형( react hooks)
React의 컴포넌트는 생명주기를 가지고, 라이프 사이클에 따라 생성되고 업데이트되고 사라진다.컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다.컴포넌트

props, state, 리렌더링
상위 컴포넌트가 하위 컴포넌트에 값을 전달할때 사용한다.단방향 데이터 흐름을 갖는다.프로퍼티의 줄임말이다.컴포넌트 간에 데이터를 전달할 수 있는 컴포넌트 통신 방법입니다.

JavaScript의 ES/ ES5/ ES6
ECMAScript는 말 그대로 Ecma라는 기관이 만든 script 언어이며, ECMA-262 표준을 따르고 있다.ECMA-262는 규격이며, ECMAScript는 ECMA-262에 의해 표준화된 자바스크립트의 새로운 이름이다.따라서 ECMAScript가 표준 또는

[TIL] - 9 / 27
for in문은 이터러블이 아닌 상속된 열거 가능한 속성들을 포함하여 객체에서 문자열로 키가 지정된 모든 열거 가능한 속성에 대해 반복한다.for in문은 모든 객체에서 사용이 가능합니다. for in문은 객체의 key 값에 접근할 수 있지만, value 값에 접근하

JWT, API
JWT는 유저를 인증하고 식별하기 위한 토큰 기반 인증이다.토큰은 세션과는 달리 클라이언트에 저장되기 때문에 메모리지나 스토리지 등을 통해 세션을 관리했던 서버의 부담을 덜 수 있다.JWT는 토큰 자체에 사용자의 권한 정보나 서비스를 사용하기 위한 정보가 포함되어있다.

JavaScript 문법
https://media.vlpt.us/images/jen_jyseo/profile/11552755-7ca2-4f22-8f2c-6fbd037a1ca8/IMG_4377.GIF?w=240JavaScript는 느슨한 타입(loosely typed)의 동적(dynam

ES6
ECMAScript는 말 그대로 Ecma라는 기관이 만든 script 언어이며, ECMA-262 표준을 따르고 있다.ECMA-262는 규격이며, ECMAScript는 ECMA-262에 의해 표준화된 자바스크립트의 새로운 이름이다.따라서 ECMAScript가 표준 또는

Javascript 알고리즘 - 배열
자바스크립트의 배열 추가와 삭제가 반복되는 로직이라면 배열 사용을 권장하지 않는다. 배열의 크기가 고정되어있지 않다. 배열의 인덱스로 숫자가 아닌 문자나 논리값이 들어갈 수 있다. (에러가 발생하지 않을 뿐... 들어갈 수는 있지만 length적용 X)

HTML - img (Image)
HTML 문서에 이미지를 넣고싶을 때 사용하는 태그이미지 파일이 있는 상대 경로를 적거나이미지가 있는 주소값(경로)를 대입한다.이미지가 HTML문서에 뜨지 않는 경우, 엑박을 보여주지 않고“이 자리에는 원래 어떤 이미지가 있다” 라고 알려주는 대체 텍스트를 대입한다.시

HTML - em / strong / br
태그의 디자인이 중요한 것이 아니라,브라우저에게 메세지를 전달하는 것이 중요하다!스타일적인 부분은 css로 바꿀 수 있다.태그에 부가적인 정보를 준다.한 문단 내에서 줄바꿈을 하고 싶을 때 사용하는 태그남용해서는 안된다.브라우저에게 이 부분이 중요하다는 의미를 전달하

모던 자바스크립트 Deep Dive - 46. 제너레이터와 async / await
async / await는 프로미스를 기반으로 동작한다.async / await 를 사용하면 프로미스의 then/ catch/ finally 후속 처리 메서드에 콜백 함수를 전달해서 비동기 처리 결과를 후속 처리할 필요 없이\--> 마치 동기 처리처럼 프로미스를 사용할

모던 자바스크립트 Deep Dive - 45. 프로미스
프로미스는 전통적인 콜백 패턴이 가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있다.비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함한 함수를 말한다.비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도

모던 자바스크립트 Deep Dive - 42.비동기 프로그래밍
실행 컨텍스트 스텍에 함수 실행 컨텍스트가 푸시되는 것은 바로 함수 실행의 시작을 의미한다.함수가 호출된 순서대로 순차적으로 실행되는 이유는함수가 호출된 순서대로 함수 실행 컨텍스트가 실행 컨텍스트 스택에 푸시되기 때문이다.이처럼 함수 실행 순서는 실행 컨텍스트 스택으

모던 자바스크립트 Deep Dive - 35. 스프레드 문법
ES6에서 도입된 스프레드 문법 ... 은 하나로 뭉쳐 있는 여러 값들의 집합을 펼쳐서(spread)개별적인 값들의 목록으로 만든다.스프레드 문법을 사

모던 자바스크립트 Deep Dive - 30.Date
Date >Date 는 날짜와 시간(연, 월, 일, 시, 분, 초, 밀리초)을 위한 메서드를 제공하는 빌트인 객체이면서 생성자 함수이다. UTC는 국제 표준시를 의미한다. 기술적인 표기에서는 UTC가 사용된다. KST(한국 표준시)는 UTC에 9시간을 더한 시간이다.

모던 자바스크립트 Deep Dive - 29.Math
Math Math 는 수학적인 상수와 함수를 위한 프로퍼티와 메서드를 제공한다. Math 는 생성자 함수가 아니다. --> Math 는 정적 프로퍼티와 정적 메서드만을 제공하는 표준 빌트인 객체이다! 29.1 Math 프로퍼티 29.1.1 Math.PI > 원주율

