강의 내용
React
소스리뷰
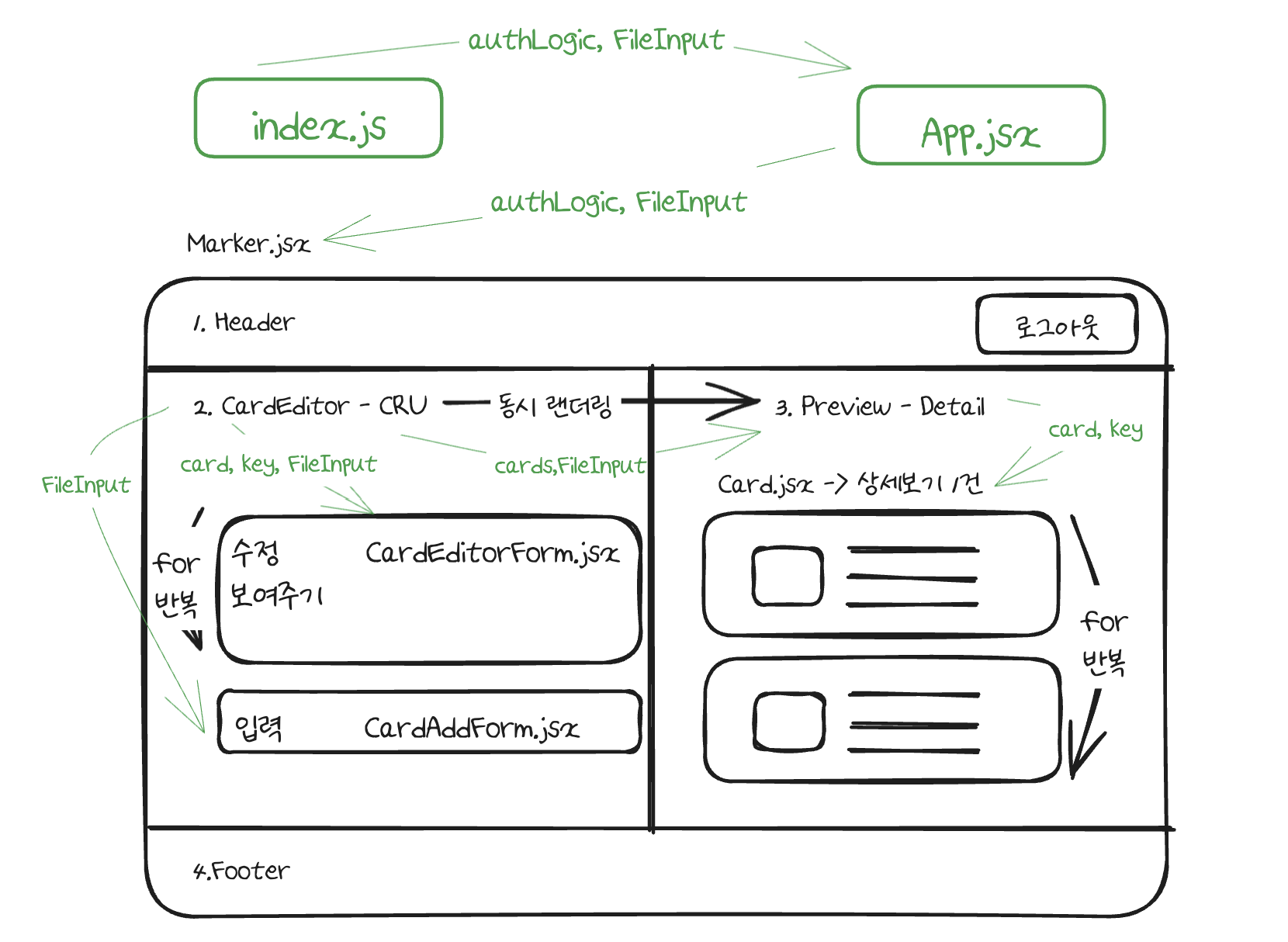
- index.html -> index.js(Routing)->App.jsx(인증처리, 상태체크, 포인트컷)
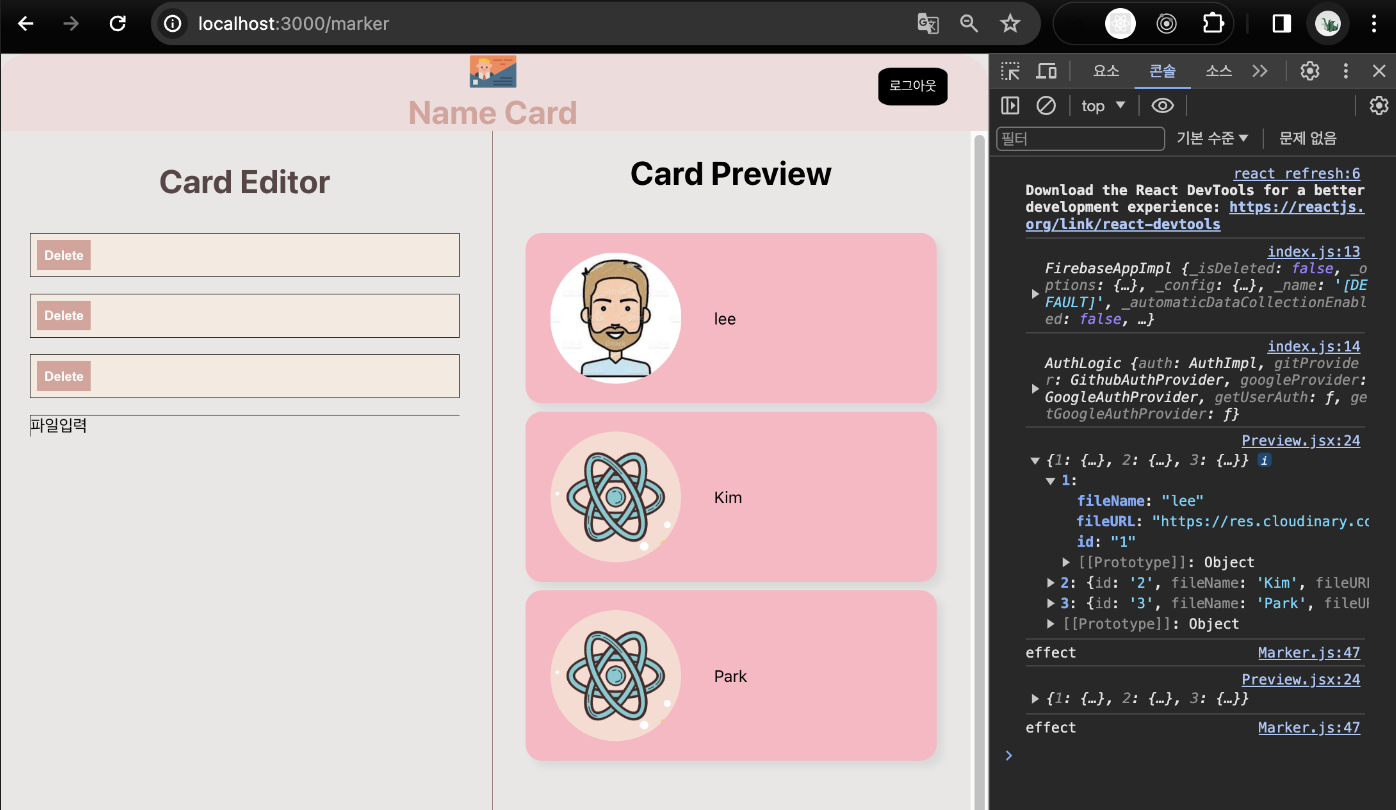
- Login.jsx -> Marker.jsx -> CardEditor.jsx / Preview.jsx -> 로그아웃(Lgoin.jsx 이동)
로그인이 풀렸는지 안풀렸는지 확인하는 곳은 어디로 해야할까? 그런 포인트 컷이 중요!!
이번 실습에서 그곳은 Marker.jsx
-
프론트엔드 아키텍쳐 설계

-
구조분해 할당??
✅ 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식
- 예제
var foo = ["one", "two", "three"];
var [red, yellow, green] = foo;
console.log(red); // "one"
console.log(yellow); // "two"
console.log(green); // "three"- 본 실습에서 사용된 예제
- CardEditorForm, Card의 경우, 전체 cards가 필요한 것이 아니라 card, key 값이 필요한 상황
- 그렇다면 해당 배열이나, 객체를 해체해서 필요한 값으로 prop 전달이 필요하다. 아래는 그렇게 해체했던 코드이다.
const Preview = ({cards}) => {
console.log(cards);
return (
<PreviewDiv>
<TitleH1>Card Preview</TitleH1>
<CardsUl>
{Object.keys(cards).map(key=>(
<Card key={key} card={cards[key]} />
))}
</CardsUl>
</PreviewDiv>
);
}-
CardEditor로 부터 prop 전달받은 cards를 구조분해할당을 통해 card(1개의 값), key로 개별 변수에 담은 것을 확인할 수 있다.
-
왜? card의 경우, 현재 db에 등록되어있는 명함 1건을 상세조회해 오는 것이고, 들어가 있는 갯수에 따라 for문(조건문)을 사용하여 표시하기 때문에 cards가 아니라 card가 필요한 것이다.
-
또 각 해당값을 불러오는 Key값이 필요하기 때문에 cards의 키값을 key라는 변수명으로 같이 전달하는 것이다.
-
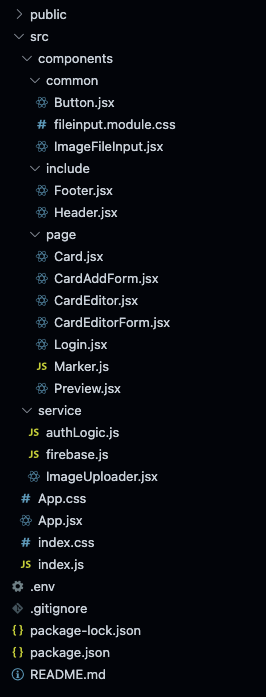
컴포넌트 설명

-
Common
-
ImageFileInput & css : 로딩 중일 때 애니메이션 효과!! (읽어올 때 딜레이 발생할 때 사용)
-
Button & css : 버튼에 대한 공통 컴포넌트
-> Import 하여 사용 가능 -
include
- Footer, Header 공통 양식
-
Page
- 화면구성 컴포넌트 배치

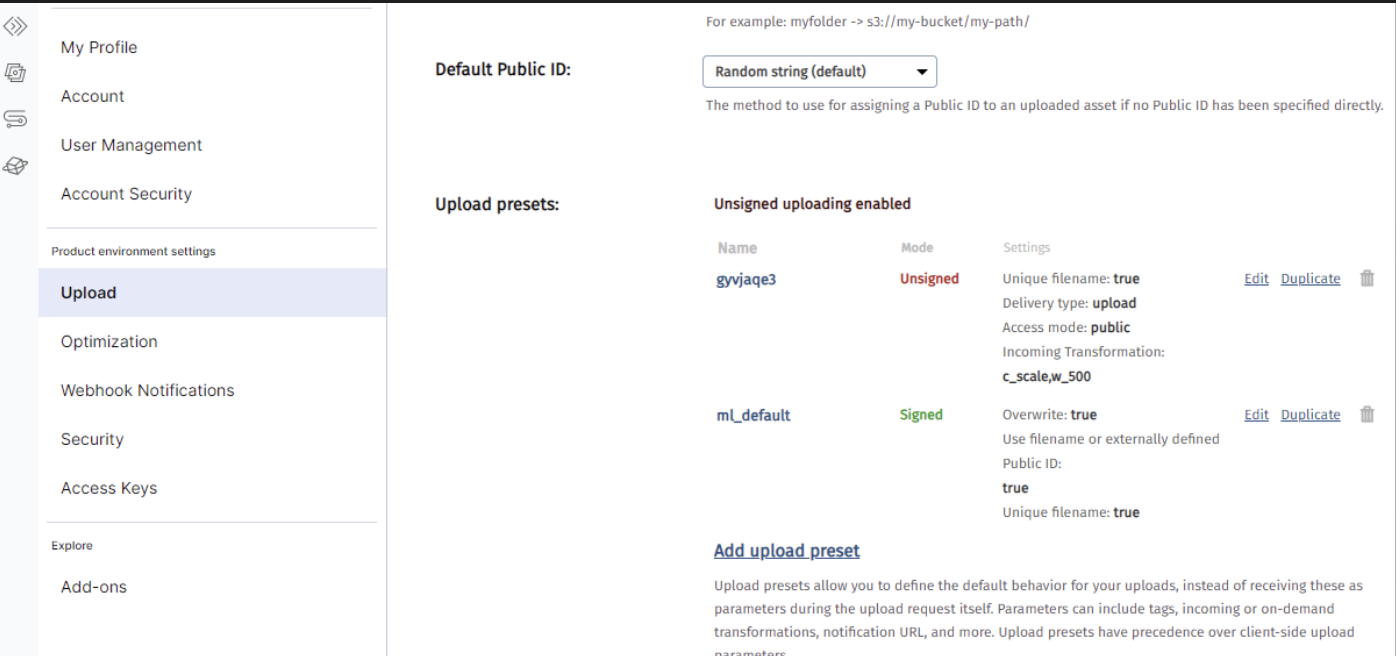
클라우디너리 활용
upload 설정

코드 작성 (ImageUploader.jsx) : 클라우드너리 업로드 시 사용
class ImageUploader {
async upload(file) {
const data = new FormData();
data.append('file', file);
data.append('upload_preset', 'upload preset name(본인 것)');
const result = await fetch(
'https://api.cloudinary.com/v1_1/본인 클라우드네임/upload',
{
method: 'POST',
body: data,
}
);
return await result.json();
}
}
export default ImageUploader;