강의 내용
React
-
Step1 - 설계, 로그인 화면 구현
-
프로젝트 설계
-
클라우디너리 활용 React 명함등록 프로젝트 설계
-
모듈 준비(npms 사이트에서 다운로드)
- styled-components :
- CSS-in-JS 라이브러리로 컴포넌트 기반의 개발에 더욱 적합한 방식
- 꾸준히 업데이트 되고 있어서 사용(https://styled-components.com/docs/basics#getting-started)
- react-router-dom
- firebase - 구글 로그인 시 사용
- axios -
package.json
{
"name": "card-step1",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^1.6.7",
"firebase": "^10.8.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.22.0",
"react-scripts": "5.0.1",
"styled-components": "^6.1.8",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
![[실습(240207-Name-stap1)|1000]]
-
파이어베이스 확인(App : gd20230918)
-
구글인증 등 firebase 사용 예정인 것 등록되어있는지 확인 필요(Authentication)
-
스토리지 생성 & 폴더 생성 & 파일업로드 가능 but, 이미지 효과를 넣는 것 불가 -> 클라우드너리 사용 예정
- 첨부된 이미지의 파일위치를 링크로 하여 주소창에 입력하면 클라우드에 등록되어서 조회가 가능함을 확인!
![[Pasted image 20240207102254.png]] -
Cloudinary
-
uid -> 구글 userID(키) -> firebase
-
API 활용하는 이유? 코드를 많이 본 만큼 다양하게 활용할 수 있게 됨.
- ReadMe 파일, package.json 보는 습관 필요
-
실습
-
리덕스 안 쓰기로 함. 대신 함수 선언서 export const loginGoogle = (auth, googleProvider) => { //export이런 식으로 만들어둬서 바로 쓸 수 있음!!
-
Googole Login
-
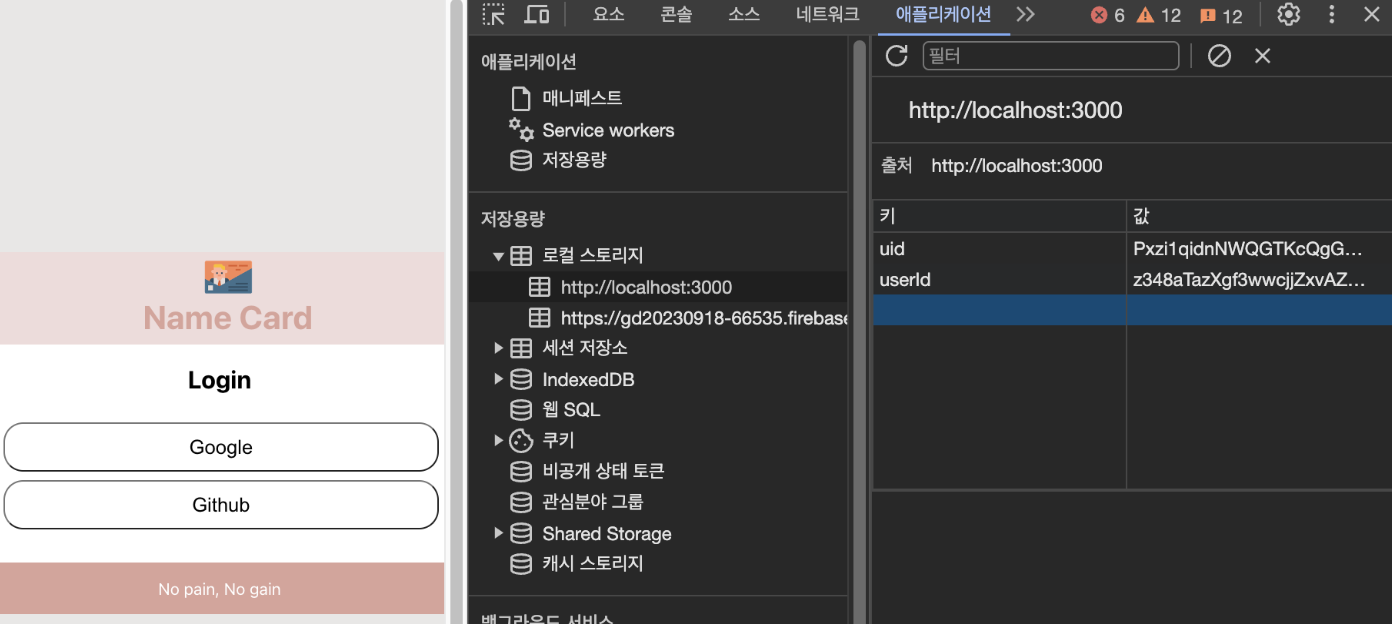
session이 아닌 로컬스토리지로 저장하자!! (세션은 세션종료되면 삭제가 되어버림)
- 입력했을 때 user를 콘솔로 찍었기 때문에 가져온 정보들이 다 출력됨.
- 로컬스토리지를 확인하면 스토리지에 저장하기로 한 Uid가 담겨있음. -
한 번만 로그인을 하면 로컬스토리지에 uId가 userId로 저장되어서 두 번째 로그인부터는 별도로그인 없이 창 이동이 진행됨을 확인할 수 있다.
-
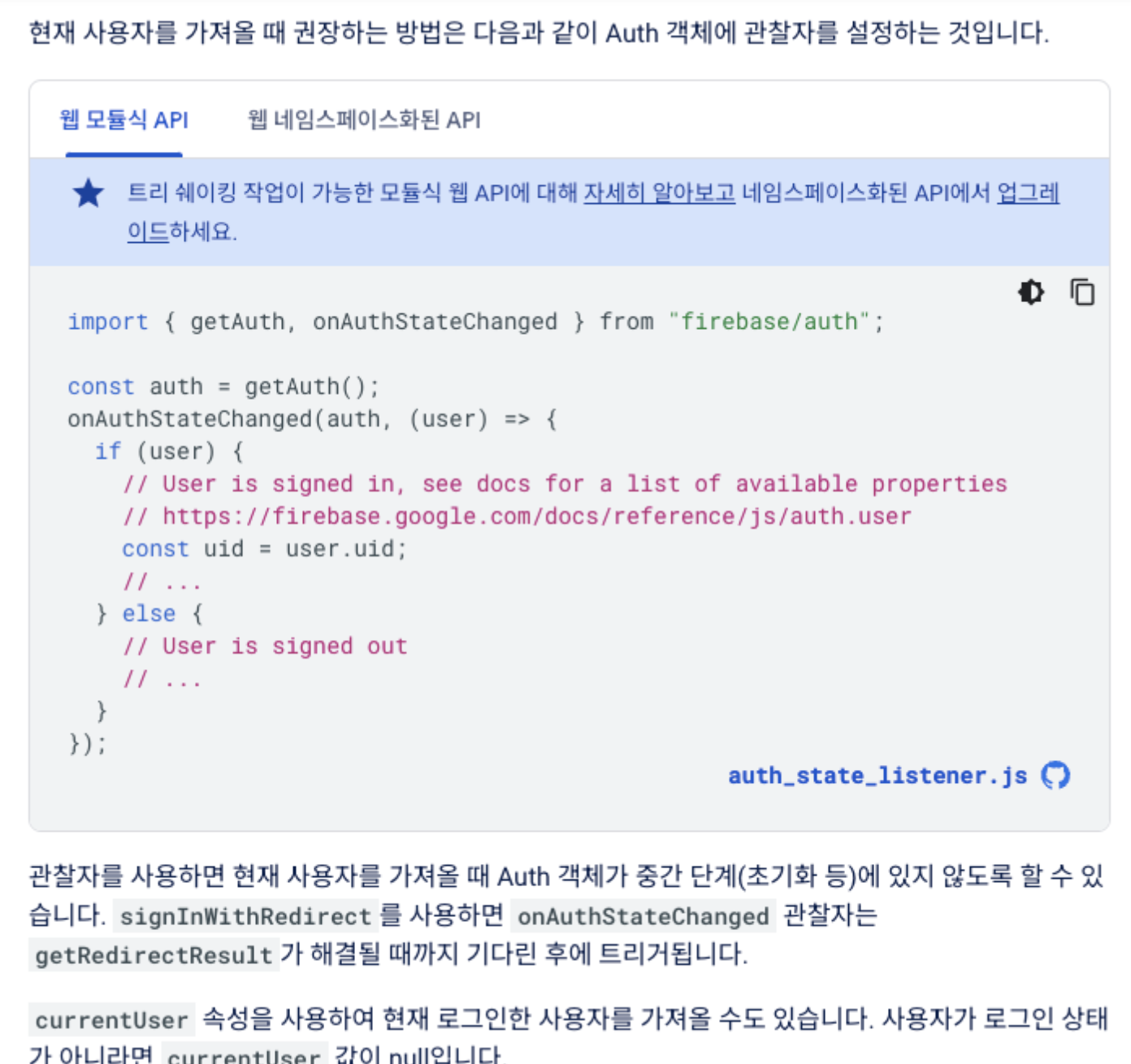
만약 로그인정보가 바뀌는지 체크하고 싶다면 ?? 구글 API에 해당 기능이 있음 !! (https://firebase.google.com/docs/auth/web/manage-users?hl=ko)

const Login = ({ authLogic }) => {
const [userId, setUserId] = useState();
const onLogin = async() => {
try{
const user = await loginGoogle(authLogic.auth, authLogic.googleProvider);
//구글 인증 후 응답으로 받은 프로필 정보에서 userId값 꺼낼 수 있음.
setUserId(user.uid);
window.localStorage.setItem("userId", user.uid);
}catch(error){
console.log('로그인 오류');
}
}만약 js에서 콘솔에 값이 [object, Object]로 찍히면 JSON.stringify 써보기