강의 내용
firebase, react 활용
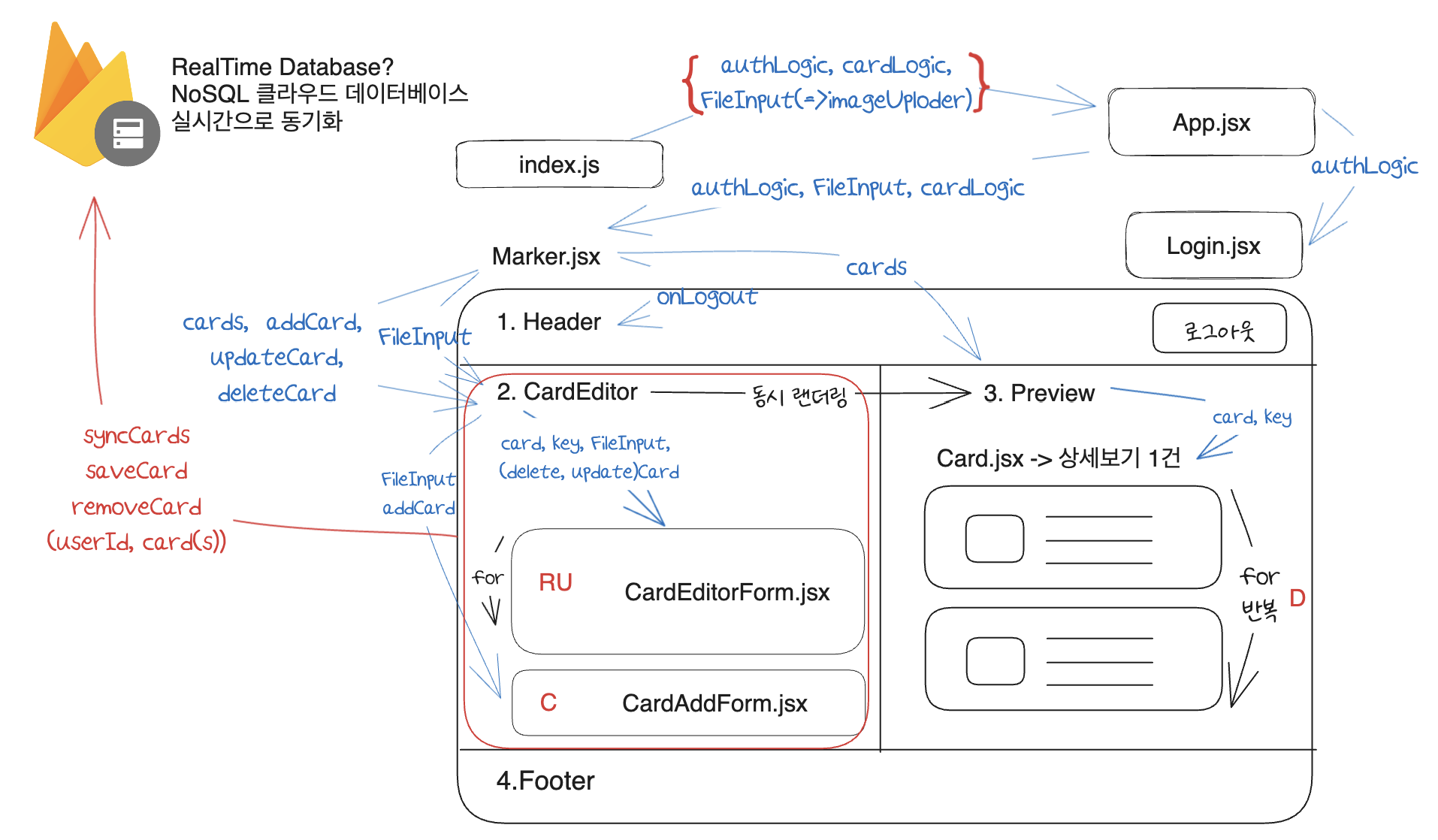
프로젝트 설계
- prop을 통한 값 전달

firebase 활용
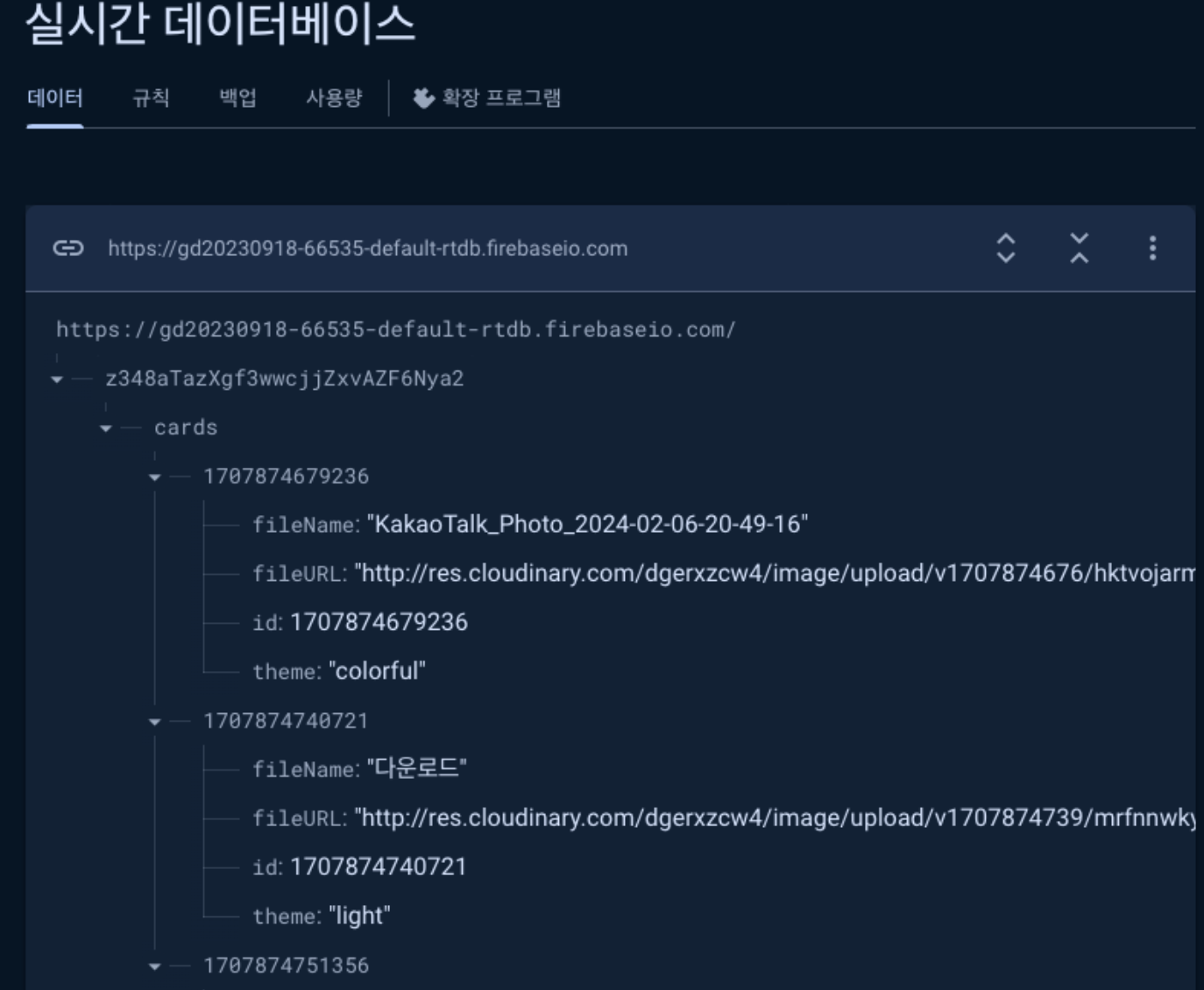
Realtime Database
- NoSql에 대한 활용 실습 -> 명함 관련 저장, 간단한 채팅 구현 가능
- 아래처럼 트리구조를 갖기 때문에 깊이가 깊어지면 사용하기 어려울 수 있음. 간단한 DB활용이면 원활히 사용 가능!!
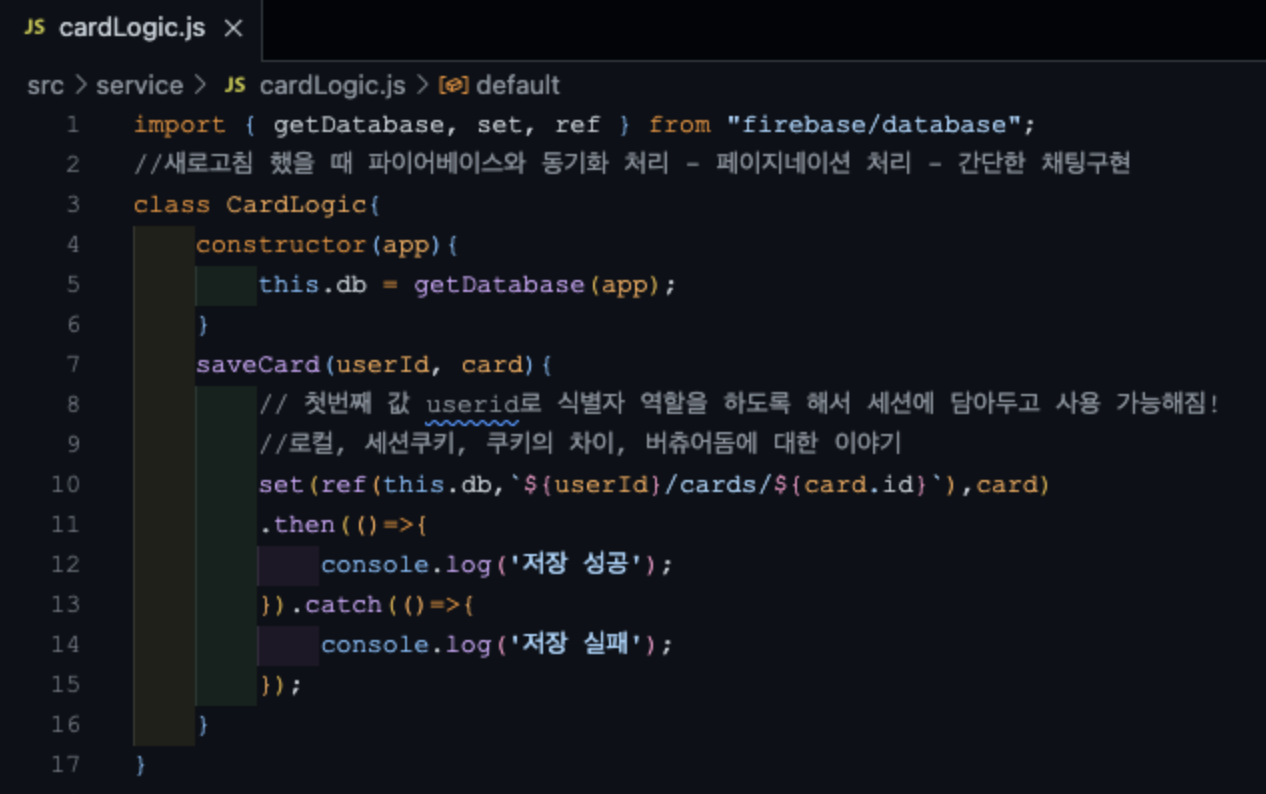
- saveCard(userId, card)
- .then & catch를 쓰는 사람, 예외처리를 할 줄 아는 사람! 성장하는 사람의 코드!

공통코드 만들기 in CardLogic.js
-
문서참고 : https://firebase.google.com/docs/database/web/read-and-write?authuser=0&hl=ko
-
removeCard()
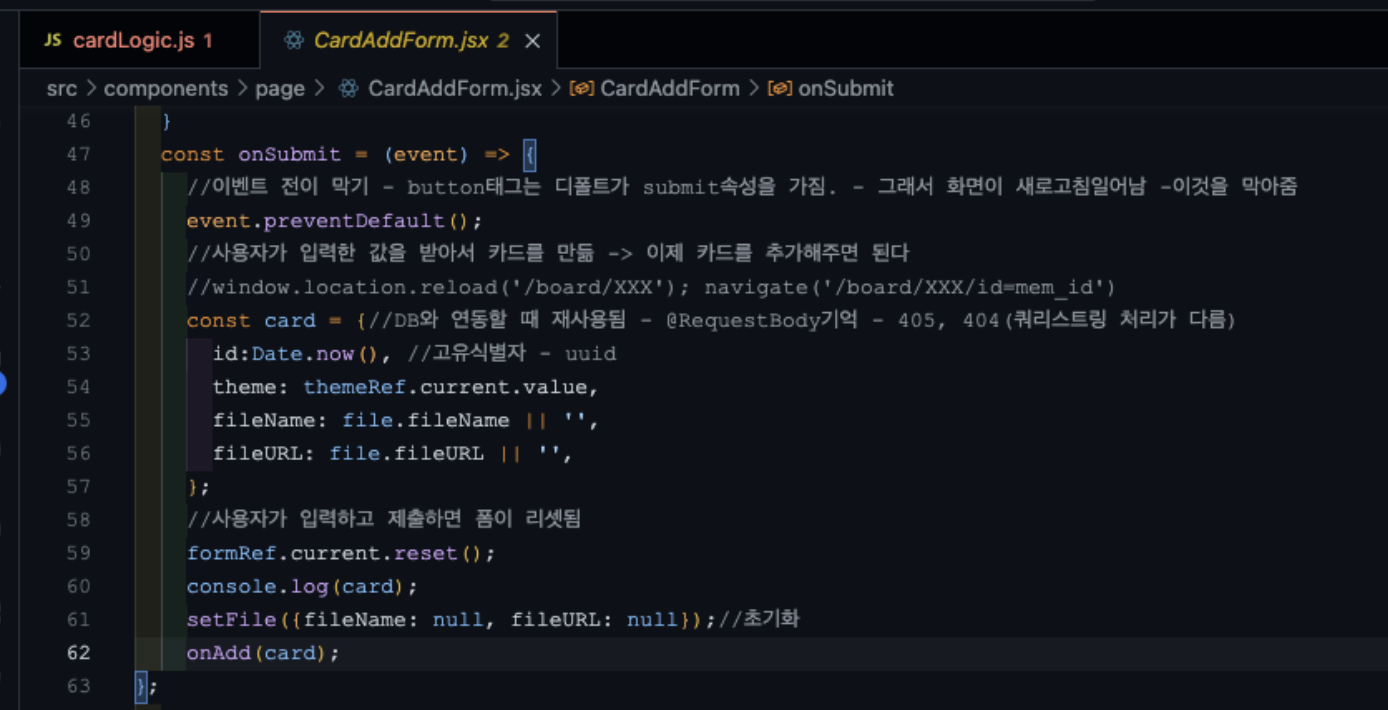
- 삭제되는 정보는 어디에 있나? CardAddForm에서 입력된 정보

-
: 새로고침 시 동기화 처리(with firebase)
-
참고 : https://firebase.google.com/docs/database/web/read-and-write?authuser=0&hl=ko
GitHub에 commit을 하기 전 꼭 소스리뷰하기
나의 소스에 대해서 아는 것 필요, 더 보완할 부분은 없는지 확인하기
공통코드 사용하기(in Marker.jsx)
리얼타입 데이터 읽어오기 & 후처리!!
- CRUD만 하는 것이 끝이 아니다. 전처리, 후처리에 대한 고민이 있는가, 그것이 코드에 보인다.
- 값이 있을 때, 없을때 처리를 다르게 하고, 처리가 완료된 뒤 종료를 하는 마무리 필요하다.
//리얼타임 데이터베이스에서 읽어오기 useEffect
useEffect(()=>{
//userId 없을 때는 그냥 끝.
if(!userId){
return;
}
//userId 있을 때는 카드 값 가져온 뒤 off까지 처리를 하게 됨!!이것이 후처리!!
const stopSync=cardLogic.syncCards(userId,cards =>{
setCards(cards)
});
return()=>stopSync();
},[userId, cardLogic]);실습결과
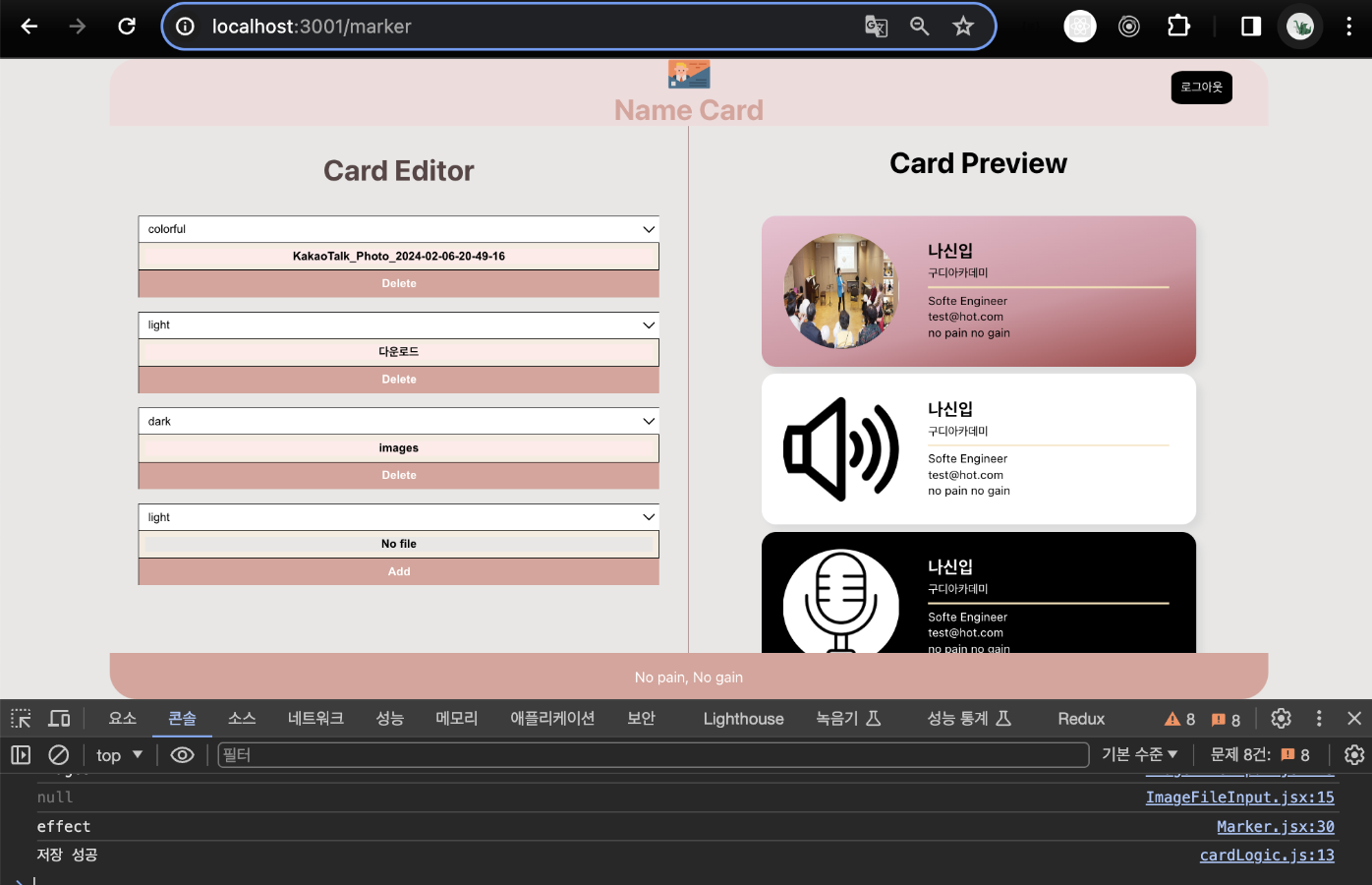
테스트 확인
- 로그인 시 userid 확인
- 콘솔에 uid 출력됨. uid":"8pWIZMOPMoM@#!@ㅃ$!%@" - 저장 확인
- add눌러서 데이터 화면에 등록되는 것 확인
- 파이어베이스 리얼타임 데이터베이스에 등록되는 것 확인 - 삭제 확인
- Delete 클릭 시 화면 삭제 확인
- 데이터베이스 삭제 확인 - 파이어베이스 테이블 트리 확인
- 처음 설계했던 대로 uid별 cards가 하나씩 묶여 등록되고 있는 것 확인


관련해서 프로젝트에서 NoSQL 활용해보고자 함.
상상 : 이용자 페이지에서 유저 메모 기능, 그룹웨어에서 당사자 상담시 임시 저장해두는 포스트잇 식 메모지 등