background-color
요소의 배경에 색상을 넣을 수 있다.
형식
background-color:<색상값>;예시
p {
background-color:red;
}background-image
요소의 배경에 이미지를 넣을 수 있다.
형식
background-image:url('이미지 경로');예시
p {
background-image:url('https://zrr.kr/N9WI');
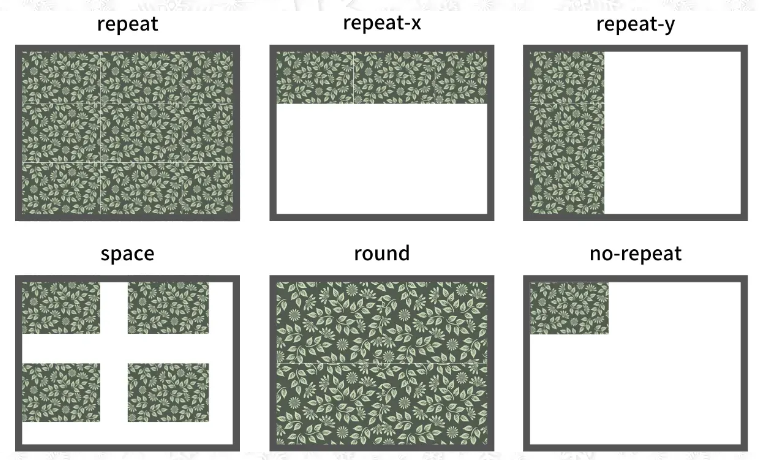
}background-repeat
이미지 반복 설정을 변경한다.
형식
background-repeat:<속성값>;예시
p {
background-repeat:no-repeat;
}
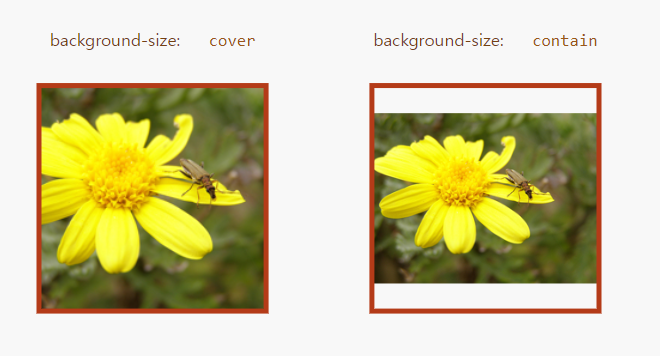
background-size
이미지 크기를 지정해서 처리한다.
형식
background-size:auto|cover|contain|<너비 높이>;예시
p {
background-size:cover;
}
background-position
삽입하려는 이미지의 위치를 지정한다.
형식
background-position:<x 위치> <y 위치>;예시
p {
background-position:100%;
}background-attachment
요소에 삽입된 이미지를 스크롤할 때 작동 방식을 지정한다.
형식
background-attachment:<속성값>;예시
p {
background-attachment:fixed;
}