position
포지션은 정말 필요할 때에만 최소한으로 사용하는 것이 좋다.
예를들어, 플로팅 버튼, 네비게이션 등등
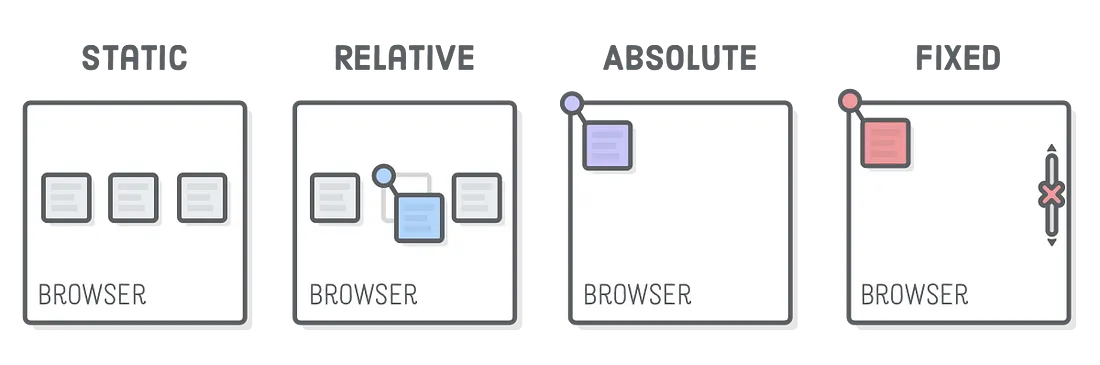
static - 요소를 기본 방식대로 배치
relative - 요소를 기본 방식대로 배치 + 좌표 속성을 사용
absolute - 요소를 절대적인 방식으로 배치
fixed - 요소를 절대적인 방식으로 배치 + 스크롤 고정
sticky - 요소를 절대적인 방식으로 배치 + 지정한 좌표에서 스크롤 고정

형식
position:<속성값>;예시
p {
position:relative;
}z-index
겹쳐진 요소의 z축 위치를 조절한다.
기본이 0
다른 것에 비해서 위쪽에 배치되려면 상대적으로 큰 숫자를 설정한다.
다른 것에 비해서 아래 쪽에 배치되려면 상대적으로 작은 숫자나 마이너스 숫자를 설정한다.
형식
z-index:<정숫값>;예시
p {
z-index: -1;
}float
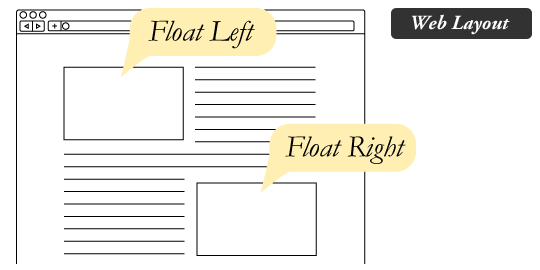
요소 사이에 들어가는 요소를 만들 때 사용한다.
block 요소도 float를 이용해 inline과 유사하게 만들 수 있다.
형식
float:<속성값>; 예시
p {
float:left;
}
clear
float 속성을 해제할 때 사용한다.
형식
clear:<속성값>;예시
p {
clear:left;
}