
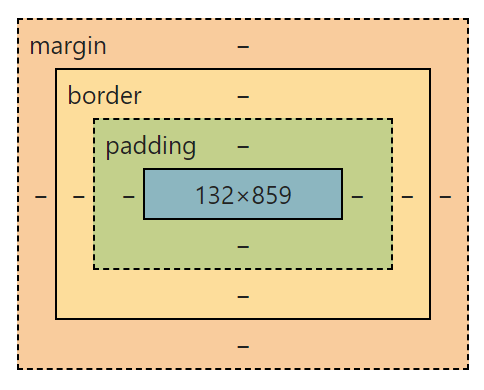
박스 모델 요약
사람과 옷으로 비유하면
content - 사람
padding - 옷의 두께
border - 옷의 외부 디자인
margin - 거리두기
margin
요소 사이의 거리를 벌리거나 좁힌다.
사람과 옷으로 비유하면 사회적 거리두기를 강화하거나 약화하는 것에 해당한다.
형식
margin-top:<크기>;
margin-right:<크기>;
margin-bottom:<크기>;
margin-left:<크기>;
margin:<margin-top> <margin-right> <margin-bottom> <margin-left>;
margin:<margin-top> <margin-right> <margin-bottom>;
margin:<margin-top & margin-bottom> <margin-right & margin-left>;
margin:<margin-top & margin-right & margin-bottom & margin-left>;예시
p {
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin: 10px 10px 10px 10px;
margin: 10px 10px;
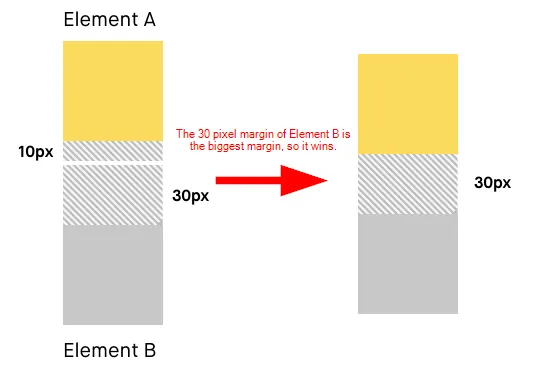
}margin 겹침 현상
마진이 서로 만났을 때 가장 큰 마진 값으로 겹쳐져 버리는 현상이다.
감기 때문에 사회적 거리두기를 하는 두 사람 A와 B로 예를들면
A는 사회적 거리두기를 1미터 하기로 했다.
B는 사회적 거리두기를 2미터 하기로 했다.
A와 B가 만나면 벌려야하는 거리는?1미터
정답
2미터
3미터2미터

border
요소의 테두리를 담당한다.
사람과 옷으로 비유하면 옷의 무늬에 해당한다.
형식
border-width:<크기>;
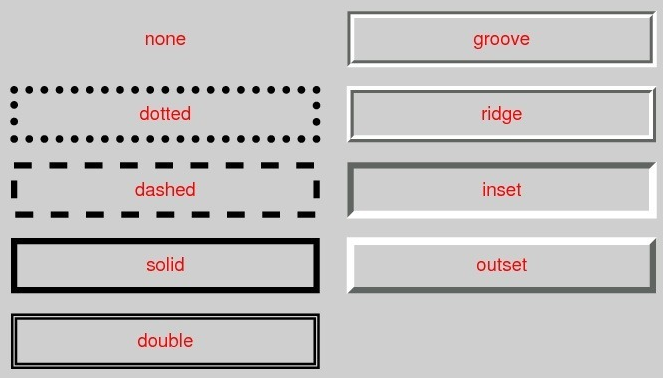
border-style:<속성값>;
border-color: <색상>;
border-<방향>-<내용>: 값;
border:<border-width> <border-style> <border-color>;예시
p {
border-width: 1px;
border-style: solid;
border-color: red;
border-bottom-style: dotted;
border:1px solid red;
}
padding
요소 내부의 두께를 담당한다.
사람과 옷으로 비유하면 옷의 두께이다.
형식
padding-top:<크기>;
padding-right:<크기>;
padding-bottom:<크기>;
padding-left:<크기>;
padding:<padding-top> <padding-right> <padding-bottom> <padding-left>;
padding:<padding-top> <padding-right> <padding-bottom>;
padding:<padding-top & padding-bottom> <padding-right & padding-left>;
padding:<padding-top & padding-right & padding-bottom & padding-left>;예시
p {
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding: 10px 10px 10px 10px;
padding: 10px 10px;
}content
요소의 데이터이다.
사람과 옷으로 비유하면 사람에 해당한다.
content 자체를 다루는 속성은 없으나 넓이나 높이를 조절할 수 있다.
형식
width: <속성값>;
height: <속성값>;예시
p {
width: 100px;
height: 50px;
}box-sizing
요소의 높이와 넓이를 재는 기준이다.
content기준으로 할 것이냐
border를 기준으로 할 것이냐
사람과 옷으로 비유하면 나와 내 옷까지 포함한게 내 덩치와 키인지, 내 몸으로만 잰 것이 내 덩치와 키인지 기준을 정하는 것이다.
형식
box-sizing:<속성값>;예시
p {
box-sizing:border-box;
box-sizing:content-box;
}
display
태그의 박스 모델 표시 형식이다.
block은 가로 한 줄을 차지한다.
inline은 요소의 너비를 box-size 만큼 차지한다.
inline-blick은 inline처럼 요소의 너비가 box-size 만큼만 차지하지만, 그 외의 성격은 블록 성격을 가지는 복합적인 성격을 말한다. 그래서 img 태그를 사용할 때 웹 브라우저의 수평 공간이 남아 있으면 한 줄로 배치된다.
형식
display: <속성값>;예시
p {
display: block;
}
border-radius
https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
box-shadow
https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
