1. HTML5 시멘틱태그(Sementic Tag)란?❓
시멘틱(Sementic): 의미의, 의미론적인
HTML5에서 등장한 시맨틱 태그는 의미를 가지고 있는 태그를 말한다.
div, span과 같이 의미가 없는 태그들은 그 태그 안에 어떠한 내용이 담겨 있는지 유추할 수 없지만, 의미를 가지고 있는 시멘틱 태그는 태그만 보아도 그 안의 내용을 파악할 수 있다.
시멘틱 태그 종류📑
| 태그 | 의미 |
|---|---|
<header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. 제목, 로고, 검색 폼 등을 포함할 수 있음. |
<nav> | HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합을 정의함. 주로 메뉴, 목차, 색인 등을 나타냄. |
<main> | HTML 문서의 주요 콘텐츠(content)를 정의함. 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용. |
<section> | HTML 문서에서 섹션(section) 부분을 정의함. |
<article> | HTML 문서에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냄. ex) 게시판과 블로그 글, 매거진이나 뉴스 기사 |
<aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. 문서의 주요 내용과 간접적으로 연관된 부분을 나타내며, 주로 사이드바 혹은 콜아웃 박스로 표현함. |
<figure> | HTML 문서에서 그래픽과 비디오 등의 독립적인 콘텐츠(content)를 정의함. <figcaption> 요소를 사용해 설명을 붙일 수 있으며 피규어, 설명, 콘텐츠는 하나의 단위로 참조됨. |
<figcaption> | 부모 <figure> 요소가 포함하는 다른 콘텐츠에 대한 설명 혹은 범례를 나타냄. |
<footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담음. |
이외에 더 많은 시멘틱 태그 참고 사이트
- http://www.tcpschool.com/html/html5_element_semantic,
- https://developer.mozilla.org/ko/docs/Glossary/Semantics
2. 시멘틱 태그를 사용하는 이유💡
시멘틱 태그를 사용하여 의미론적인 마크업을 하면 다음과 같은 이점이 있다.
1) 검색 엔진 최적화(SEO)
검색 엔진 최적화는 검색 엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성하여 검색 결과의 상위에 나올 수 있게 하는 것을 말한다. 웹 페이지 검색 엔진은 의미론적 마크업을 분석하여 페이지의 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주한다.
2) 웹 접근성 향상
시각 장애가 있는 사용자가 스크린리더로 페이지를 탐색할 때 의미론적 마크업을 푯말로 사용할 수 있다.
3) 코드 관리의 편의성
코드를 볼 때, 의미가 없는 수많은 div 태그를 탐색하는 것보다 의미있는 코드 블록을 찾는 것이 훨씬 쉽다. 또한 시멘틱 태그는 개발자에게 태그 안에 채워질 데이터 유형을 제안하고 쉽게 파악할 수 있게 한다.
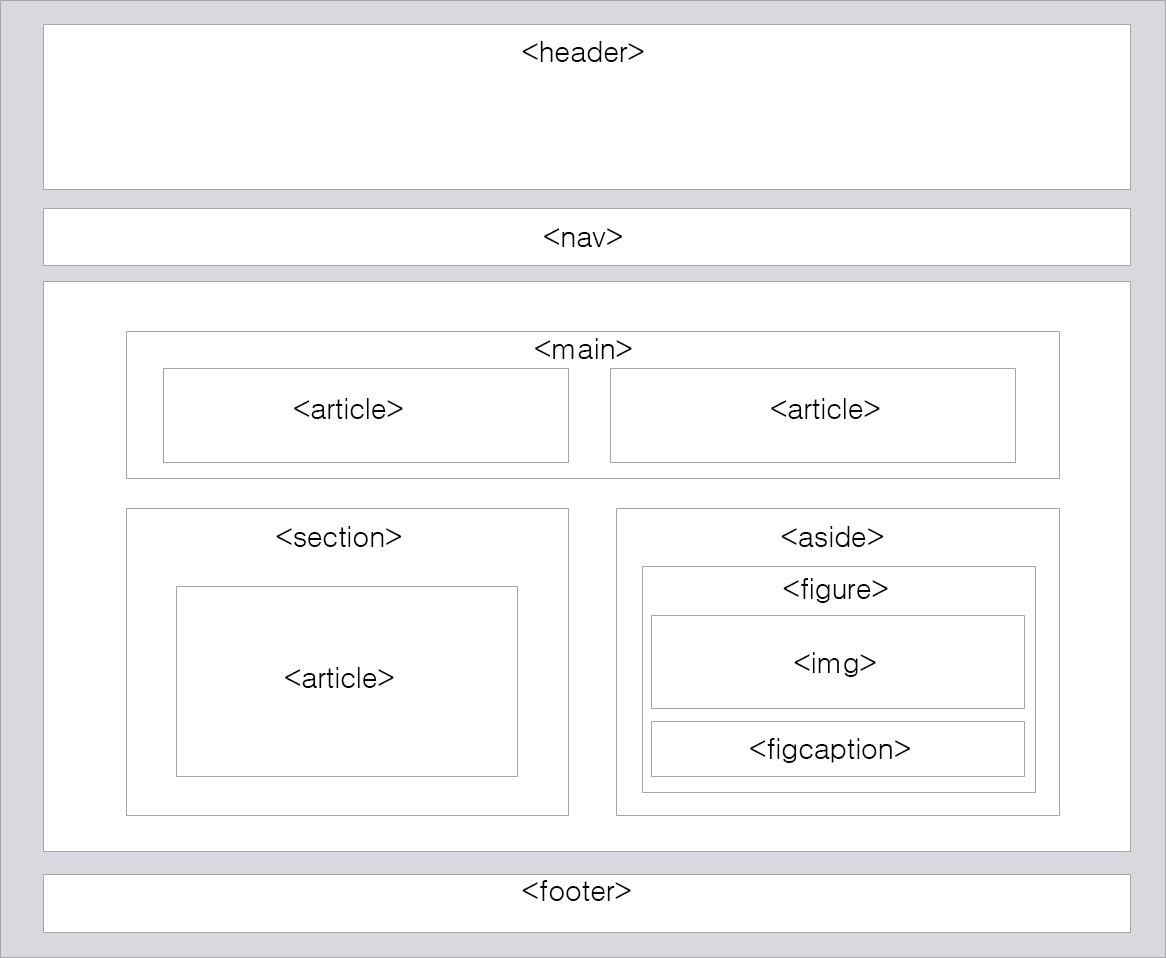
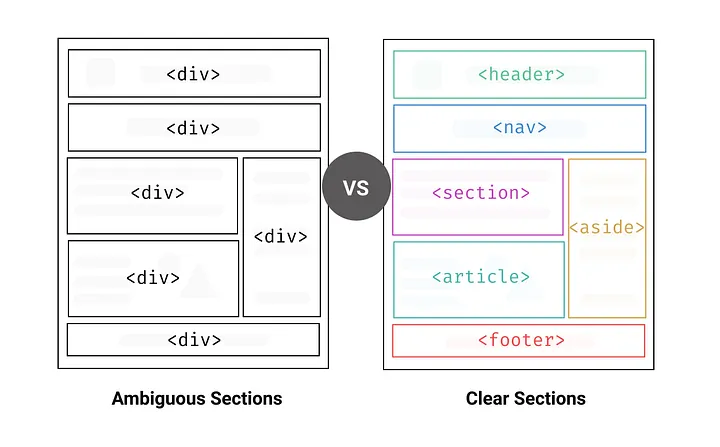
3. 시멘틱 태그를 사용한 레이아웃 예시💁♀️

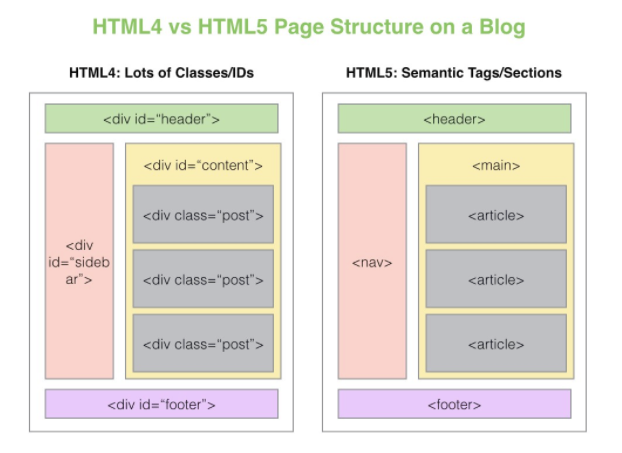
HTML4와 HTML5 비교🤷♀️


HTML4에서는 구역마다 div로 묶어 id나 class명을 주었지만, HTML5에서는 div가 아닌 시멘틱 태그를 사용하여 구조화 된 마크업을 할 수 있다.
4. 웹 표준(Web Standards)이란?❓
브라우저 종류 및 버전의 차이에 대하여 호환이 가능하도록 제시된 표준으로, 기종 혹은 플랫폼이 다르더라도 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법
표준화 단체인 W3C(World Wide Consortium)가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정을 담고 있으며, 웹 표준의 궁극적인 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 동일한 결과를 보이게 하는 것이다.
5. 웹 표준을 지키는 이유💡
웹 표준 준수의 장점은 다음과 같다.
1) 수정 및 운영관리 용이
2) 접근성 향상
3) 검색엔진 최적화(SEO)
4) File Size 축소, 서버 저장 공간 절약
5) 효율적인 마크업, 페이지 로딩 속도 향상
6) 다양한 브라우저 간 호환성
6. 웹 표준 / 웹 호환성 / 웹 접근성🤔

| 구분 | 목적 | 준수 내용 |
|---|---|---|
| 웹 표준 (Web Standards) | 웹의 사용성 및 접근성 보장 | HTML, CSS 등에 대한 WC3규격(문법) 준수 등 - HTML, CSS, Javascript 등 구조와 표현, 동작 분리 권고 |
| 웹 호환성 (Cross Browsing) | 웹 브라우저 버전, 종류와 관계없는 웹사이트 접근 | 웹 표준 준수를 통한 브라우저 호환성 확보 - HTML, CSS 문법 준수 - 동작, 레이아웃, 플러그인 호환성 |
| 웹 접근성 (Web Accessibility) | 인적, 환경적 요인에 제약없는 웹 정보 접근 | W3C 웹 접근성 이니셔티브(WAI) 한국형 웹 콘텐츠 접근성 지침2.0 - 인식의 용이성, 운용의 용이성, 이해의 용이성, 견고성 |
참고: http://www.smartebiz.kr/new/subpage02_02.html
이미지 출처