04. 텍스트 레벨
- < a>: anchor, 특정 페이지로 연결하는 하이퍼 링크
✅ href: 링크가 연결되는 url
✅ target: _self(기본), _blank(새로운 창)
<a href="http://naver.com" target="_self">네이버로 이동</a>
<!-- study02앞에 ./ 생략 -->
<a href="study02.html" target="_blank">두번째 수업 파일 열기</a>
<a href="./img/butterfly.jpeg" target="_blank">이미지 열기</a>
<!-- href에 /만 작성하면 절대경로, root에 있는 index 파일이 열어짐 -->
<!--head에 <base href="http://127.0.0.1:5500"> -->
<a href="/" target="_blank">index로 바로가기</a>
<!-- 페이지 내 원하는 곳으로, base href를 주석처리해야 실행됨 -->
<a href="#sec1">컨텐츠 영역 바로가기</a>- < span>: text요소 wrapping, div와 비슷하지만 span은 text만 감쌀 수 있음
- < br>: break, 줄바꿈
- < b>: 볼드, bring attention, 텍스트 굵게 표시하기위한 목적
- < strong>: 볼드, strong importance, 시각적표현이 아닌 콘텐츠 자체의 중요성 강조
- < em>: 이탤릭체, emphasis, 단순 의미 강조, 구어체강조, 중첩가능
- < i>: 이탤릭체, italic, 강조하려는 텍스트가 다른요소에 더 적합한지 체크-em, strong, mark, cite, dfn
- 엔티티 코드: Entities
✅& nbsp; 띄어쓰기
✅& lt; < ✅& gt; >
✅& middot; . ✅& copy; ©

<style>
section{height: 100vh; background-color: lightgoldenrodyellow;}
.test1 {color: red;}
</style>
<section>
<p><b>다양한 분야에서</b>의 원활한 <span class="test1">커뮤니케이션</span>을 지향합니다.<br />
사람들에게 끊임없이 <strong>재생산 될 수 있는 가치</strong>를 전달하기 위해,
진정성 있는 <em>콘텐츠</em>과 <i>디자인</i>으로 소통합니다. ©</p>
</p>
</section>- < u>: underline, 밑줄 글자, a와 헷갈릴 수 있는 위치에서는 사용하지 않도록 주의

<p>
<u>밑줄글자</u><br />
<a href="#">링크문자</a><br />
<span style="text-decoration: underline;">일반글자</span>
</p>- < address>: body, article, footer에 연락처 정보 제공하기 위해 포함하여 사용, 연락처가 가르키는 개인/조직 이름 반드시 포함

<style>
#sec1 {height: 100vh; background-color: lightpink;}
</style>
<section id="sec1">
<address>
<a href="mailto:hello@gmail.com">hello@gmail.com</a>
<a href="tel:+021234567">02)123-4567</a>
</address>
</section>
- < mark>: 하이라이팅, 글자배경 노란색, 연관성을 가진 부분 강조(strongd은 중요도)
- < abbr>: abbreviation, 점선밑줄, title속성에서 전체 글자나 설명 제공(포인트시 설명제공)
- < dfn>: definition, 용어정의
✔️ dfn에서 가장 가까운 p, dt/dd,section의 조상요소를 용어 정의로 간주, 반드시 설명 포함
✔️ title특성을 가지고 있으면 그 값을 현재 정의중인 용어로 간주, 없다면 현재 텍스트 컨텐츠가 현재 정의중인 용어
✔️ dfn이 다른 텍스트는 없니 하나의 자식만 가지는데 그 자식이 abbr인 경우 abbr의 title 특성값을 현재 용어로 간주

<P><abbr title="Hypertext Markup Language">html</abbr>은 <mark>컨텐츠 구조를 위한 언어</mark>이며, <mark>CSS</mark>는 디자인을 적용할 수 있습니다.</P>
<p><dfn title="World Wide Web Consortium">W3C</dfn>는 월드 와이드 웹을 표준을 제정하고 관리하는 중립적인 기관입니다.</p>
- < q>: inline Quotation, 짧은 인용문(긴 인용문은 blockquote), cite사용
- < cite>: 이탤릭체, 저작물 출처 표기, 제목 반드시 포함

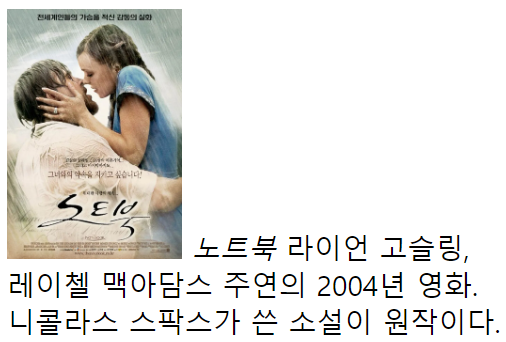
<p>
<img src="https://i.namu.wiki/i/6ty8STyuVf1nYIC6uoHFVbC5HdXV7p5ymE7DsFPfV0-R7rk6eNfjHYgMSBA4bE01BA8ZTTM5FJYv0mcyryYnepfj71a-jqbqIDLjUzR5xxGIORmAP7SKcG91FGzHNHOWqfMaWGwrmgoFDFTMeUSlmg.webp"
alt="영화포스터" width="100px">
<cite>노트북</cite><span> 라이언 고슬링, 레이첼 맥아담스 주연의 2004년 영화. 니콜라스 스팍스가 쓴 소설이 원작이다.</span>
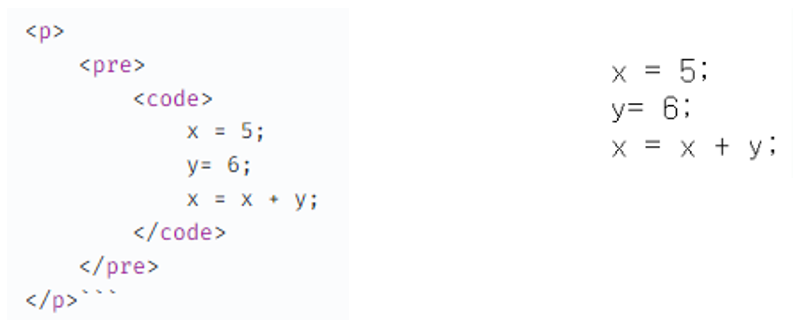
</p>- < code>: inline code, pre활용

- < sup>, < sub>: superscrited/subscript text 위첨자/아래첨자
(a+b)2 = a2 + 2ab + b2
2H2 + O2 → 2H2O
<p>
<p>(a+b)<sup>2</sup> = a<sup>2</sup> + 2ab + b<sup>2</sup></p>
<p>2H<sub>2</sub> + O<sub>2</sub> → 2H<sub>2</sub>O</p>
</p>- < kbd>: 키보드를 표현할 때
Ctrl키와 ALT키를 동시에 누른 후 P키를 누르면 약어로 랩핑하기 기능을 실핼할 수 있습니다.
<P><kbd>Ctrl</kbd>키와 <kbd>ALT</kbd>키를
동시에 누른 후 <kbd>P</kbd>키를 누르면
약어로 랩핑하기 기능을 실핼할 수 있습니다.
</P>- < time>: 날짜(양력)나 시간(24), 사람이 읽을 수 있는 형태
이번 수업은 4월 9일 정오 부터 시작합니다.
<p>
이번 수업은
<time datetime="2023-04-09T12:00:00">
4월 9일 정오
</time>
부터 시작합니다.
</p>- < del>: 삭제된 텍스트 표현, 취소선
- < ins>: 추가된 텍스트 표현, 밑줄
이 벽화가 그려진 시기는청동기구석기 시대이다.
<p>
이 벽화가 그려진 시기는
<del>청동기</del>
<ins>구석기</ins> 시대이다.
</p>- < small>: 덧붙이는 글, 작은 텍스트
기본크기 작은 텍스트로 표현
<p>
<span>기본크기</span>
<small>작은 텍스트로 표현</small>
</p>- < s>: 취소선, 문서의 편집기록을 나타내는 용도로는 적합하지 않으므로 del과 ins 사용
나눔할께요.
<p><s>나눔할께요.</s></p>- < var>: 변수, 이탤릭체, code와 kbd와 함께 자주 사용
직사각형의 넓이는 S = W x H로 나타낼 수 있습니다.(W는 밑변, H는 높이)
<p>
직사각형의 넓이는 <var>S</var> =
<var>W</var> x <var>H</var>로 나타낼 수 있습니다.
(<var>W</var>는 밑변, <var>H</var>는 높이)
</p>- < samp>: 컴퓨터 프로그램의 출력의 예시 또는 인용문을 나타냄, 기본보다 작은 폰트
컴퓨터를 부팅하려고 했더니 다음과 같은 메세지가 뜹니다.
Keyboard not found!
Press F1 to continue...
<div>
<p>컴퓨터를 부팅하려고 했더니 다음과 같은 메세지가 뜹니다.</p>
<p><samp>Keyboard not found!<br>Press F1 to continue...</samp></p>
</div>- < ruby>, < rt>, < rp>: 루비주석, 동아시아 문자 발음 표기, rp는 ruby요소를 지원하지 않는 브라우저에서만 표시될 문자
"공부"를 의미하는 일본어는 勉強 べんきょう 입니다.
漢 ( kan )
<div>
<p>
"공부"를 의미하는 일본어는
<ruby>
勉強
<rt>
べんきょう
</rt>
</ruby>입니다.
<br /><br />
<ruby>
漢
<rp>(</rp>
<rt>kan</rt>
<rp>)</rp>
</ruby>
</p>
</div>- < wbr>: 현재의 요소의 줄바꿈 규칙무시하고 브라우저가 줄을 바꿀스 있는 위치를 나타냄
<div>
<img src="https://i.namu.wiki/i/6ty8STyuVf1nYIC6uoHFVbC5HdXV7p5ymE7DsFPfV0-R7rk6eNfjHYgMSBA4bE01BA8ZTTM5FJYv0mcyryYnepfj71a-jqbqIDLjUzR5xxGIORmAP7SKcG91FGzHNHOWqfMaWGwrmgoFDFTMeUSlmg.webp"
alt="영화포스터" width="100px">
<br />
<p>
위 이미지의 URL은 다음과 같습니다.
"https://i.namu.wiki/i/<wbr>6ty8STyuVf1nYIC6uoHFVbC5HdXV7p5ymE7DsFPfV0-<wbr>R7rk6eNfjHYgMSBA4bE01BA8ZTTM5FJYv0mcyryYnepfj71a-<wbr>jqbqIDLjUzR5xxGIORmAP7SKcG91FGzHNHOWq<wbr>fMaWGwrmgoFDFTMeUSlmg.webp
</p>
</div>05. 멀티미디어 & 내장 콘텐츠
- < img>: 이미지, width/height jpg, gif, png, svg
< img src="./img/나비_gif.gif" alt="나비">_
✔️ src속성: 필수, 이미지 url
✔️ alt속성: 필수, 이미지의 대체 텍스트 지정
✅ JPEG: 손실압축-압축률 좋음, 고해상도 표시장치에 적합
✅ PNG: 비손실압축, 용량 높지만 투명한 영역 처리가능, W3C
✅ GIF: 비손실압축, 여러 장의 이미지 한 개의 파일에 담을 수 있음(움짤/애니메이션), 다양한 색상X
✅ WEBP: JPG,PNG,GIF 모두 대체가능한 구글이 개발한 이미지 포맷
✅ SVG: Scalable Vector Graphics, 마크업기반 벡터 그래픽, 해상도의 영향에서 자유로움, CSS로 Styling가능, JavaScript로 Event Handling 가능, 코드 혹인 파일로 사용 가능, 브라우저에 따라 크기 변경됨
- < map>, < area>: 클릭 가능한 영역을 코드로 표시
✔️ map에서 name속성 필수, img에 usemap속성값과 name속성값이 일치해야함
<map name="primary">
<area shape="circle" coords="75, 75, 75" href="#" alt="">
<area shape="circle" coords="275, 275, 275" href="#" alt="">
</map>
<img usemap="#primary" src="./img/나비_jpg.jpg" alt="나비_jpg">
- < audio>: 소리, mp3, 속성(autoplay/controls/loop/preload/src/muted), autoplay가 지정된 경우 preload는 무시됨
✅ controls: 영상재생 가능하도록
✅ autoplay: 자동재생
✅ muted: 소리 무음
✅ loop: 반복재생
✅ poster: 영상이 실행되지않을 때 미리 볼 수 있는 이미지 - < video>: 영상, mp4, 속성(autoplay/controls/loop/preload/src/muted/poster/width/height), autoplay가 지정된 경우 preload는 무시됨
<figure>
<figcaption>샘플영상소스</figcaption>
<video
width="500px" height="350px"
controls autoplay muted loop poster="./img/icon.png"
src="https://www.w3schools.com/html/mov_bbb.mp4"></video>
</figure>
<audio
controls muted autoplay
src="https://www.w3schools.com/html/horse.ogg"></audio>- < track>: 미디어 요소의 자식, 자막 등 시간 별 텍스트 트랙을 지정할 때 사용
✔️ WebVTT 또는 TTML형식 사용 - < source>: 미디어 리소스 미디어 타입 명시
✅ 비디오-vidieo.ogg, video/mp4, video/webm
✅ 오디오-audio/ogg, audio/mpeg
<video controls width="640" height="480" poster="initialimage.png"
autoplay>
<!-- 둘중에 지원하는 형식 실행 -->
<source src="videofile.mp4" type="video/mp4">
<source src="videofile.webm" type="video/webm">
<track src="subtiltes_en.vtt" kind="subtitles" srclang="en" label="English">
<track src="subtiltes_no.vtt" kind="subtitles" srclang="no" label="No">
<a href="videofile.mp4">download video</a>
</video>-
< iframe>: 다른 html 페이지 삽입
✅ name: 이름 ✅ src: url
✅ width/height: 넓이/높이
✅ allowfullscreen: 전체화면 모드의 사용여부(boolean)
✅ frameborder: 프레임 테두리 사용 여부 (0,1)<iframe width="80%" height="500px" name="test1" src="./study08.html" frameborder="1"></iframe> <!-- 링크를 누르면 타겟에 study07화면 출력 --> <a href="./study07.html" target="test1">링크</a>