06. 표 제작
- < table>: 표
✔️ 선택적인 caption/0개 이상의 colgroup/선택적인 thread
✔️ 다음 중 하나 0개 이상의 tbody/0개 이상의 tr/선택적인 tfoot
✅ < tr>: 테이블 열 구분
✔️ css를 적용하여 border-collaps속성값을 collapse 테이블 테두리 한줄로 설정가능
table, th, td { border:1px solide black; border-collapse:collapse}
✔️ 부모-table, thead, tbody, tfoot
✅ < th>: 각 열의 제목
✔️ 모든 내용은 자동으로 bold, 가운데 정렬
✔️ 부모-tr
✅ < td>: 셀의 영역
✔️ 테의블의 열을 셀로 나눠줌, 데이터 포함 영역, 블록 태그 들어갈 수 있음
✔️ 부모-tr
✅ < caption>: 셀 영역
✔️ 표의 제목 ✔️ table당 하나만 존재
✔️ table 시작 태그 바로 다음 작성
✅ < colgroup>/< col>: 열 그룹 묶기
✔️ col: 열 / colgroup: 열의 집합
✔️ 첫번째 자식은 col요소
✔️ col요소에서 span속성으로 병합처리
✔️ span 속성값 = 병합할 셀의 수 입력(기본값 1)
✅ < thead>/< tbody>/< tfoot>: 머리글/본문/바닥글, 레이아웃에 영향X
✔️ thead요소를 사용한 경우 tbody요소 반드시 뒤에 위치
✔️ 하나의 표에 다수의 tbody 연속적 사용 가능-표의 행을 구획으로 나눌 수 있음
✅ rowspan/colspan: 행/열의 병합(기본값1)

<style>
table{width: 100%}
table, th, tfoot{
border:3px solid gray;
border-collapse: collapse;
}
tr, td{
border:2px solid gray;
border-collapse: collapse;
}
</style>
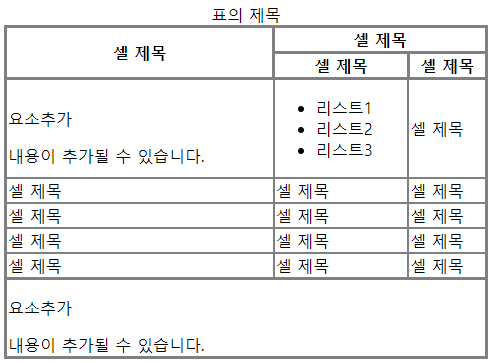
<table>
<caption>표의 제목</caption>
<thead>
<tr>
<th rowspan="2">셀 제목</th>
<th colspan="2">셀 제목</th>
</tr>
<tr>
<th>셀 제목</th>
<th>셀 제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>요소추가</p>
<div>내용이 추가될 수 있습니다.</div>
</td>
<td>
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</td>
<td>셀 제목</td>
</tr>
<tr>
<td>셀 제목</td>
<td>셀 제목</td>
<td>셀 제목</td>
</tr> <tr>
<td>셀 제목</td>
<td>셀 제목</td>
<td>셀 제목</td>
</tr> <tr>
<td>셀 제목</td>
<td>셀 제목</td>
<td>셀 제목</td>
</tr> <tr>
<td>셀 제목</td>
<td>셀 제목</td>
<td>셀 제목</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">
<p>요소추가</p>
<div>내용이 추가될 수 있습니다.</div>
</td>
</tr>
</tfoot>
</table>07. 양식
-
< form>: 웹 서버에 정보 제출, 다른 form을 자식요소로 포함할 수 없음
< form action="처리할 페이지 주소" method="get/post">< /form>
✔️ get: 주소에 데이터 추가
✔️ post: 데이터를 별도로 첨부(파일로 전송), 보안이 필요한 데이터 사용 시 이용
url: _?(전송데이터) -
< label>: for속성으로 라벨 가능 요소를 참조하거나 콘텐츠로 포함-button, input, progress, select, textarea
✔️ label for속성값을 input id와 같게 해주면 라벨에 묶인 영역을 클릭하면 입력창 직접 클릭 안해도 입력창 이용 가능
<label for="test1">
<p>id</p>
<p><input type="text" id="test1"><br /></p>
</label>- < input>: 사용자의 데이터를 받을 수 있는 대화형 컨트롤 생성
type="입력박을 데이터의 종류"
✔️ 타입: text, password, submit, button, checkbox, radio, color, date, month, email, file, hidden, image, number, range, reset, search, tel, url
✅ text/password/submit:
id
pw
<form action="#test" method="post">
<label for="test1">
<p>id</p>
<p><input type="text" id="test1"><br /></p>
</label>
<label for="test2">
<p>pw</p>
<p><input type="password" id="test2"><br /></p>
</label>
<input type="submit">
</form>✅ button:
value, onclick
< input type="button" value="button">
✅ checkbox: name, value, checked
사과
포도
복숭아
<input type="checkbox" name="f1" value="apple"checked> 사과 <br />
<input type="checkbox" name="f2" value="grape"> 포도 <br />
<input type="checkbox" name="f3" value="peach"> 복숭아 <br />✅ radio: name을 같게 해주어야 택1 _name, value
사과
포도
복숭아
<input type="radio" name="r1" value="apple"checked> 사과 <br />
<input type="radio" name="r1" value="grape"> 포도 <br />
<input type="radio" name="r1" value="peach"> 복숭아 <br />✅ color: name
< input type="color" name="mycolor">
✅ date: name; 일까지
< input type="date" name="birthday">
✅ month: name; 월까지만
< input type="month" name="birthdaymonth">
✅ email: name, pattern
패턴을 정의해두면 이메일 유형에 맞지 않는 값을 입력 방지
< input type="email" pattern=".+@+.com" name="useremail">
✅ file: name
< input type="file" name="myfile">
✅ hidden: name, value
< input type="hidden" name="country" value="Norway">
✅ image: src, width, alt
< input type="image" src="./img/icon.png" width="50px" alt="웨일아이콘">
✅ number:
name, min, max, step, value
< input type="number" name="quantity" min="2" max="10" step="2" value="2" >
✅ range: name, min, max, step, value
< input type="range" name="points" min="0" max="10" step="1" value="5">
✅ reset: form으로 묶여진 모든 것 초기화
< input type="reset">
✔️ 속성: type, name, checked, max, min
✅ value: 양식의 초기값
✅ maxlength: 입력 가능한 최대 문자수
✅ placeholder: 사용자가 입력할 값의 힌트
✅ diabled: 비활성화
✅ autocomplete: 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부
✅ autofocus: 페이지가 로드될 때 자동으로 포커스
✅ form: < form>의 id속성값
✅ list: 참조할 < datalist>의 id 속성값
✅ multiple: 둘 이상의 값을 입력할 수 있는지 여부
✅ readonly: 수정 불가한 읽기 전용
✅ step: 유효한 증강 숫자 간격
✅ src/alt: 이미지 url/이미지 대체 텍스트
- < button>: 버튼
✔️ 속성: type(button/reset/submit), autofocus(불린), disabled(불린), form, name

< button type="submit">전송< /button>
- < textarea>: 여러 줄 입력
✔️ 속성: autocomplete(on/off), autofocus(불린), disabled(불린), readonly(불린), form, name, placeholder, maxlength(숫자), rows(숫자); 양식의 줄 수

< textarea name="message" id="" cols="30" rows="5" placeholder="내용을 입력하세요.">< /textarea>
- 양식 그룹화
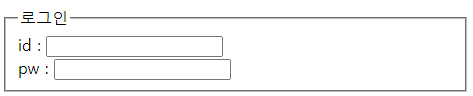
✅ < fieldset>: form요소와 관련된 데이터 하나로 묶어줌
✅ < legend>: fieldset요소 안에서 사용, fieldset 제목

<fieldset>
<legend> 로그인 </legend>
id : <input type="text"><br />
pw : <input type="password">
</fieldset>- 옵션 메뉴 제공: 여러 개의 옵션이 드롭다운 리시트로 되어있어 그중 단 하나의 옵션 가능
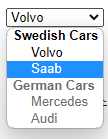
✅ < select>: 옵션 메뉴을 제공하는 드롭다운 리스트 정의
✅ < option>: 드롭다운 리스트에서 선택할 수 있는 각각의 옵션 명시
✅ < optgroup>: select요소의 옵션을 그룹화

<select name="cars">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars" disabled>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>- < datalist>: option요소와 함께 추천 리스트 제공, 선택된 리스트 수정 가능(추천리스트 말고 직접 입력도 가능)
input의 list속성값 = datalist id속성값

<label for="ice-cream-choice">원하는 아이스크림 선택</label>
<input
list="ice-cream-flavors"
id="ice-cream-choice"
name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate"></option>
<option value="Coconut"></option>
<option value="Mint"></option>
<option value="Strawberry"></option>
<option value="Vanilla"></option>
</datalist>- < progress>: 작업의 완료 정도
label의 for속성값 = progress id속성값
✅ max: 작업총량, 숫자
✅ value: 작업의 진행량, 숫자

<label for="file">파일 전송</label>
<progress
id="file"
max="100"
value="50"> 50%
</progress>