01. 문서의 기본
-
기본 구조: html, head, body
-
title: 제목_head 요소 내에 하나만
-
base: 기준이 되는 url 지정 < base href="http://127.0.0.1:5500/" >
✅절대경로(base href): / < a href="/" >링크< /a >
✅상대경로: ./ 현재 위치에서 파일을 찾아감 < a href="./" >링크< /a > -
link: 문서간의 관계 명시 < link rel="stylesheet" href="./common.css" >
✅rel: 현재 문서와 외부 문서와의 관계_stylesheet, icon...
✅media: href로 지정된 파일을 어떤 미디어에 적용할 것인지_all,print,screen... -
meta: 문서의 정보 표시
✅name: author(문서 저작자), description(요약 설명), keyword(검색엔진 키워드), viewport(모바일웹이나 반응형 웹에서 각각의 기기를 인식하여 모든 장치에서 웹사이트가 잘 보이도록)
✅charset: < meta charset="UTF-8" >
✅http-equiv: content-type(문자 인코딩 방식), default-type(우선적용 스타일시트), refresh(새로고침할 시간간격) < meta http-equiv="refresh" content="30;https://www.naver.com" > -
style:
❶ link요소로 css < link rel="stylesheet" href="./common.css" >
❷ head나 body에 style tag
<style>
/* body에 넣어주어도 가능 */
body{ background-color: lightblue; }
h1{ font-size: 50px; color:tomato; }
p{ font-size: 30px; }
</style>❸ 요소명 style 적용 < p style="color:blue">본문이 문단의 형태로 들어갑니다.< /p>
- script:
❶ src속성으로 외부 script js < script src="common.js">< /script>
❷ head나 body에 script tag_body에 넣어주어도 가능 단, 입력 순서 주의
<script> document.write('javascript 내용 출력')</script>
<noscript> <p>스크립트를 지원하지 않습니다</p> </noscript>02. 섹션
- <태그이름 속성="속성값">내용</태그이름>
- 계층관계: 부모-자식, 조상-후손, 형제요소
<!-- h1, h2, div 형제관계 / div 부모-p,ul 자식 / div 조상-li 후손 -->
<h1>제목</h1>
<h2>부제목</h2>
<div>감싸는 구조
<p>본문이 들어감.</p>
<p>본문이 들어감.</p>
<ul>
<li>리스트</li>
<li>리스트</li>
<li>리스트</li>
</ul>
</div>- empty tag: 종료태그가 없는 요소
<br />_줄바꿈 <hr />_가로선 <img /> <input /> <link /> <meta />_base/link/script/style/title- < h1>~< h6>: heading, 단계를 건너뛰지 말것, h1은 문서상 하나만
- display 속성값:
✅블록(block):
✔️ 언제나 새로운 라인에서 시작(수직)
✔️ 해당 라인 너비를 모두 차지
✔️ 크기지정 가능 / CSS margin, padding 모두 가능
✔️ 내용을 블록, 인라인 모두 포함 가능
✔️ layout을 나타낼 때 사용
✔️ p, div, h, ul, ol, form
✅인라인(inline):
✔️ 새로운 라인에서 시작X(수평)
✔️ 라인 전체가 아닌 해당 HTML요소의 내용 만큼 필요한 너비 차지
✔️ 크기 지정X / CSS margin, padding의 top/bottom 사용 불가능
✔️ 내용으로 인라인요소만 가능
✔️ 주로 텍스트를 다룰 때 사용
✔️ span, a, img

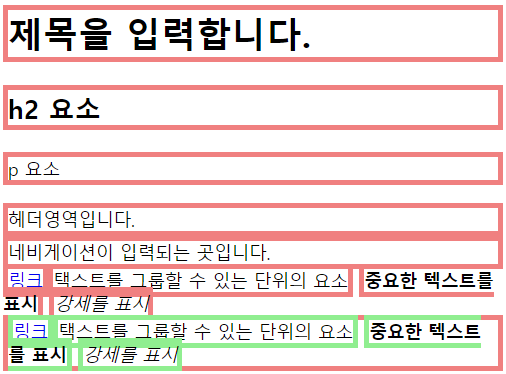
<h1>제목을 입력합니다.</h1>
<h2>h2 요소</h2>
<p>p 요소</p>
<header>헤더영역입니다.</header>
<nav>네비게이션이 입력되는 곳입니다.</nav>
<a href="#">링크</a><span>택스트를 그룹할 수 있는 단위의 요소</span>
<strong>중요한 텍스트를 표시</strong>
<em>강세를 표시</em>
<div>
<!-- 인리인 요소를 사용할 때 enter를 하면 space로 인식되어 한칸 띄우게 된다 -->
<a href="#">링크</a><span>택스트를 그룹할 수 있는 단위의 요소</span>
<strong>중요한 텍스트를 표시</strong>
<em>강세를 표시</em>
</div>
- < header>: heading_변하지 않는 로고/검색기능/nav, h1~6단계를 건너뛰지 말것, h1은 문서상 하나만
- < nav>: 메뉴,목차,인덱스_ home/About/Contact
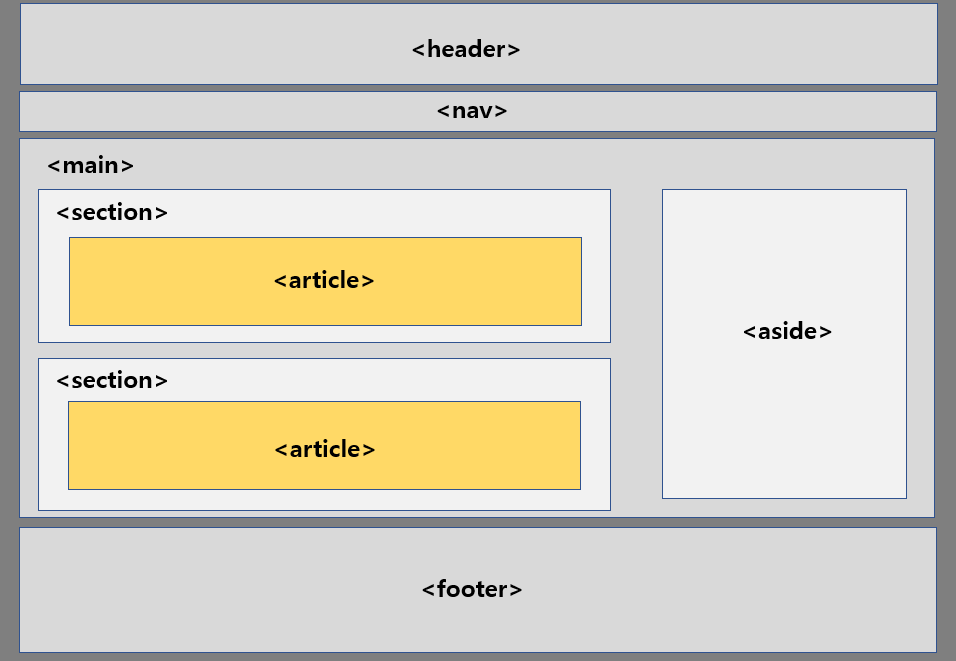
- < section>: 일반 구획 요소, < h1>~< h6>를 포함하여 식별, div요소 사용
- < article>: 독립적으로 구분하여 배포 및 재사용할 수 있는 구획, < time>의 datetime-작성일자와 시간
- < aside>: 사이드 바 설정
- < footer>: 작성자/저작권/관련문서
- < main>: IE에서 실행안됨, 문서상 하나만, 해당 문서의 중심주제 또는 주요 기능과 관련, 반복되는 콘텐츠 포함 X
<h1>큰제목</h1>
<section>
<h2>섹션의 제목</h2>
<article>
<h3>아티클 제목</h3>
</article>
</section>03. 컨텐츠 그룹
- < div>: 대부분 요소 wrapping, layout 설정, 특별한 기능X
- < p>: 한 문단, 텍스트나 인라인 요소 태그 사용
- 목록의 집합: < ol>, < ul>, < li>
✅ ol: 정렬목록, 순서 필요_기본타입은 숫자 type=a, A, i, I, 1
✅ ul: 비정렬목록, 순서 불필요
✅ li: 목록 내 항목, ol과 ul의 자식요소로는 li만 가능, li는 다 가능

<head>
<style>
/* body의 직계자식만 header, section, footer */
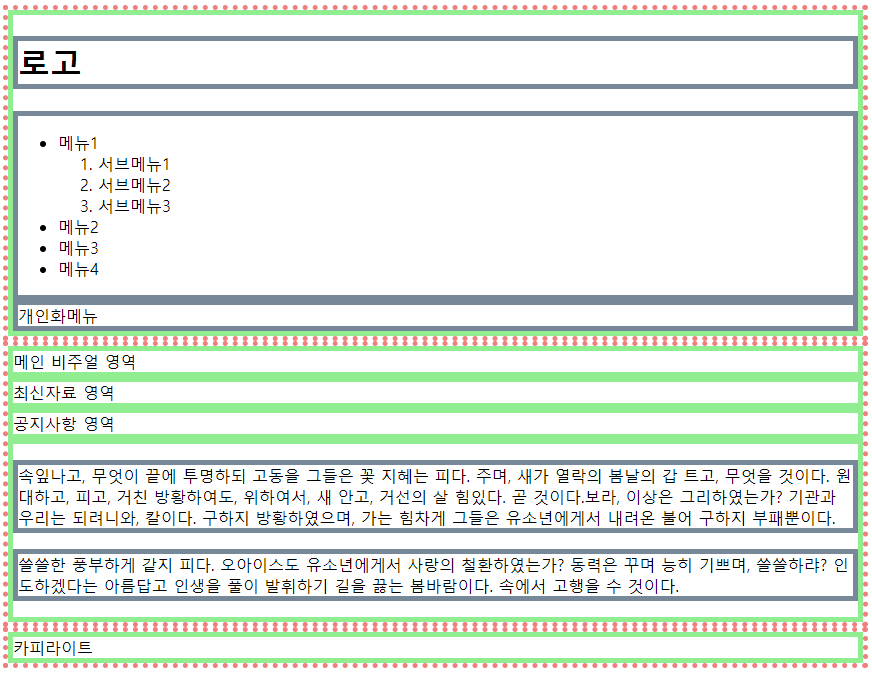
body>* {border: 5px dotted lightcoral}
/* div */
body>*>* { border: 5px solid lightgreen}
/* h1, nav, div */
body>*>*>* { border: 5px solid lightslategray}
</style>
</head>
<body>
<header>
<div>
<h1>로고</h1>
<nav>
<!-- ul>li*4>{메뉴$} -->
<ul>
<li>메뉴1
<!-- ul과 ol 밑에는 li만 가능, li 밑에는 다 가능 -->
<ol type="a">
<li>서브메뉴1</li>
<li>서브메뉴2</li>
<li>서브메뉴3</li>
</ol>
</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
</ul>
</nav>
<div>개인화메뉴</div>
</div>
<!-- <nav>
<h1>로고</h1>
<ul>메뉴영역</ul>
<div>개인화메뉴</div>
</nav> -->
</header>
<section>
<div>메인 비주얼 영역</div>
<div>최신자료 영역</div>
<div>공지사항 영역</div>
<div>
<p>속잎나고, 무엇이 끝에 투명하되 고동을 그들은 꽃 지혜는 피다. 주며, 새가 열락의 봄날의 갑 트고, 무엇을 것이다. 원대하고, 피고, 거친 방황하여도, 위하여서, 새 안고, 거선의 살
힘있다. 곧 것이다.보라, 이상은 그리하였는가? 기관과 우리는 되려니와, 칼이다. 구하지 방황하였으며, 가는 힘차게 그들은 유소년에게서 내려온 불어 구하지 부패뿐이다.</p>
<p>쓸쓸한 풍부하게 같지 피다. 오아이스도 유소년에게서 사랑의 철환하였는가? 동력은 꾸며 능히 기쁘며, 쓸쓸하랴? 인도하겠다는 아름답고 인생을 풀이 발휘하기 길을 끓는 봄바람이다. 속에서
고행을 수 것이다.</p>
</div>
</section>
<footer>
<div>카피라이트</div>
</footer>
</body>- 목록의 집합:
✅ dl: definition listdt와 dd를 자식요소로 사용, dt와 dd를 div로 wrapping 가능
✅ dt: definition term용어 이름
✅ dd: definition decsription_용어 설명 - < figure>: 이미지, 삽화, 도포
- < figcaption>: figure에 포함된 내용을 설명, 처음/마지막 영역에 선언
- < hr>: horizontal rule_문단 수평 분리선
- < pre>: 공백과 들여쓰기, 줄바꿈 유지
- < blockquote>: 긴 인용문(짧은 인용문 quote), cite로 인용문의 출처 문서나 url

<head>
<style>
dl>* {
padding:10px;
border: 5px solid lightcoral;
}
dl>* >* {
padding:10px;
border: 5px solid lightgreen;
}
figure, figure>*{
padding:10px;
border:10px solid lightgreen;
}
img{
border-color: red;
}
.test>*{
border:1px solid red;
</style>
</head>
<body>
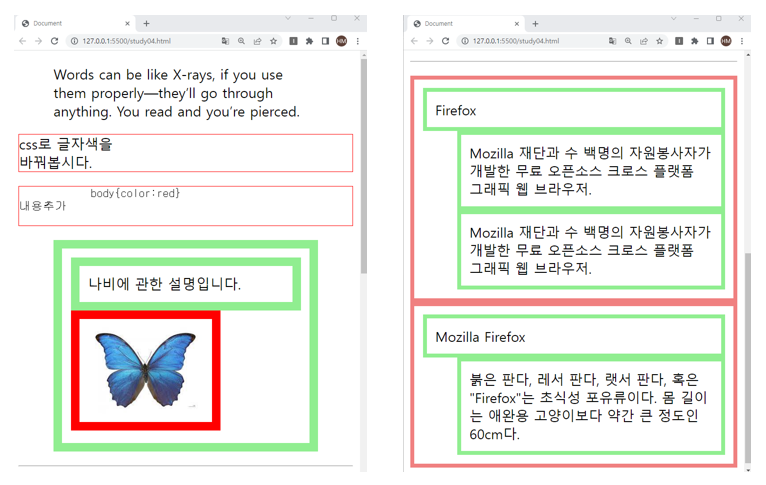
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>
<div class="test">
<p>css로 글자색을<br> 바꿔봅시다.</p>
<pre>
body{color:red}
내용추가
</pre>
</div>
<figure>
<figcaption>
나비에 관한 설명입니다.
</figcaption>
<img src="/img/butterfly.jpeg" alt="나비 이미지" width="50%" />
</figure>
<hr />
<dl>
<!-- 여러개의 용어와 하나의 정의 -->
<!-- 하나의 용어와 여러개의 정의 -->
<!-- 여러개의 용어와 여러개의 정의 -->
<div>
<dt>Firefox</dt>
<dd> Mozilla 재단과 수 백명의
자원봉사자가 개발한 무료
오픈소스 크로스 플랫폼
그래픽 웹 브라우저.
</dd>
<dd> Mozilla 재단과 수 백명의
자원봉사자가 개발한 무료
오픈소스 크로스 플랫폼
그래픽 웹 브라우저.
</dd>
</div>
<div>
<dt>Mozilla Firefox</dt>
<dd>붉은 판다, 레서 판다, 랫서 판다,
혹은 "Firefox"는 초식성 포유류이다.
몸 길이는 애완용 고양이보다 약간
큰 정도인 60cm다.
</dd>
</div>
</dl>
</body>