10. 텍스트 디자인
🐤 문자 디자인
✅ color: 문자 색상
✅ text-indent: 첫번째 줄 들여쓰기(기본값 0, 음수가능)
✅ text-align: 문자 정렬방식
✔️ 속성값: left, right, center, justify(양쪽정렬, word-space에 영향)
✅ text-decoration: 문자 장식
✔️ 속성값: none, underline, overline, line-though
✔️ < u>: 밑줄글자, < del>: 취소선 (시각적으로 사용x, css에서만 설정)
✔️ 링크가 설정된 텍스트 밑줄 제거하는데 자주 사용
text-decoration: none;
✅ letter-spacing: 문자 자간
✅ word-spacing: 단어 사이 간격
✅ text-shadow: 텍스트 음영
✔️ text-shadow: x축 실수값(단위), y축 실수값(단위), 블럭값(단위), 음영 색상,...
✔️ 여러 개의 그림자 가능

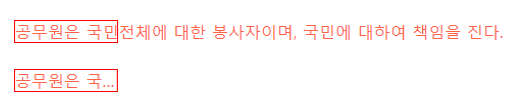
✅ white-space: 요소가 공백문자 처리하는 방법
normal, pre, pre-wrap, pre-line, break-spaces
✴️nowrap: 범위를 벗어나도 단을 변경하지 않음
// 자주 같이 사용
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
✅ line-height: 텍스트 줄 간격(행간), 폰트사이즈 기준 배수로 입력
line-height: 0.5;
✅ text-overflow: 넘치는 텍스트 처리
✴️clip: 표시할 수 있는 텍스트만 표시
✴️ellipsis: 넘치는 텍스트 생략 기호 적용
✔️ overflow:hidden과 함께 사용
🐤 글꼴
✅ font-family:
✔️ serif(명조), sans-serif(고딕), monospace(고정폭), cursive(궁서체), fantasy(화려한 양식)
✅ 속기형: 여러가지 속성을 한번에 적용하는 방식
✔️ 기울기는 앞쪽에 적어주어야 적용가능
✔️ 속기형을 사용하려면 font-size와 font-family 필수
font:기울기 두께 크기 / 행간 글꼴;_
font:italic 700 30px/1.6 '굴림';
✅ font-style: normal/italic/oblique
✅ font-weight: 폰트 굵기
✔️ lighter, normal(400), bold(700), bolder
✔️ 숫자로도 설정 가능 100, 200,...,900
✅ font-size: 텍스트크기, %/em/rem/px
🐥 웹 폰트
✅ google: link, @import방법으로 css적용 후 font-family
✅ 눈누: css에 @font-face
✅ 폰트 파일 다운: 파일 프로젝트 폴더에 저장, @font-face
11. 색상과 배경
🐥 색상
✅ 단어: ex,red, coral, tomato...
✅ rgba(red, green, blue, alpha) alpha=투명도
_color:rgba(0, 255,0, 0.5);
✅ 16진수: color:#00FF00;
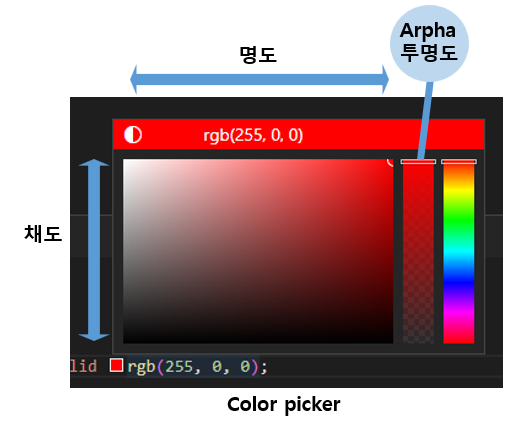
✅ HSLA: 색상(Hue), 채도(Saturation), 명도(Lightness)
✴️색상: 0~360, 0 or 360=빨강, 120=녹색, 240=파랑
✴️채도: 0~100%, 0%=회색, 100%=원래색상
✴️명도: 0~100%, 0%=검은색, 50%=원래색상, 100%=흰색

- 투명도: opacitiy(0~1), 자식요소에 상속되지 않음
🐥 그레이디언트
✅ 선형 그레이디언트(linear gradients):
✔️ background:linear-gradient(진행방향, 색상지정점1, 색상지정점2,...); top bottom 기본값
_background:linear-gradient(to top right, green, yellow,...);
background:linear-gradient(225deg, green, yellow,...);
✔️ 진행방향 deg로 설정 가능(음수 가능)
✔️ rgba로 투명도 지원하며 지정된 색상이 서서히 사라지는 효과 가능
background:linear-gradient(to right, rgba(0,255,0,1),rgba(0,255,0,0));
✔️ repeateing-linear-gradient() 메서드: 그레이디언트 효과 반복
background:repeating-linear-gradient(150deg, red,white 10%,blue 20%);
border: 1px solid rgb(255, 0, 0);
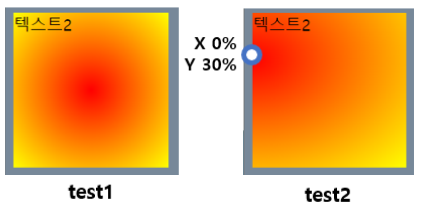
// test1
background: linear-gradient(to top right, rgba(200,100,0,0.8), rgba(200,100,0,0));
// test2
background: linear-gradient(135deg, red 20% 30%, yellow 30% 50%, blue 50%, green);
// test3
background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);

✅ 원형 그레이디언트(radial gradients):
✔️ background:radial-gradient(모양크기 at 중심점, 생상지정점1, 생상 지정점2,...);
background:radial-gradient(circle, red,yellow,orange);
✔️ 최소 두개 이상의 생상 지정점
✔️ 기본 모양 ellipse(타원), 크기 farthest-corner, 중심좌표 center
✔️ repeateing-radial-gradient() 메서드: 그레이디언트 효과 반복
background:repeating-radial-gradient(150deg, red,white 10%,blue 20%);
✔️ 기본모양: ✴️ellipse, circle
✔️ 크기:
✴️closest-side: 가장 가까운 면에 닿을 만큼
✴️farthest-side: 가장 먼 면에 닿을 만큼, 가까운 면에서는 그레이디언트 일부분이 화면을 넘음
✴️closest-corner: 가장 가까운 모서리에 닿을 만큼
✴️farthest-corner: 가장 먼 모서리에 닿을 만큼, 기본설정, 가까운 모서리에서는 그레이디언트 일부분이 화면을 넘음
background:repeating-radial-gradient(farthest-corner at 35% 35%, red, yellow, orange);
//test1
background: radial-gradient(red, yellow);
//test2
background: radial-gradient(at 0% 30%, red, yellow);

- 그레이디언트 사이트: https://cssgradient.io/
🐤 배경
- 속기형: background:#FFCCCC url("이미지경로 background-sixe") no-repeat left bottom fixed)
✅ background-color: 배경색, 모든 컬러 가능
✅ background-image: 배경 이미지, 전체 걸쳐 반복
background-image:url("경로");
✔️ 여러개 이미지 설정: 쉼표(,)로 구분, 스택처럼 차례로 쌓임, 처음 명시된 이미지 위쪽-나중 명시된 이미지 아래쪽(z-index)
✅ background-repeat: 수평/수직방향 반복
repeat(기본), repeat-x, repeat-y, no-repeat(반복x)
✅ background-position: 배경 이미지 상대 위치 설정, top/bottom/left/right/center
✔️ 좌상단 기준 배치
✔️ px로 위치 설정가능, 기본값 center
✅ background-attachment: 배경 이미지 위치가 스크롤과 무관하게 고정, fixed;
✅ background-size: 너비높이 contain | cover
✴️contain: 넓이에 맞게, 여백발생 가능
✴️cover: 이미지를 꽉 채움, 잘리는 부분 가능
✔️ 비율설정가능 background-size:auto 50%
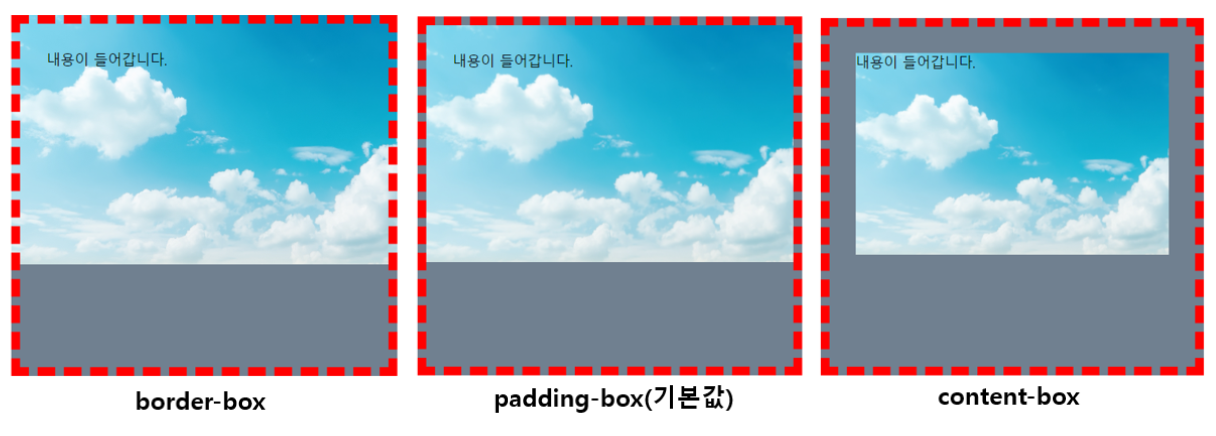
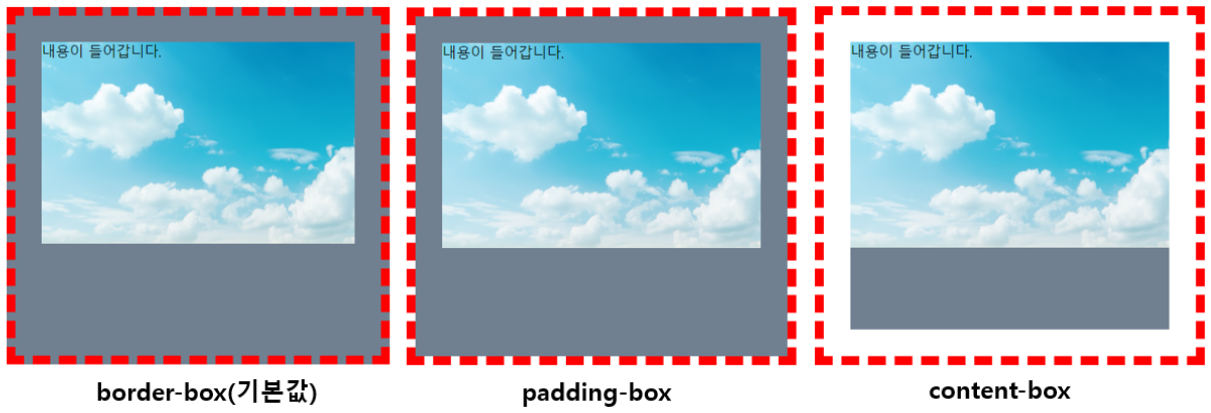
✅ background-origin: 배경이미지의 위치를 결정할 기준을 설정
✴️border-box: 테두리영역 왼쪽 위 맞춤
✴️padding-box: 기본값, 패딩영역 왼쪽 위 맞춤
✴️content-box: 내용영역 왼쪽 위 맞춤

✅ background-clip: 해당 요소의 배경을 어느 영역까지 설정할지 결정_
✴️border-box(기본값), padding-box, content-box

12. 박스 디자인
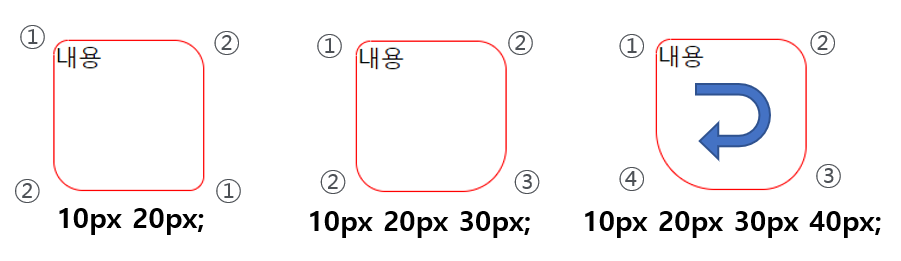
🐤 모서리 border-radius
✔️ 일괄 둥근 모서리: 20px
✔️ 50%는 w=h이면 원, 다르면 타원
✔️ 각 모서리마다 다른값 적용: 10px 20px 30px 40px

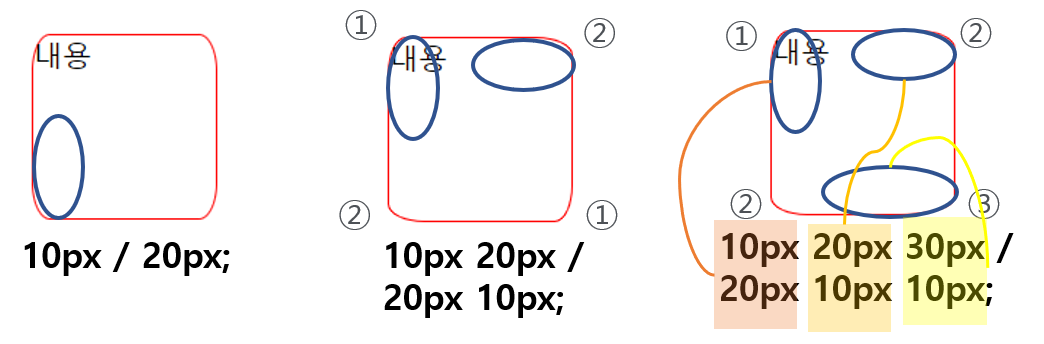
✔️ 타원 모서리: 20px/30px

border-radius: 63% 37% 54% 46% / 55% 48% 52% 45%;

✔️ 일부만 적용: border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius
🐤 이미지 활용 테두리 border-image
✔️ 테두리에 이미지, 반드시 border속성 먼저 설정
✔️ 단위 %(px변경가능)
✔️ 속기형: border-image:url(이미지 파일) 34 round stretch;
border-image: url(./img/border.png)
27 /
24px 28px 18px 8px /18px 14px 9px 4px
round;

✔️ 속성 종류
✅ border-image(속기형);
✅ border-image-source:url(이미지);
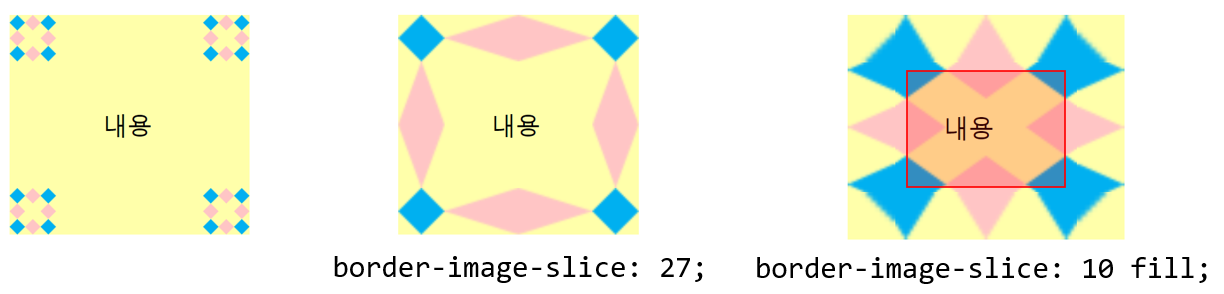
✅ border-image-slice:수치 | % | fill
✴️수치: 각 변에서 분할 위치까지의 거리를 단위 없이 픽셀 수치로 입력
✴️%: 이미지 크기에 대한 비율로 지정
✴️fill: 분할한 이미지 중앙 부분이 표시

✅ border-image-width:수치+단위 | % | 수치 | auto 이미지를 사용한 테두리 굵기
border-image-width: 55px 25px
✴️수치+단위: 각 변에서의 거리
✴️%: 테두리 이미지 영역에 대한 비율
✴️수치: border-width 굵기의 배수
✴️auto: border-image-slice 값과 동일
border-image-width: 10px 20px 30px 40px;

✅ border-image-outset:실수_단위(px) | 수치 border-box 테두리(border) 이미지 영역 바깥쪽으로 넓게 사용
border-image-width: 55px 25px
✴️px: 넓힐 거리
✴️수치: 넓힐 거리를 border-width의 배수

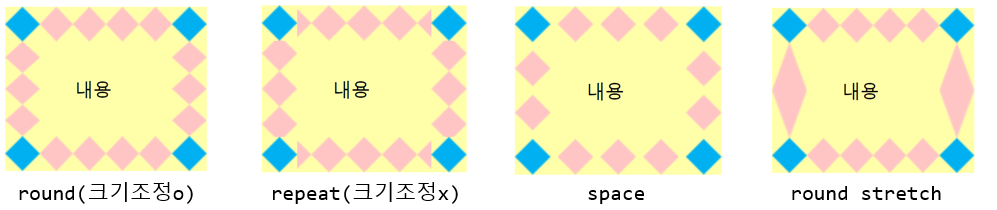
✅ border-image-repeat:stretch | repeat | round | space 테두리 이미지 반복
✴️stretch: 이미지 늘림
✴️repeat: 이미지 반복, 크기조정X
✴️round: 이미지 반복, 크기조정O
✴️space: 테두리 영역에 맞춘 후 이미지 반복

🐤 박스 음영 box-shadow
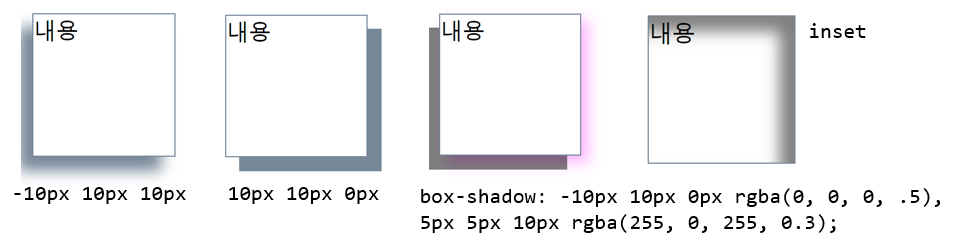
✔️ box-shadow:그림자의_x축값 그림자의_y축값 blur값 색상값;
box-shadow:5px 5px 10px black, 0 0 15px purple, 0 0 30px maroon;
✔️ 여러 개의 그림자 가능
✔️ inset속성값을 추가하면 요소 내부에 음영 적용

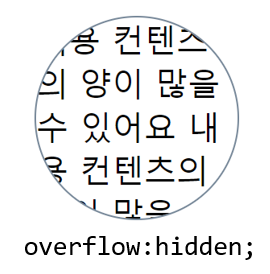
🐤 넘치는 컨텐츠 overflow
✔️ overflow-x/overflow-y/overflow-z:visible | hidden | scroll | auto;
✅ visible: 넘치는 콘텐츠 모두 표시
✅ hidden: 넘치는 영역 안 보임
✅ scroll: 스크롤 생김
✅ auto: 넘치는 영역이 생기면 scroll 자동생성

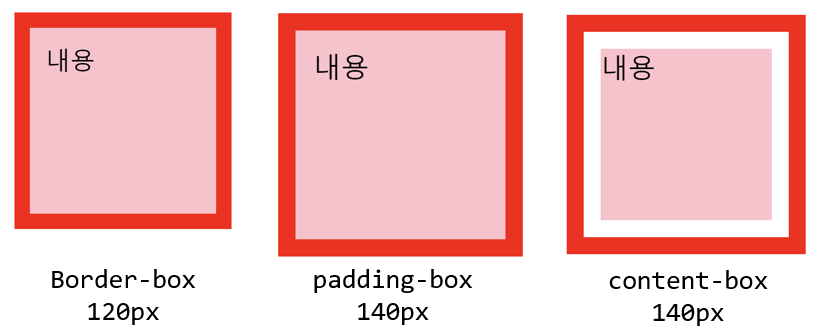
🐤 박스의 사이즈 box-sizing
✔️ box-sizing:content-box | padding-box(기본값) | border-box

border:10px solid red;
width: 100px; //content너비
height: 100px;
padding: 10px;
background-color: pink;
background-clip: border-box;
// border=box: 120px | padding-box:140px | content-box:140px
box-sizing: border-box | padding-box | content-box;