오늘 React로 이미지 업로드를 하기 위해 React 훅 기능중 하나인 useRef를 배웠다.
useRef를 사용하기 전엔 간단하게 Input type을 file로 선언하고 불러오면 되는 줄 알았지만 생각보다 복잡하고 이해하는데 좀 어려웠고 다른 데이터와는 다르게 이미지는 다른 방식의 데이터 저장을 하고 있어 복습 겸 글을 작성하려한다.
1. useRef란?
useRef는 JavaScript에서 querySelector처럼 특정 DOM에 접근할 수 있게 해주는 React 훅의 기능이다.
간단하게 useRef로 어떻게 DOM에 접근하는 지 실습해봤다. 추가로 useEffect를 같이 활용하여 복습 겸 화면이 렌더링되고 나서 실행되는 것도 진행해봤다.
import { useEffect, useRef } from "react";
export default function UseRefFoucus() {
const focusRef = useRef(null);
console.log(focusRef);
useEffect(() => {
focusRef.current?.focus();
}, []);
return (
<>
<input type="password" ref={focusRef} />
</>
);
}
- useRef로 focus를 사용하여 첫 화면이 렌더링이 되자마자 Input창이 포커스되어 깜빡거리는 것을 볼 수 있다.
2. useRef를 활용한 이미지 업로드
먼저 useRef를 활용하기 전 이미지 저장 과정에 대해 알아봐야 하는 부분이 있다.
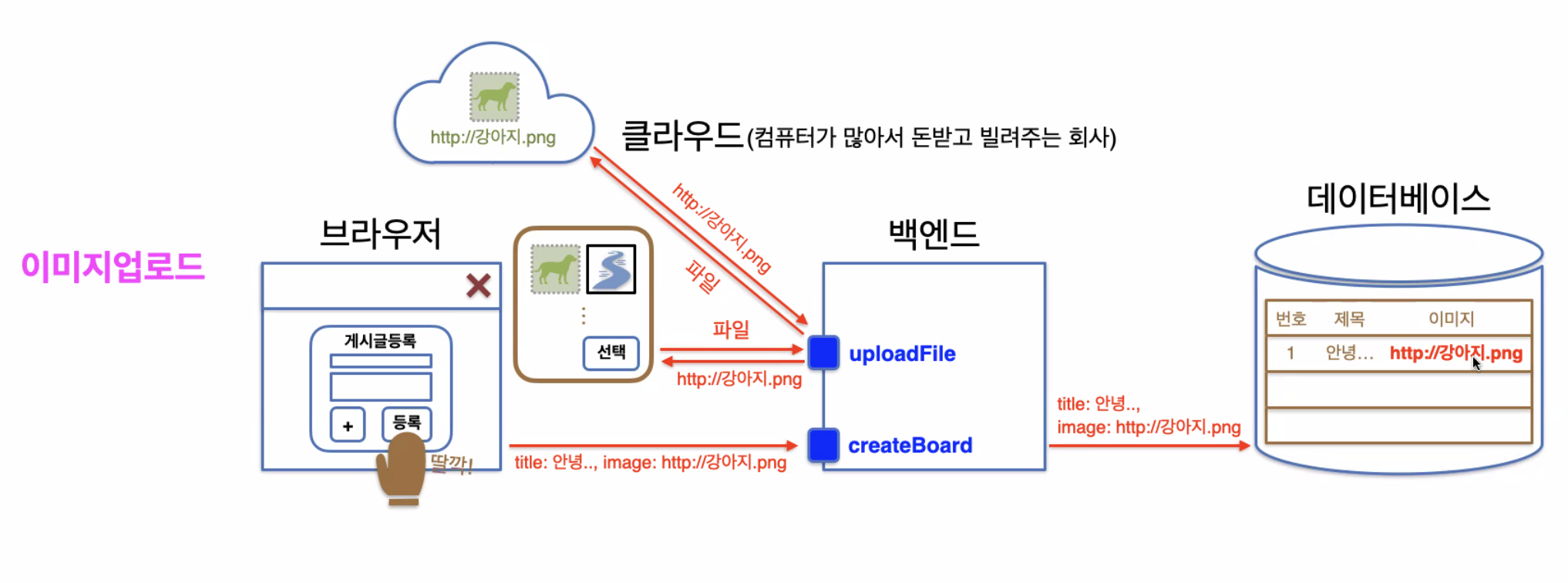
# 이미지 등록
브라우저가 이미지를 백엔드로 보냈을 때 백엔드에서는 다른 데이터들처럼 이미지를 저장하지 않고 클라우드서버에 보낸다.
- AWS, GCP, Azure같은 클라우드 서버를 제공해주는 곳에서 storage를 저장해 백엔드로 다시 보내고 백엔드에서 그 이미지에 주소를 입혀 프론트엔드 state로 보내 저장한다.

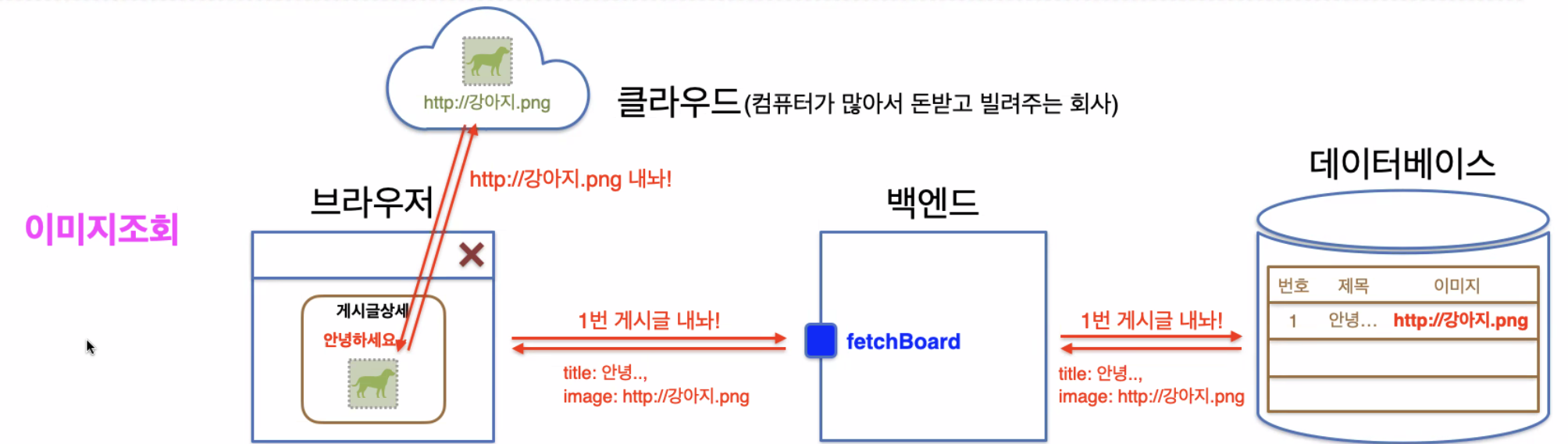
# 이미지 조회
브라우저에서 게시글을 요청했을때 다른 데이터완 달리 이미지는 용량이 크기때문에 DB에 주솟값만 저장해놨다가 불러올때 다시 클라우드 서버에서 요청하여 주소값을 이용해 이미지를 불러와 화면에 렌더링이 된다.

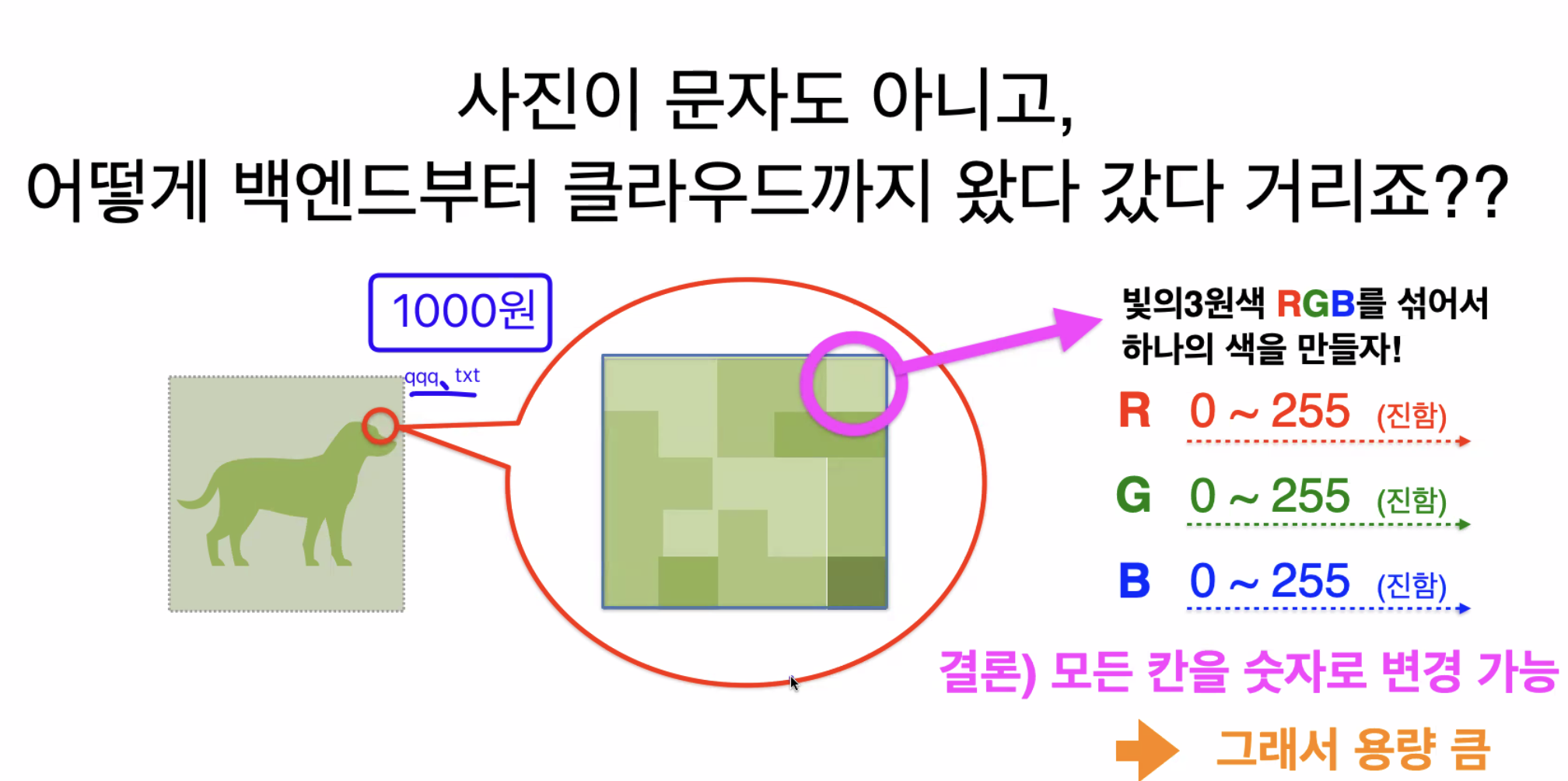
# 이미지가 백엔드에서 클라우드까지 보냈다가 다시 불러지는 이유!
이미지는 1 픽셀 당 RGB색상으로 이뤄줘 있기때문에 결국 모든 칸을 숫자로 변경하여 저장한다. 이렇게 되면 용량이 매우 커지기 때문에 주소값만 부여하여 클라우드서버에 저장하고 있다.

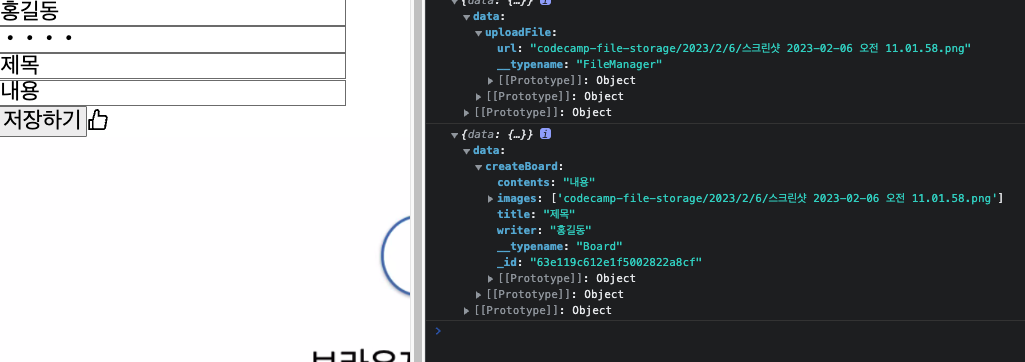
# 이미지 업로드 실습

- 기존 Input을 display: none 처리하고 손가락 버튼으로 대체해 누르면 이미지를 찾을 수 있는지 console에 uploadFile 데이터가 들어오는지 확인 후에 저장하면 게시글 생성되는지까지 확인 잘 된 것같다..!
