
1. 페이지네이션(Pagination)
페이지네이션이란?
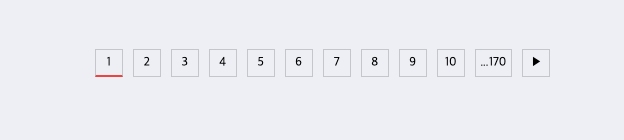
페이지네이션은 사용자가 과도한 스크롤 발생으로 인해 생기는 불편함을 방지하기 위해 콘텐츠를 여러 페이지로 나누어 이전 페이지와 다음 페이지 또는 특정 페이지로 이동할 수 있는 요소이다.
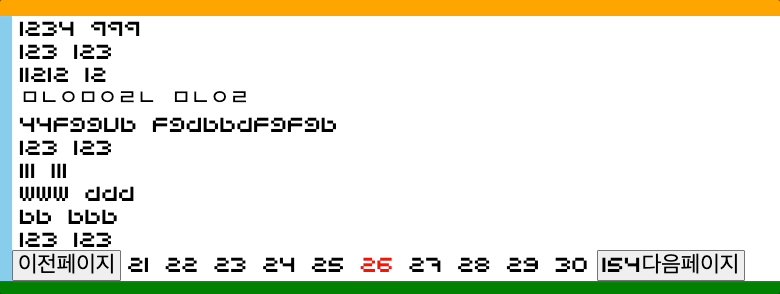
가장 흔히 쓰이는 곳은 게시판같은 테이블 형태의 페이지등이 있다.

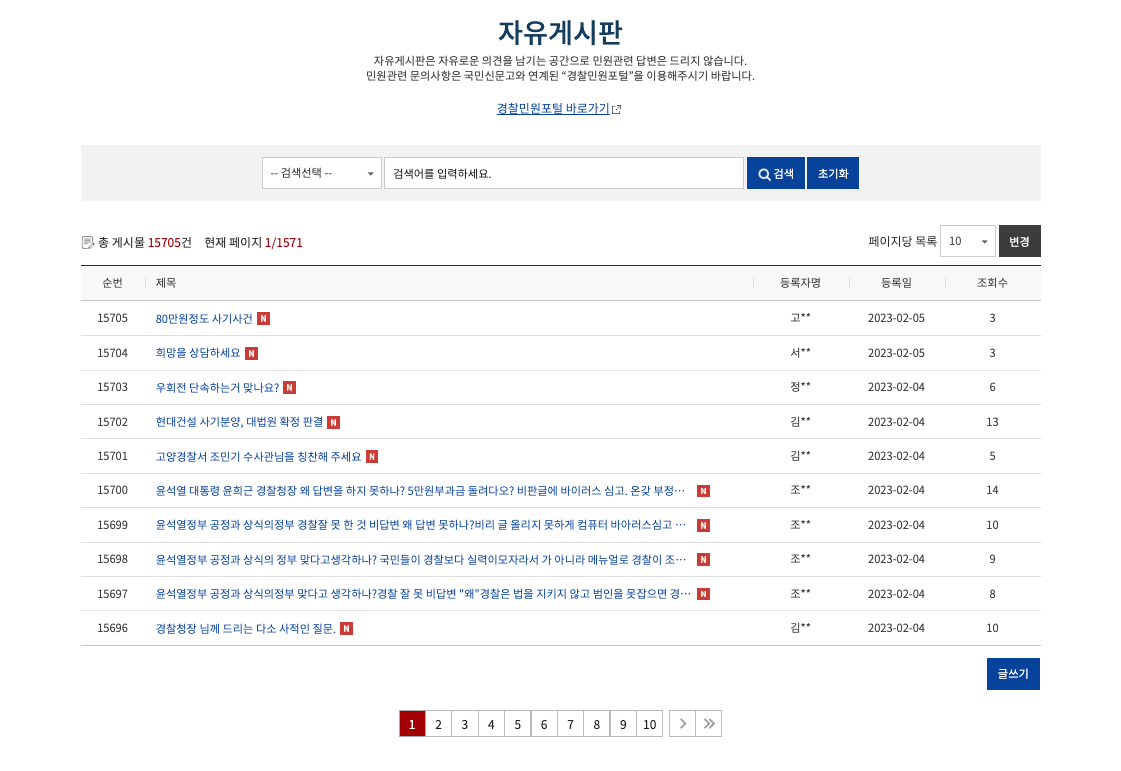
이미지 출처: https://www.police.go.kr/user/bbs/BD_selectBbsList.do?q_bbsCode=1013
- 한 페이지에 보여주고 싶은 게시글의 수만큼 나눠서 페이지 별로 분류하여 나열되어 있다.
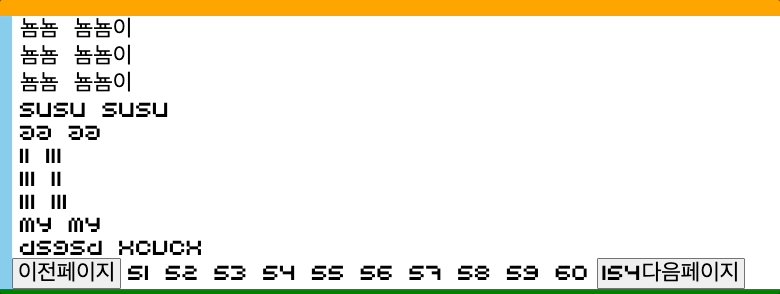
페이지네이션 실습
리액트로 간단하게 페이지네이션을 실습해봤다.
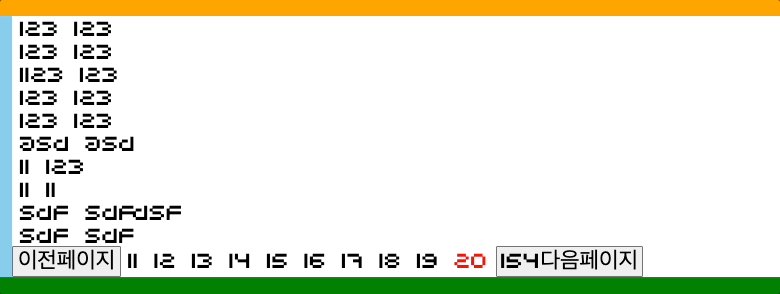
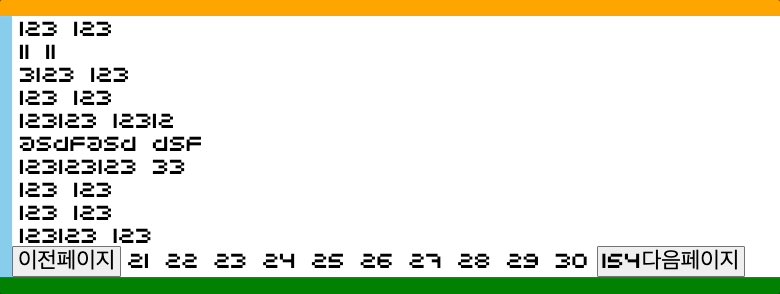
- 10개단위의 게시글 페이지네이션 구성

초기값 1인 startPage 라는 변수에 담은 state를 만든다.

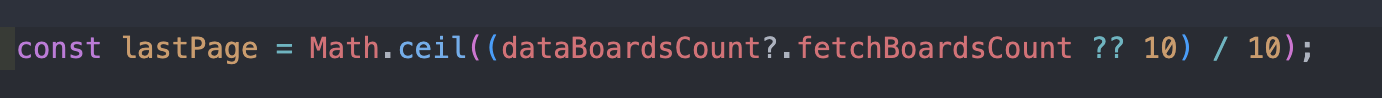
GraphQL로 가져온 게시글 데이터를 가져와 전체 데이터를 10으로 나누고 난 후 나온 나머지 값을 Math.ceil 이용하여 올림 처리 해줌.

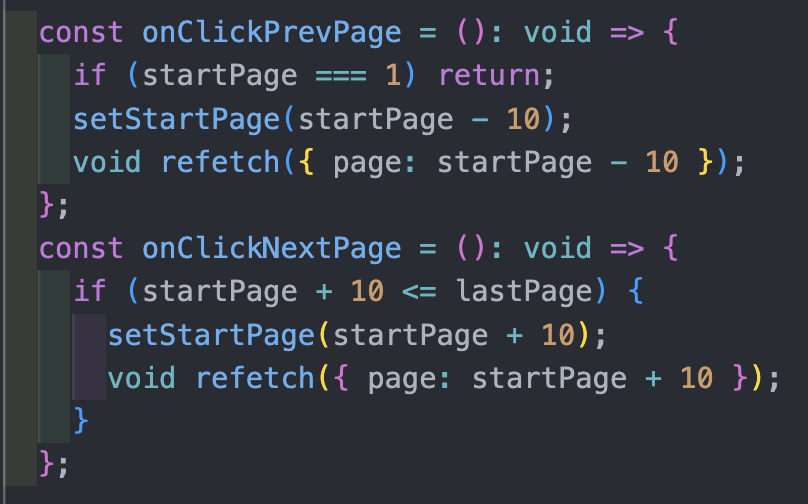
10개씩 번호가 나오도록 이전 페이지 버튼과 다음 페이지 화살표 함수에 setStartPage에 startPage +(-) 10을 넣어 버튼을 클릭할때마다 해당 값이 계속 할당이 되도록 해주었다.

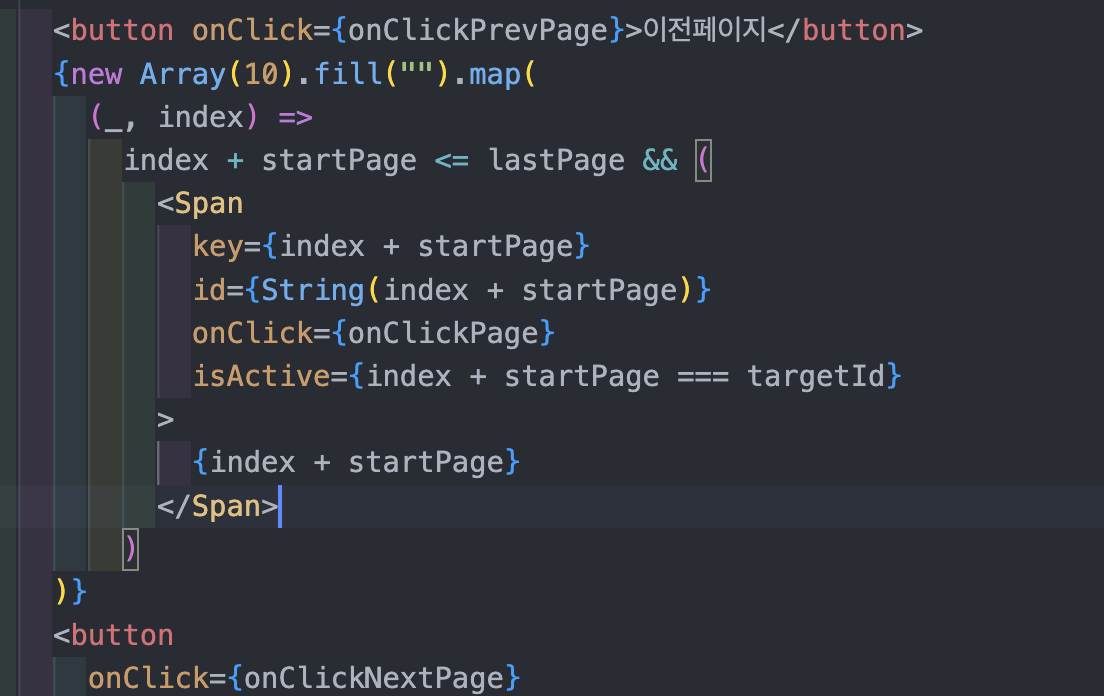
해당 번호 버튼은 map을 이용하였고 index값과 startPage가 lastPage보다 작거나 같다면 10개의 버튼이 생기도록 만들었다.

2. 무한 스크롤 (Infinite Scroll)
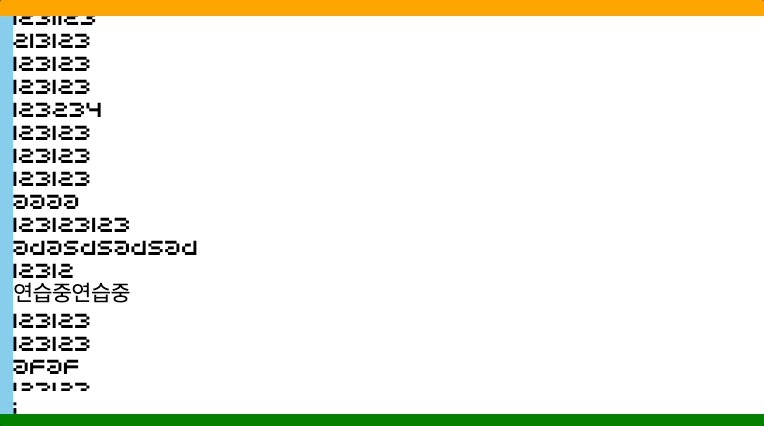
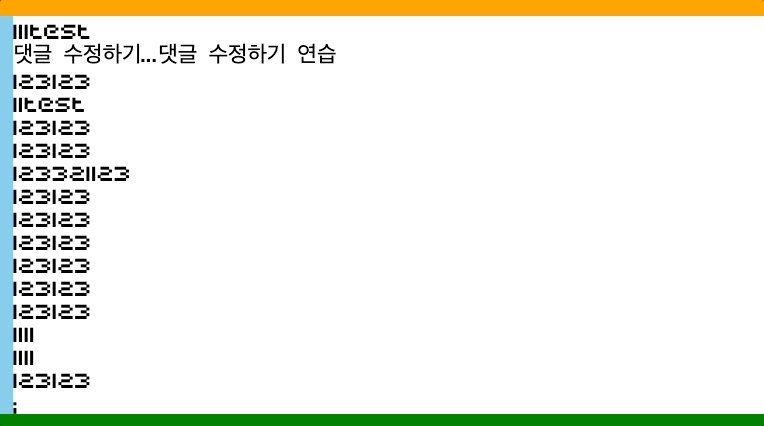
페이스북이나 인스타그램처럼 하단 끝까지 정보를 다 보더라도 자동으로 피드가 추가되는 것처럼 무한 스크롤은 아래로 스크롤하다 데이터가 끝날 때가 되면 계속 새로운 데이터를 불러와 페이지에 나타나도록 하는 것이다.
직접 구현하기엔 아직 어렵기도하고 좀 더 JS 를 공부하고 난 후에 구현을 할 수 있을 것 같아 어떻게 하지하다가 찾아보니 NPM 사이트에서 React Infinite Scroller라는 무한스크롤 라이브러리가 있어서 DOCS 사용법을 봤더니 쉽고 간단하게 나와있어 구현해보았다.
https://www.npmjs.com/package/react-infinite-scroller
사용방법
1. package.json이 있는 폴더 위치로 간다.
2. npm install react-infinite-scroller --save 또는 yarn add react-infinite-scroller 설치
3. import InfiniteScroll from 'react-infinite-scroller'; 해당 tsx파일에서 불러오기

적용만 하면 이렇게 간단하게 구현할 수 있게 됐다..! 페이지네이션과 무한스크롤을 구현해보니 뭔가 새로웠고 좀 재미도 있던 것 같다. 간단하게 해서 그렇겠지만.. 비록 지금은 라이브러리에 의존하고 있긴 하지만 React 공부하는 중간중간 JS 공부도 곁들여서 내가 직접 기능들을 만들어 구현하고 배포도 해보고 싶다는 생각이 들었다.
