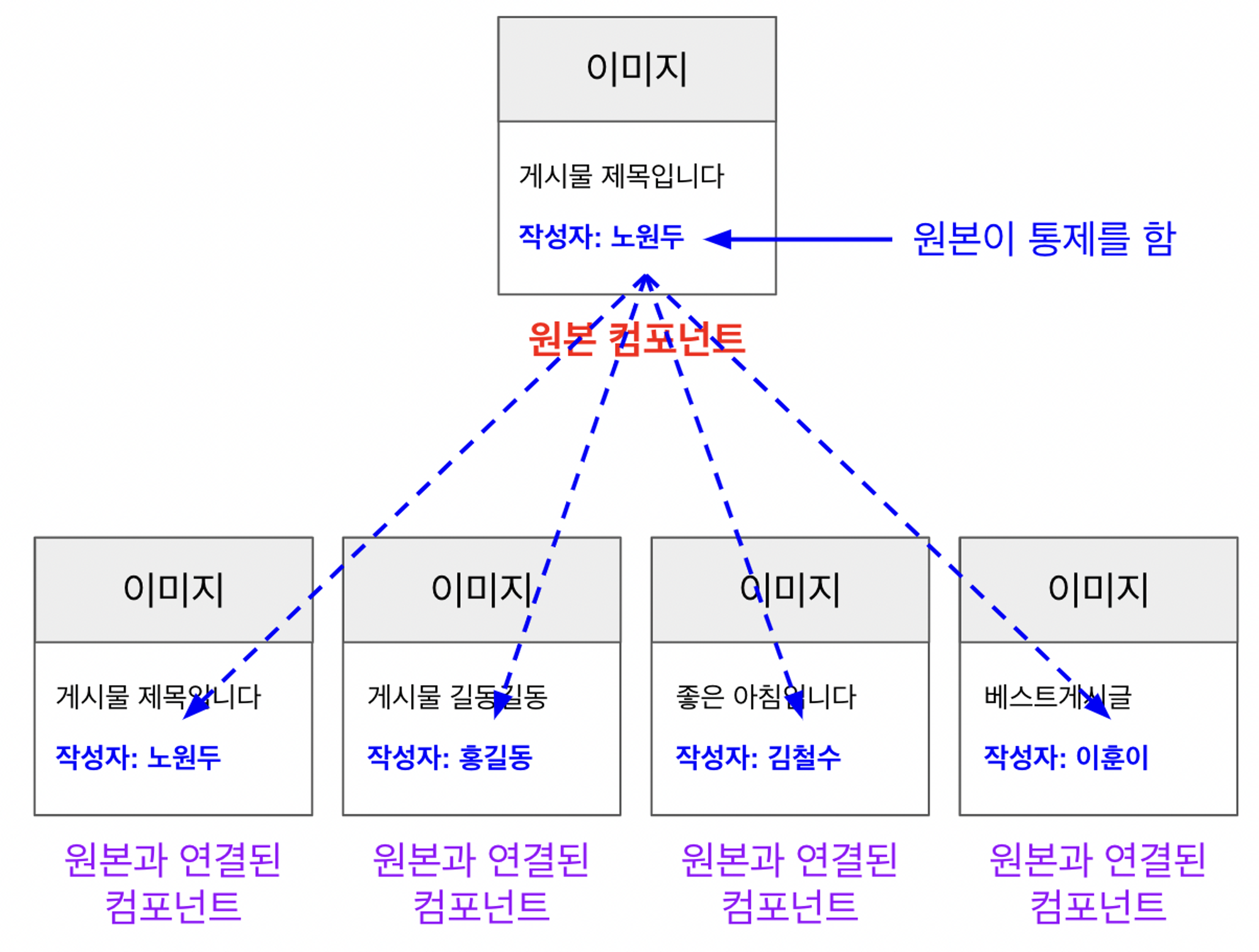
- React의 핵심이라 불리는 컴포넌트(Component)는 UI를 부품화하여 재사용이 가능하게 할 수 있다.
- React 공식사이트에서는 나와있는 자료를 참고하자면 React가 사용자 정의 컴포넌트로 작성한 엘리먼트를 발견하면 JSX 어트리뷰트와 자식을 해당 컴포넌트에 단일 객체로 전달한다. 이 객체를 “props”라고 한다.
- 컴포넌트는 항상 대문자로 시작한다.

이미지 출처: 코드캠프
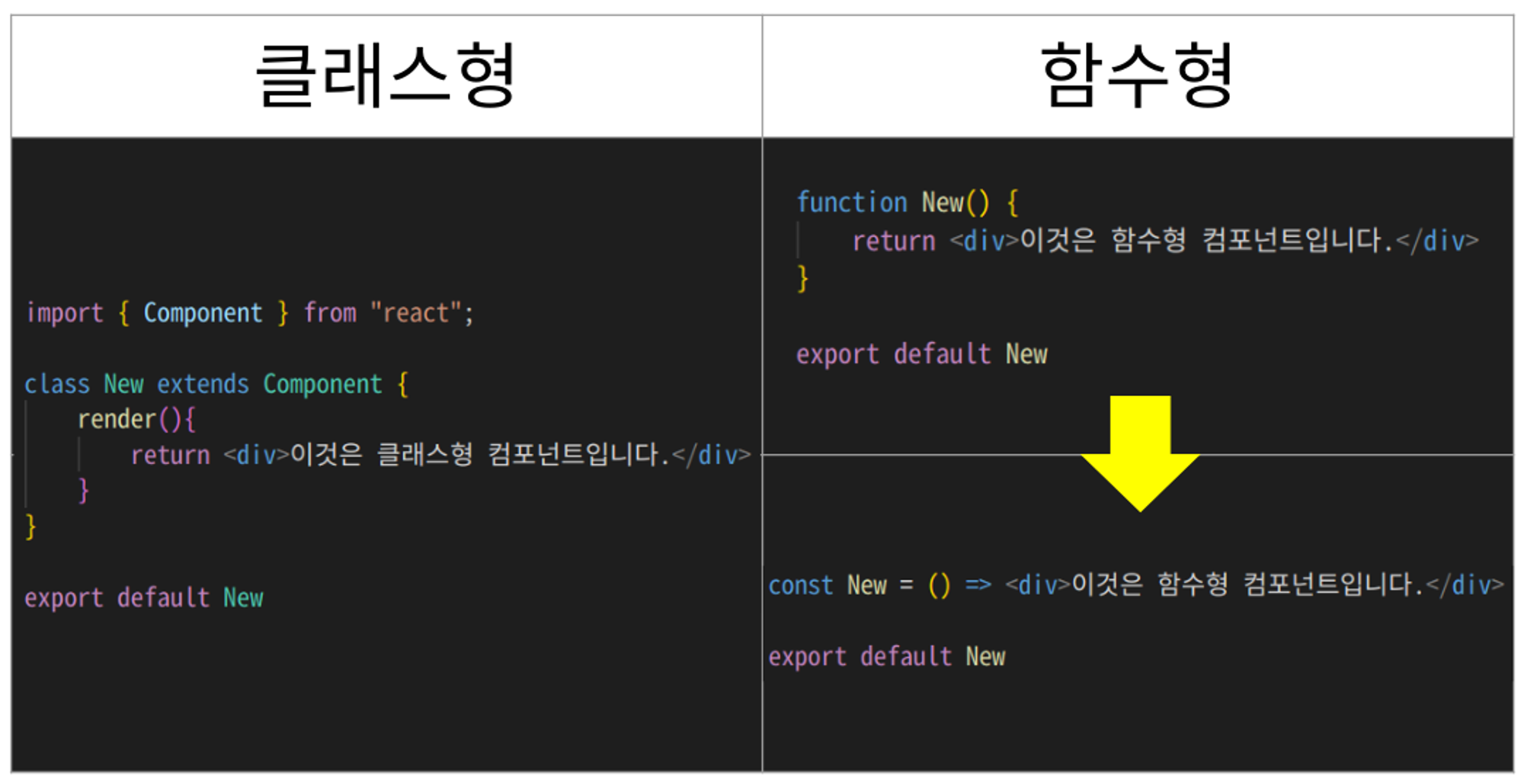
1. 클래스형 컴포넌트 / 함수형 컴포넌트

이미지 출처: 코드캠프
React는 위 이미지처럼 두가지의 컴포넌트 작성 방법이 있다.
일전엔 클래스형 컴포넌트만 존재했었지만 코드량도 길어지고 복잡해져 요즘은 익숙한 자바스크립트 함수 선언 방식처럼 간단하여 나중에 추가된 함수형 컴포넌트로 작성하는 경우가 많다.
하지만 클래스형 컴포넌트가 더 오래되었기 때문에 아직 클래스형 컴포넌트를 적용하고 있는 기업이 있을 수 있으니 두가지 방법을 알아두자.
2. Hooks
함수형 컴포넌트는 간단하고 편리하다는 장점이 있지만 클래스 컴포넌트의 모든 기능을 할 수는 없다.
그래서 클래스 컴포넌트의 기능을 사용할 수 있게 나온 것이 Hooks이다.
- React 16.8 버전부터 추가됨.
- 100% 이전 버전과의 호환성 Hook은 호환성을 깨뜨리는 변화가 없음.
- 다른 기능들은 추후 추가할 예정.
useState
state란 리액트 컴포넌트에서 데이터를 담기 위한 상자이다.
- state: 컴포넌트에서 사용하는 변수(state)
- setState: 컴포넌트에서 사용하는 변수(state)를 바꿔주는 기능
- useState: 컴포넌트에서 사용하는 변수(state)를 만들어주는 기능
useState로 State변수 만들고, 바꾸기
// 자바스크립트에서 변수 만들기
변수만드는기능 변수명 = 담을내용 ==> let classmate = "철수"
// 리액트 컴포넌트에서 변수 만들기
const [변수명] = 변수만드는기능(담을내용) ==> const [classmate] = useState("철수")
// 자바스크립트에서 변수 바꾸기
let classmate = "철수"
classmate = "영희" // classmate 가 영희로 바뀝니다.
// 리액트 컴포넌트에서 변수 바꾸기
const [변수명, 변수바꾸는기능] = 변수만드는기능(담을내용)
const [classmate, setClassmate] = useState("철수")
setClassmate("영희") // classmate 가 영희로 바뀝니다.
state, setState, useState 사용하는 경우
- 서버컴퓨터에 전송하기 위해 변수에 담아둘 때
- 잘못된 부분을 빨간색으로 표기할 때 ex) 비밀번호를 입력하지 않았습니다.
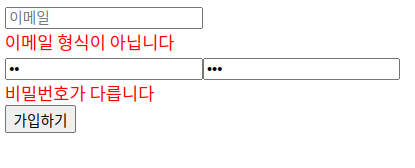
어떻게 작동하는지 알아보기 위해 간단한 실습으로 회원가입 창을 만들었다.
- 이메일과 비밀번호, 비밀번호 확인 input 태그를 생성
- state, setState 변수명과 useState 선언
- if문으로 조건식을 만든 후 state, setState, useState 대입
import { useState } from 'react'
import styled from '@emotion/styled'
export const RedText = styled.div`
color: red;
`
export default function SignUpForm() {
const [email, setEmail] = useState('')
const [password1, setPassword1] = useState('')
const [password2, setPassword2] = useState('')
const [emailError, setEmailError] = useState('')
const [passwordError1, setPasswordError1] = useState('')
const [passwordError2, setPasswordError2] = useState('')
function onChangeEmail(event) {
setEmail(event.target.value)
}
function onChangePassword1(event) {
setPassword1(event.target.value)
}
function onChangePassword2(event) {
setPassword2(event.target.value)
}
function checkBtn(event) {
if(email.includes('@') === false) {
setEmailError('이메일 형식이 아닙니다')
} else {
setEmailError('')
}
if(password1 !== password2) {
setPasswordError2('비밀번호가 다릅니다')
} else {
setPasswordError2('')
}
}
return (
<div>
<input type="text" placeholder='이메일' onChange={onChangeEmail}/>
<RedText>{emailError}</RedText>
<input type="password" placeholder='비밀번호' onChange={onChangePassword1} />
<input type="password" placeholder='비밀번호 확인' onChange={onChangePassword2} />
<RedText>{passwordError2}</RedText>
<button onClick={checkBtn}>가입하기</button>
</div>
)
}
위 코드에 대한 결과는 이미지처럼 이메일 입력 란은 @ 문자열이 들어가지 않으면 "이메일 형식이 아닙니다" 라는 문자열을 띄워주고 비밀번호는 서로 다르다면 "비밀번호가 다릅니다" 라는 문자열이 나타나게 되었다.
