
1. React란?
React는 페이스북에서 만든 사용자 인터페이스를 구축하기 위해 효율적으로 유연하도록 만든 자바스크립트 기반의 라이브러리이며, "컴포넌트"라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI 구성을 돕는다.
기존 전체 파일을 가져오는 방법 대신 React는 원하는 데이터만 가져와서 쓸 수 있다.
2. JSX
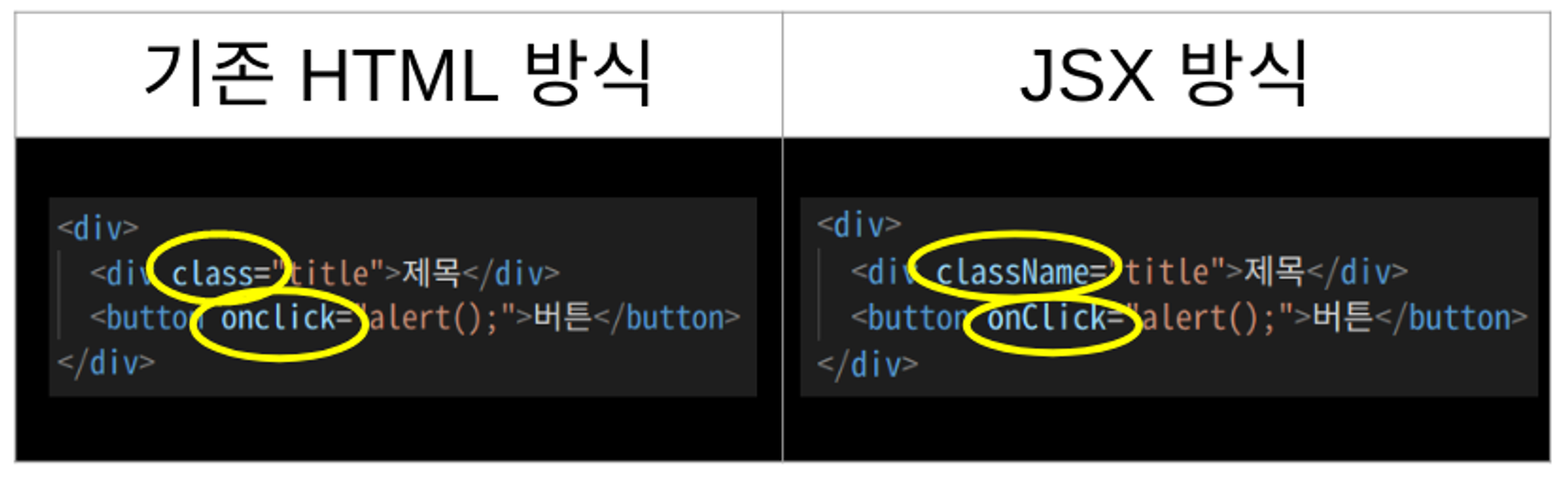
JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성할 수 있는 편리함이 있다.
웹 브라우저는 HTML, CSS, Javascript 만 인식 하기 때문에 React를 사용했을 땐 JSX로 코드를 작성하고 작성한 소스코드를 실행할 때는 HTML로 변환되어 실행이 된다.


3. Import / Export
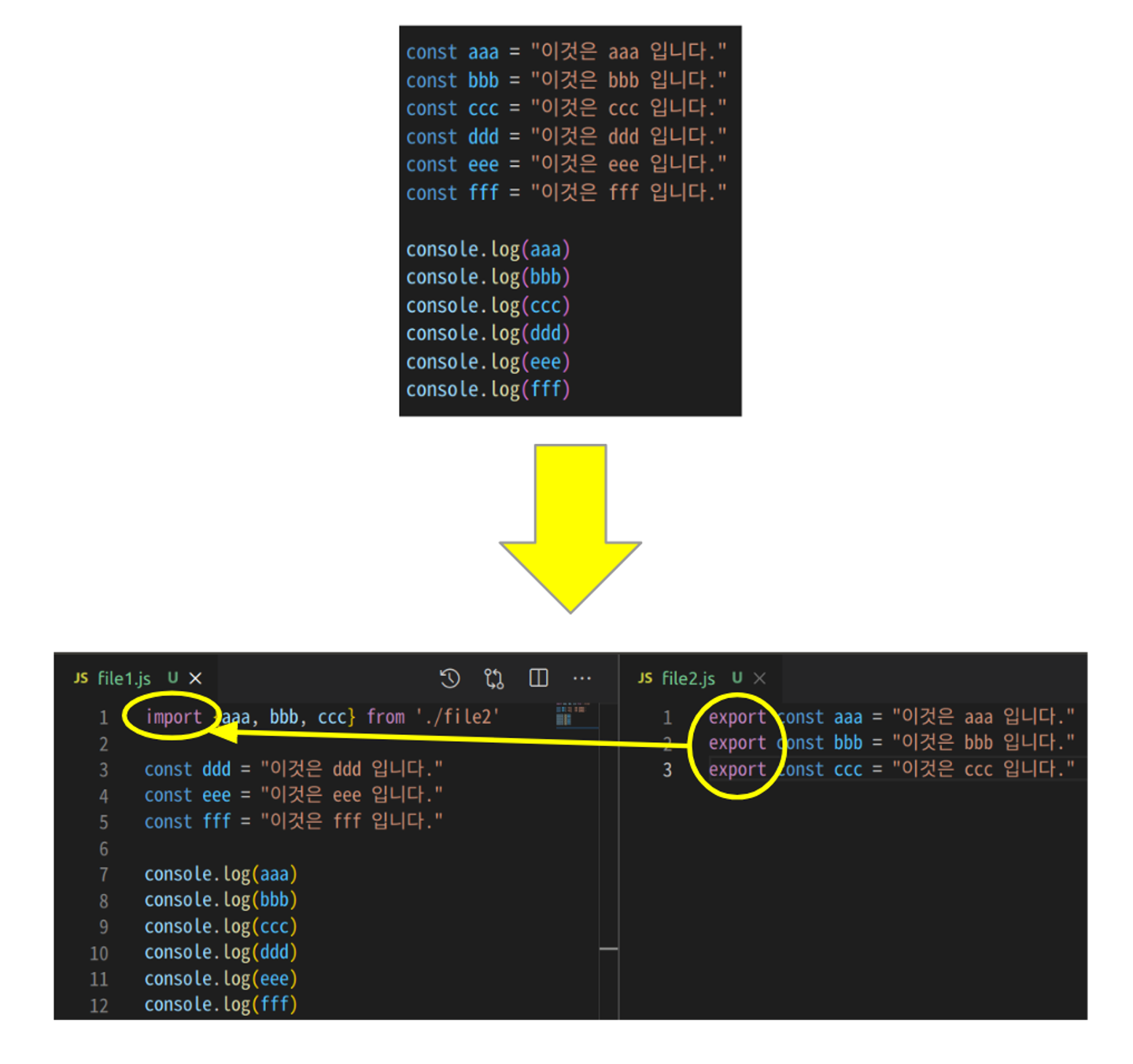
React에서도 여러 파일로 나누어 효율적으로 관리할 수 있다. 즉, 하나의 소스코드 파일에 내용을 전부 코딩하면 가독성이 안좋고 관리하기에도 불편하므로 HTML, CSS, JAVASCRIPT를 작성하는 소스코드 파일을 각 각 따로 만들고, 필요에 따라 서로 불러와서 사용하게 됩니다.
- import : 파일, 설정, 컴포넌트를 외부 파일이나 모듈에서 가져올 때 사용한다.
- export : 선언된 변수, 함수등을 모듈화하여 내보낼 때 사용한다.

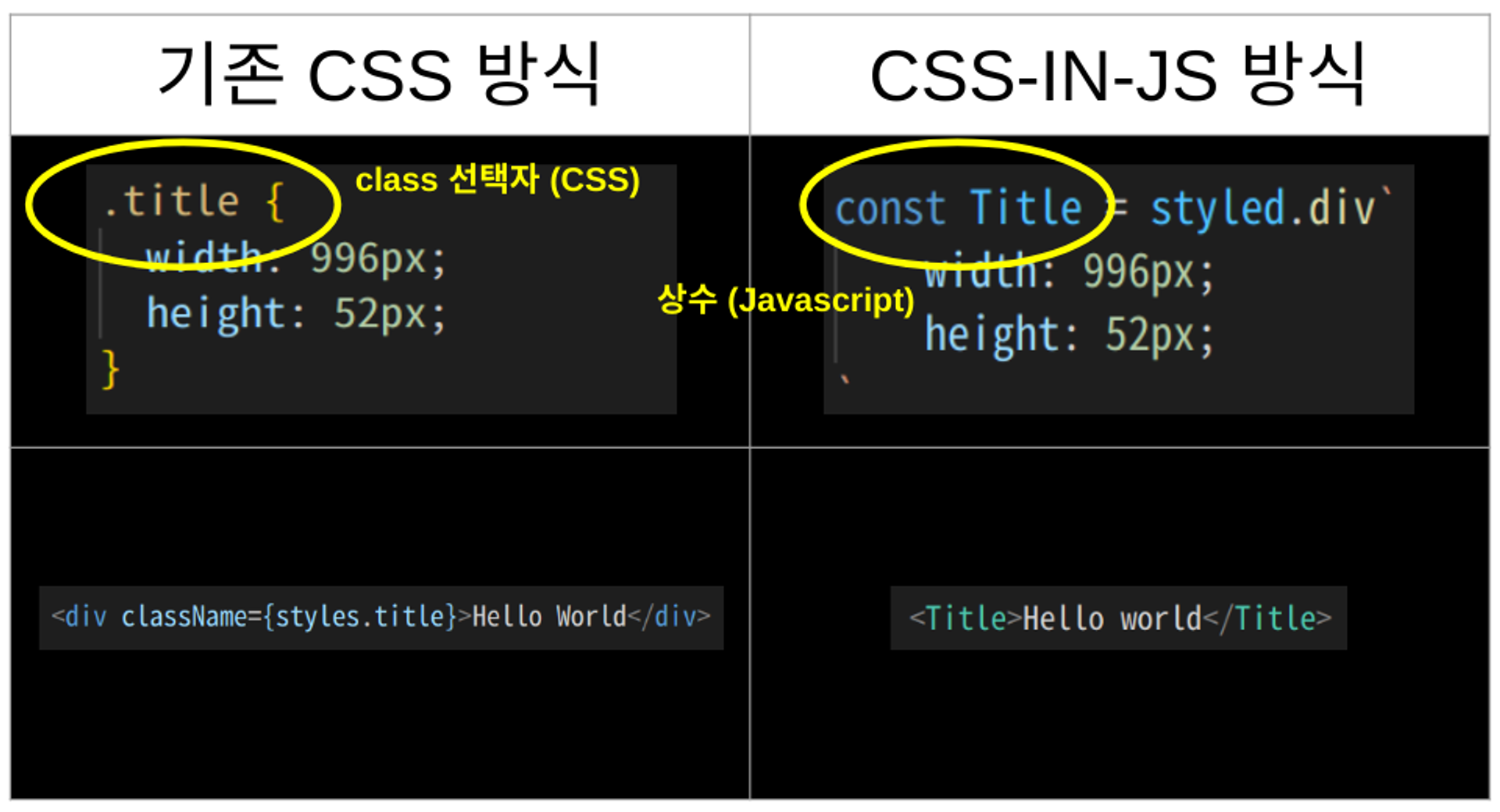
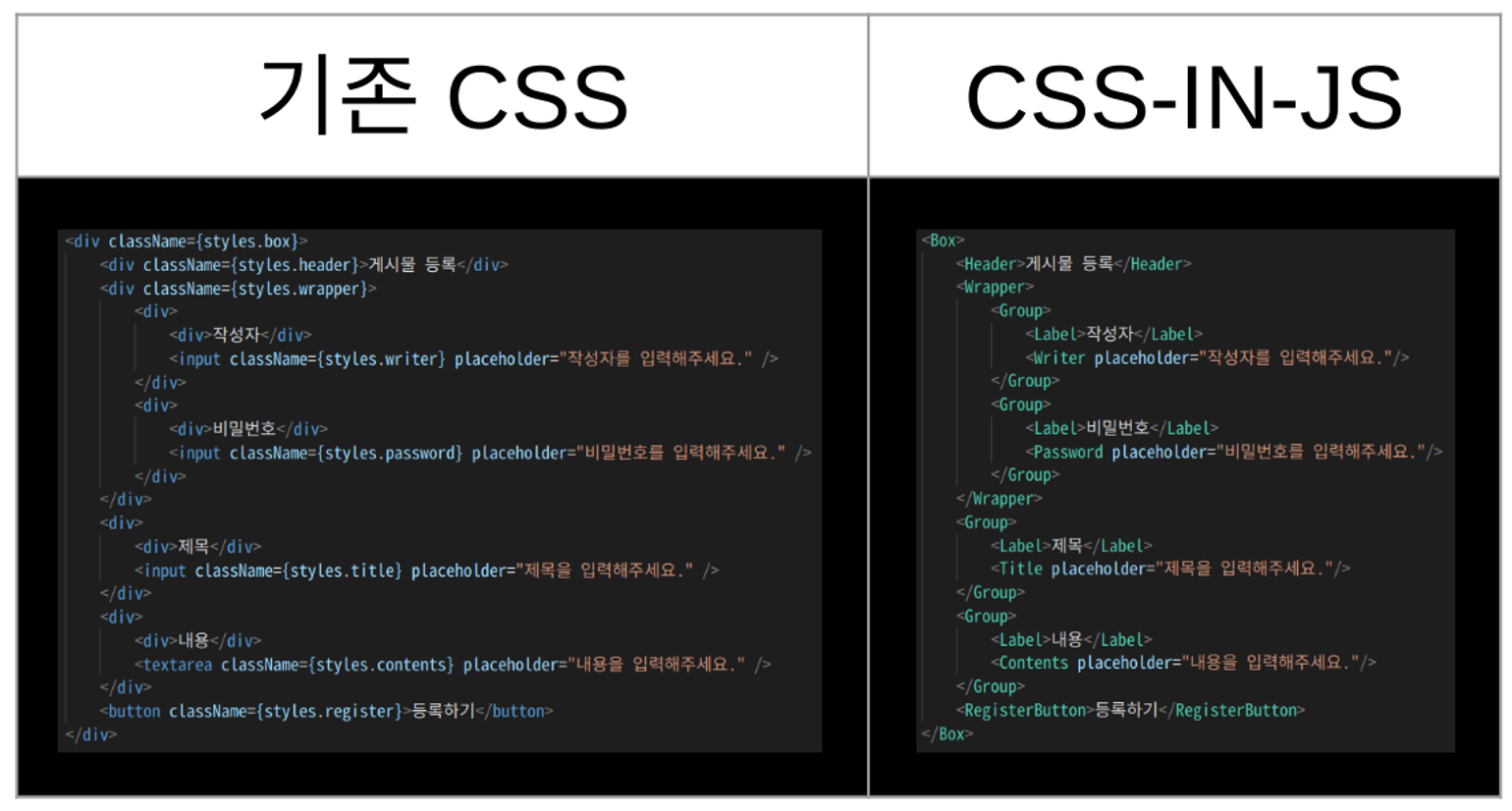
4. CSS-IN-JS
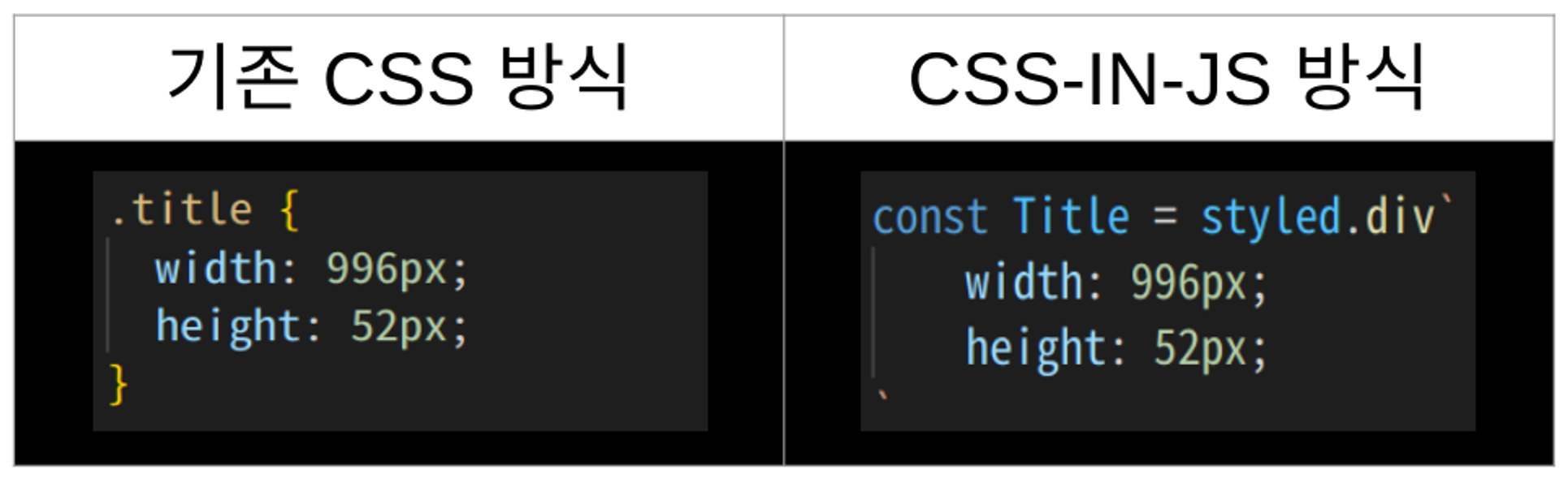
CSS-IN-JS는 Javascript에서 상수에 변수에 담아 사용하는 것처럼 사용하는 방식이다.
만든 태그를 HTML 기존 태그들처럼 사용할 수 있으며, 사용할 태그에 따로 이름을 부여해주었기 때문에 class 선언을 할 필요가 적기 때문에 코드의 길이도 줄어 가독성이 높아진다.



이미지 출처: 코드캠프
