
여기서부터 todolist 만들기 시작
4-0
value를 input받아서 '안녕, value'를 console에 찍는 과정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum</title>
</head>
<body>
<div id="login-form">
<input value="똥똥" type="text" placeholder="Whar's ur name?">
<button>로그인</button>
</div>
<script src="app.js"></script>
</body>
</html>const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function showInput(){
console.log("안녕, ", loginInput.value);
}
loginButton.addEventListener("click", showInput)
4-1
username의 유효성을 검사하는 방법에 대한 강의
예시 코드
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function showInput(){
const username = loginInput.value;
//이름이 비어있는 경우
if (username === ""){
alert("이름을 입력해주세요 ^^");
}
else if (username.length > 4) {
alert("이름이 4글자를 넘어가는게 말이 되니 ?");
}
else //이름이 비어있지도 않고 4글자 이하로 입력된 경우
{
alert("안녕, ", username);
}
}
loginButton.addEventListener("click", showInput)
이렇게 JS 조건문 써서 문자열을 조건에 따라 유효성 검사하는 방법도 있고, 더 좋은 방법도 있음.
<form>
<input
required
maxlength="4"
type="text"
placeholder="whats' ur name?"
/>이렇게 하면 더 간결하게 가능함. html에서 자체적으로 지원하는 기능들 적극 활용할 것.
4-2
특정 event에 대해서 자동으로 수행되는 연속동작을 컨트롤 하는 방법.
예를들어 form에서 input값이 sumbit되면 자동으로 페이지가 새로고침 되는데
이럴 때는 아래 코드처럼 .preventDefault()를 사용해서 제어 가능.
근데 이렇게 실행하면 니꼴라스처럼 안되고 console에 아무것도 안찍히는데 왜지?
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
//submit될 때마다 새로고침돼서 로그들이 날아가는 걸 막아보기
loginForm.addEventListener("submit", onLoginSubmit)
4-3
니꼴라스가 계속 강조하는 부분
addEventListener()안에 들어가는 함수는 직접 실행하는 것이 아니다 !!
내가 하는 게 아니라 브라우저가 하는거다 그래서 ()괄호도 안붙인다.
당연한건데 왜 자꾸 강조하는거야 뭐 땜시...
4-2에서 했던거랑 비슷한 연습함.
.preventDefault()로 자동으로 이어지는 효과 제어하기
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
function handleLinkClick(event) {
event.preventDefault();
console.log(event);
alert("클릭!!");
}
loginForm.addEventListener("submit", onLoginSubmit)
link.addEventListener("click", handleLinkClick);4-4
자 그러면 이름을 입력하고 난 다음에 로그인 버튼을 누르고 나면,
화면의 모든 것들을 없애버리고 싶은 경우에는 어떡할까?
방법1. 원초적으로 그냥 html태그들을 다 지워버린다
방법2. css에 {display: none;}이라는 속성을 넣은 클래스를 만들어서 태그들에 넣는다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum</title>
</head>
<body class="mkdark">
<form id="login-form">
<input requried maxlength="4" type="text" placeholder="what's ur name?"/>
<input type="submit" value="Log in" />
</form>
<h1 class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
const link = document.querySelector("a");
function onLoginSubmit(event){
event.preventDefault();
const username = loginInput.value;
loginForm.classList.add("hidden");
console.log(username);
}
loginForm.addEventListener("submit", onLoginSubmit)이렇게 실행하면 로그인 버튼 눌러서 submit 되자마자 hidden이라는 클래스가 login-form이라는 id를 가진 태그에게 부여되고, css스타일링에 따라서 display가 none이 된다.
근데 위의 html코드를 잘 보면 form은 클릭한 후에 hidden이 되지만 h1태그는 처음부터 그냥 hidden상태이다. 그렇다면 클릭을 기점으로 form은 hidden으로, h1은 그 반대로 화면에 나타나게하려면 어떡할까? (니꼬가 안알려줌 ;; 다음강의에 하려나)
하나 꿀팁
아래 두 문장은 같은 기능을 함.
문자열과 변수를 조합해서 문자열로 사용하게 해 줌.
두 번째 방법은 따옴표 아니고 그레이브로 묶는거고 두 번째 방법에 익숙해질 것.
greeting.innerText = "hello" + username;
greeting.innerText = `hello ${username}`;4-5
어려운 건 아닌데 왜이렇게 시간이 오래 걸릴까 아오
졸려 죽겄다 ~~
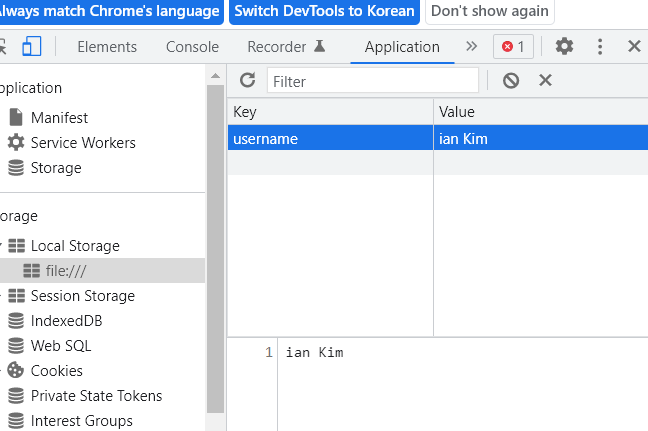
자 사용자가 자기 이름 적어서 submit하면 그걸 계속 저장해나가는 방법은 아래와 같음.
local storage를 활용하면 됨.F12>Application>Local Storage에서 확인 가능
localStorage.setItem('myCat', 'Tom'); 이걸 활용해보겠음


이렇게 가능. localStorage.remove("username");써서 지울 수도 있음 !
4-6
그냥 지난 과정 Recap
일단 Tip하나.
자주 사용하게 되는 string들은 하나의 변수에 넣어놓고 쓰는 습관 들이는 게 좋음.
JS는 string의 오타는 알려주지 않지만 변수의 오타는 err메시지로 알려주기 때문. -> 실수방지
