
5강
setInterval()이라는 함수 기억
const clock = document.querySelector("h2#clock");
//h2태그 중에서 clock이라는 아이디를 가진 놈
function sayHello() {
console.log("hello");
}
setInterval(sayHello, 5000);
//5초 후에 say Hello를 볼 수 있음 5초마다 계속 중첩
5초가 지날 때마다 이렇게 hello가 계속 쌓임.
setTimeOut(sayHello, 5000); 이거도 똑같이 작동하는데 얘는 한 번만 !!

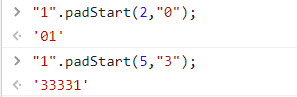
"1".padStart(2,"0");이 .padStart()는 매우 유용한 녀석인데, .padStart가 붙어있는 문자를 2개로 늘릴건데, 그 문자의 앞에 "0"을 채워줘라는 뜻.
즉,

에를들면 이렇게 활용 가능. 근데 .padStart가 붙어있는 문자열의 길이가 1인데 내가 늘려달라고 하는 길이도 1이라면 아무 일도 일어나지 않음. (에러가 뜨지는 않는다는 뜻)
반대로 뒤에다가 0을 채워달라고 하는 padEnd도 있음
"1".padEnd(2,"0");그래서 5강의 결론 시계 만들기!
코드는 아래와 같음.
const clock = document.querySelector("h2#clock");//h2태그 중에서 clock이라는 아이디를 가진 놈
function getClock() {
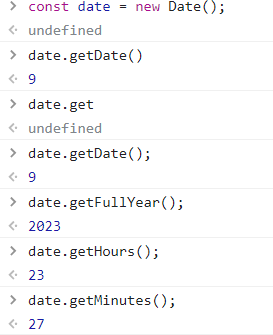
const date = new Date();
const hours = String(date.getHours()).padStart(2,"0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);여기서 맨 아래에 setInterval을 1000말고 5000으로 바꾸면 5초마다 초가 바뀌는거니까
필요에따라 응용 가능
