
노마드코더 JS 크롬앱만들기 강좌 정리노트 3강
앞으로 우리 스터디원들은 각자 여기에다가 공부한 내용 정리해서 공유한다고 함. ^_^
const Reactivisits = {
황혜진 : "yellow-jin68",
김이안 : "https://iank1m.github.io/",
이산 : "https://traceofones.tistory.com)",
박지민 : "https://batjimin.github.io/",
이서연 : "https://velog.io/@lsy0476",
강한림 : "https://github.com/luii0415",
이희건 : "https://m.blog.naver.com/PostList.naver?blogId=librahg03",
최성준 : "https://github.com/csj0606"
}
console.log(Reactivisits.박지민);3-1
html이랑 js 연결해놨으면 당연히 js에서 html참조하는건데 왜이렇게 중요하다고 호들갑 떨면서 강조하는지 이해 안되지만 자꾸 중요하다니까 일단 정리함.
일단 html에 js 연결하는 방법은
<body>
<script src="app.js"></script>
</body>이렇게 html의 body태그 안에 script 연결하는 태그 넣어주면 됨. css는 head태그 위에 style태그 넣듯이.
자, 아래와 같은 html 예시가 있다고 했을 때
<body>
<h1 class="hello" id="title">Grab me!</h1>
</body>js파일에서 다음과 같은 함수가 중요.
const title = document.getElementById("title");
//html에서 id를 통해 element를 찾아서 title이라는 변수에 저장.
//당연히 title이란 id를 가진 element가 없으면 아무것도 못찾음
//그러고 나면
console.log(title.id);
console.log(title.className);
//이런식으로 원하는 정보들을 html로부터 가져올 수 있음.
//당연한건데 이걸 자꾸 반드시 이해해야한다고 중요하다고 함.
그니까 결국엔 그냥 html에서 내가 가져와서 만지고싶은 태그의 ID나 class를 정확하게 JS에서 써야하고 getElementByID인지 getElementByClass인지 이런거 혼동하지 않게 잘 쓰라는 거 강조하는 것 같음.
3-2

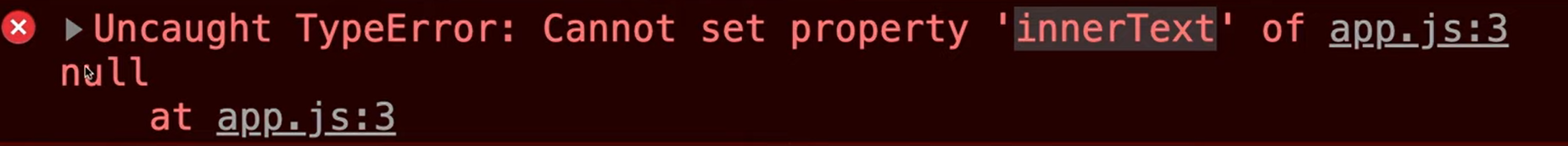
이건 엄청 자주 뜨는 에러인데 내 코드 내에 어떤 값이 null 이라는 뜻
--> title이 존재하지 않으니 title 내부의 innerText를 호출하지 마시오
자 아래와 같은 html코드가 있는데
<div class="hello">
<h1>pc방 가고싶다</h1>
</div>js에서 h1을 가져오고 싶으면 방법이 두 개가 있음.
const pc = document.querySelector(".hello h1");
//이 방법이 좋은 방법임. hello라는 클래스 안에 있는 h1태그들을 가져오겠다는 의미
//근데 만약 hello라는 클래스 속 h1들이 여러개라면?
document.querySelectorAll();//을 써주면 됨.
//그리고 당연히 ("#hello")쓰면 hello라는 id쓰는 태그를 가져오는거임
const pc = document.getElementsByTagName("h1");
//이렇게 h1태그들을 다 가져올 수도 있는데 이러면 내가 의도치 않은 h1들까지 싹 다 가져오게되니깐하나 더 주의해야할 거
document.getElementsByClassName("hello");
//이렇게 할 때는 그냥 hello라는 클래스명 적어도 되는데
document.querySelector(".hello");
//이렇게 할 때는 hello앞에 . 찍어줘야함.querySelector(); 는 앞으로 매우 자주 사용하게 될 거임
3-3
여기에서는 다양한 events들 배움
const title = document.querySelector('div.hello:first-child h1');
title.style.color = 'orange';이렇게 하면

글자색 바꿀 수 있고 이런 식으로 js에서 css 만질 수 있음.
이제부터는 event들 몇 가지 예시로 정리할건데 종류가 매우 다양함. https://developer.mozilla.org/ko/ 여기에 다 나오긴하는데 찾는게 생각보다 지루하고 귀찮기 때문에 아래와 같은 방법 추천
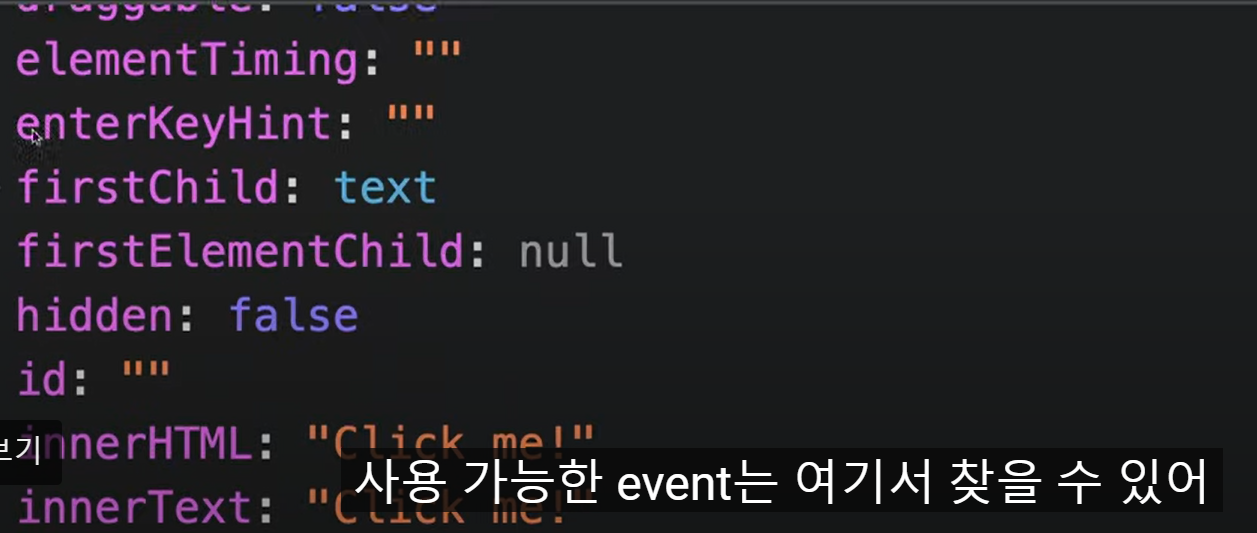
console.dir(title);이거 쓰면

이런식으로 괄호 속 태그에서 내가 쓸 수 있는 event들 다 보여줌. 이거 참고해서 찾아쓰는 거 추천.
const title = document.querySelector('div.hello:first-child h1');
function handleTitleClick(){
title.style.color = 'green';
}
function handleMouseEnter(){
title.innerText = ('마우스 올라왔다 !');
}
function handleMouseLeave(){
title.innerText = ('마우스 없어졌다 !');
}
title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", handleMouseEnter);
title.addEventListener("mouseleave", handleMouseLeave);click, mouseenter, mouseleave라는 3가지 event에 대한 코드 예시임.
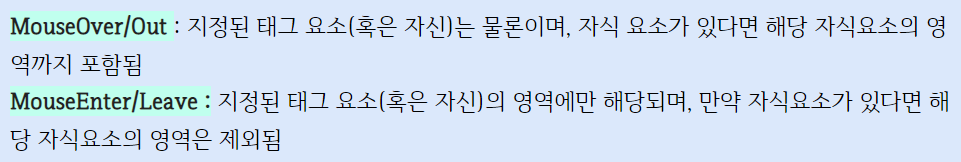
마우스이벤트 중에 mouseover/mouserout이랑 mouseenter/mouseleave가 비슷한듯 다름. 차이점은 아래 사진 참고. ( 출처 :https://rgy0409.tistory.com/3028 )

3-5
window.addEventListener()로 쓰는 이벤트들도 여러개있음.
window.addEventListner("resize", 함수명);
//창 크기가 변경되면 함수 실행
window.addEventListner("copy", 함수명);
//복사하면 함수 실행
window.addEventListner("offline", 함수명);
//네트워크 연결 끊기면 함수 실행
window.addEventListner("online", 함수명);
//네트워크 연결되면 함수 실행3-6
CSS in Javascript
조건문 이용해서 텍스트 클릭할때마다 색이 바뀌게끔.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
if (h1.style.color === "blue"){
h1.style.color = "tomato";
}
else {
h1.style.color = "blue";
}
}
h1.addEventListener("click", handleTitleClick);
물론 h1.style.color을 하나의 변수로 미리 저장해놔서 코드를 더 간결하게 할 수도 있음.
Step 1. element를 찾아라
어떤 element에다가 작업할건지 먼저 정해서 한 변수에 저장해
Step 2. event를 listen하라
.addEventListener("이벤트", 함수);를 써서 어떤 이벤트에 대해서 어떤 함수를 실행할지 정해
Step 3. 그 event에 반응하라
그 함수를 작성하는데 어떤식으로 동작할건지 작성해.
3-7
html에서는 클래스를 따로 주지 않은 태그에 대해서
css에서 미리 만들어놓은 클래스를 부여하고 싶을 때,
js에서 html의 특정 태그에다가 그 클래스를 꽂아넣는 방법
h1.className = "클래스명";이렇게.
3-8
위와 같은 방법으로 classNamed을 썼을 때의 단점이 있음. html에서 만약 a라는 클래스명을 어떤 태그에 먹여놨는데 JS코드에서 .className = "b"가 실행되면 html에 있던 그 태그의 클래스는 b로 바뀌어 버린다는 단점임.
이를 보완하기 위해서 .classList를 사용할 수 있음.
조건문을 써서
const clickedClass = "clicked";
if (h1.classList.contains(clickedClass)) {
h1.classList.remove(clickedClass);
}
else {
h1.classList.add(clickedClass);
}
이렇게 할 수 있음. 그러면 a라는 클래스명은 그대로 남고, b가 추가되거나 없어지거나 하는 식으로 가능.
그리고 !!! toggle()이라는 함수를 사용하면 위에 있는 모든 조건문을 한 문장으로 줄일 수 있음.
Name.toggle("a")는 Name이라는 클래스 안에 a가 있는지 없는지 확인. 없다면 추가함.
