
React에서 Storybook이란?
사용자 인터페이스(UI) 컴포넌트를 개발하고 문서화하기 위한 오픈 소스 도구이다. 이를 통해 독립적으로 컴포넌트를 개발하고 테스트할 수 있고, 다양한 상태에서의 컴포넌트 모습을 별도로 볼 수 있다. Storybook은 컴포넌트 기반의 UI 개발에 도움을 주며, 작업한 컴포넌트를 쉽게 공유하고 재사용할 수 있도록 도와준다. 또한, 커뮤니케이션을 강화하고 프로젝트의 일관성을 유지하는 데에도 유용하다.

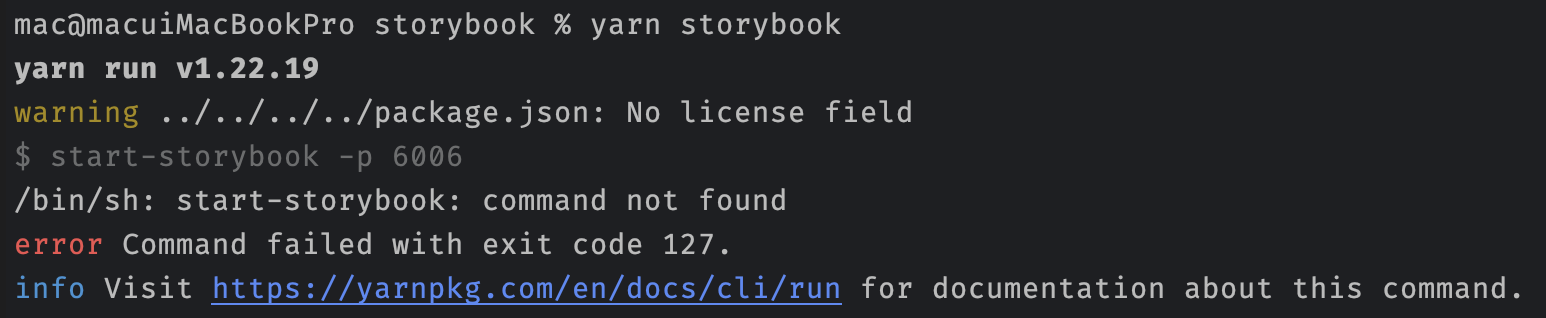
mac@macuiMacBookPro storybook % yarn storybook
yarn run v1.22.19
warning ../../../../package.json: No license field
$ start-storybook -p 6006
/bin/sh: start-storybook: command not found
error Command failed with exit code 127.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.문제 발생
React 프로젝트에서 storybook 설치 후
yarn storybook 으로 명령어 실행시 오류 발생
문제 원인
storybook을 설치했음에도 start-storybook 명령을 불구하고 찾을 수 없다고 나와 재설치를 시도
시도한 방법(모두 실패)
- storybook 재설치 (개발 디펜던시에 설치)
yarn add @storybook/react --devpackage.json에 scripts 확인
"scripts": {
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},- storybook 초기화
yarn sb init- node_modules 폴더, yarn.lock 삭제 후 재설치
yarn- storybook 글로벌 설치
yarn global add @storybook/cli- cache 삭제 후 yarn 재설치
yarn cache clean
yarn- storybook 재설치
yarn add @storybook/react --dev
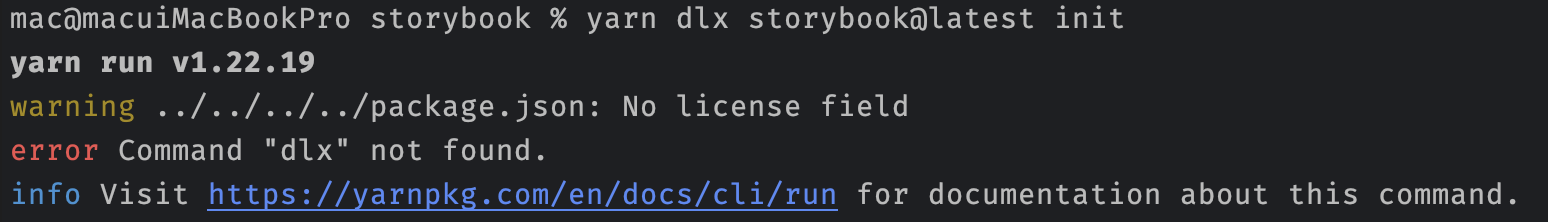
yarn sb init- 공식 문서에서 yarn 버전으로 시도
yarn dlx storybook@latest init
해결한 방법
npx storybook@latest inityarn 실패로 npx 사용으로 해결

느낀 점
공식 문서에서 복사해서 사용한 명령어인데 왜 yarn은 실패했고, 왜 npx는 성공이 되었는지 의문!
