Puppeteer를 활용한 PDF 생성
- 프로젝트 폴더 내에 모듈 설치
yarn add puppeteer- pdf.js 파일 생성 후 코드 작성
const puppeteer = require('puppeteer');
(async () => {
// 새로운 headless 모드로 브라우저 인스턴스 실행
const browser = await puppeteer.launch({headless: "new"});
const page = await browser.newPage();
// 미디어 타입을 screen 으로 설정
await page.emulateMediaType('screen');
// 네트워크 실패 요청 로깅
page.on('requestfailed', request => {
console.log(request.url() + ' failed');
});
// 웹페이지로 이동
await page.goto('https://naver.com', {waitUntil: 'networkidle0'});
// 특정 요소가 로드될 때까지 기다림 (이미지)
await page.waitForSelector('img', {
visible: true,
});
// 페이지를 PDF로 저장
await page.pdf({
path: 'example.pdf', // 저장할 PDF 파일 경로와 이름
format: 'A4' // 다른 옵션 포맷: A3, A4, A5, Legal, Letter 등
});
await browser.close();
})();많이 사용하는 네이버로 테스트
- 작성한 코드 실행
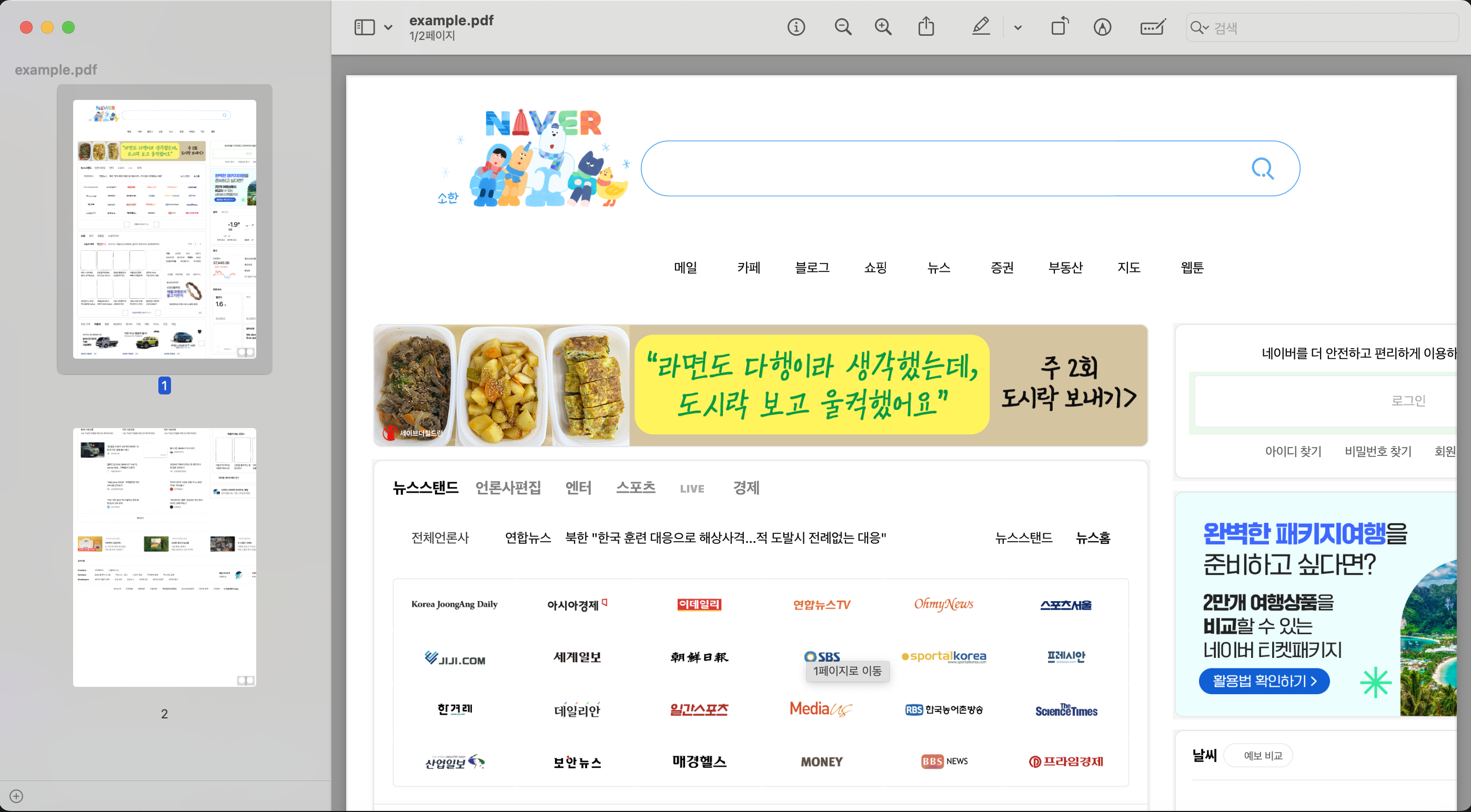
node pdf.js코드가 실행이 되고 시간이 지나면 pdf파일이 생성이 된다.

처음에 이미지가 없이 불러와진 상태로 저장이 되어서 위에 이미지를 불러올 때까지 기다리는 코드를 추가하였다.
