인스타그램 데스크탑 UI클론
시맨틱 요소 Semantic Elements
시맨틱 요소는 자신의 의미를 브라우저와 개발자 모두에게 명확하게 설명.
"이 HTML 엘리먼트가 가진 목적이나 역할은 무엇인가?"
"내가 채울 데이터를 가장 잘 설명하고 나타내는 요소는 무엇일까?"
<div><span>내용에 대해 아무 것도 알려주지 않음.<form><table><article>내용을 명확하게 정의.
시맨틱 요소를 잘 사용해야 하는 이유
검색 엔진 최적화
웹 접근성
유지보수
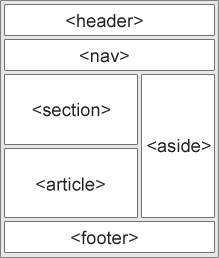
웹 페이지 구조와 시맨틱 요소들

<article> <aside> <details> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <summary> <time>
비슷해 보이는 요소의 차이
<nav><header>
<nav>: HTML 문서 사이를 탐색할 수 있는 링크의 집합.
<header>: HTML 페이지나 섹션에 대한 헤더.
<section><article>
<section>: 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합.
<article>: HTML 문서에서 독립적인 하나의 기사(article) 부분을 정의,
쓰임에 있어 큰 차이 없음.
대체로 section 요소는 HTML 문서의 전체적인 내용에 포함되며, article 요소는 문서의 전체적인 내용과는 별도의 독립적인 내용이 들어갈 때 사용.
<p><div>
<p>paragraph: 단락을 표시.
<div>division: 경계를 분할, 영역을 나눔, 그루핑 된 블록.
<a><button><input>
<a>Anchor: 문서간의 url을 연결, 이동.
<button>: url을 연결하지 않고, 사용자의 인터페이스만을 조작, 특정한 액션을 위해 사용.
<input>: 사용자의 입력을 서버로 전송, 전달하는 값을 받거나 전송할 때 사용.
- 기본 링크는
<a>로 마크업, 클릭함으로 이벤트가 발생하는 것은<button>이용.<input>과<button>차이: 내용을 가질 수 있다,<button>은 텍스트 뿐 아니라 이미지 요소를 자식으로 포함할 수 있음.<input>은 스스로 닫는 태그.- type을 명시하지 않으면 submit으로 실행하기 때문에 type=”button”으로 지정.
- button type=”submit”
- button type=”reset”
- button type=”button”
와이어 프레임을 바탕으로 시맨틱 태그와 그에 들어갈 요소 정리
<!DOCTYPE html>
<html lang="en">
<head>
<title>Instagram</title>
<script src="script.js"></script>
<style src="style.css"></style>
</head>
<body>
<!--nav: 로고, 검색창, 창 이동할 수 있는 픽토그램 6종-->
<!--main: 스크롤, 모달,
section:
header,
article: 포토 콘텐트 이미지 슬라이스
아이콘 4종,
likes,
텍스트 콘텐트(더보기),
댓글, 게시 버튼-->
<!--aside: 추천 프로필 이미지, 정보 텍스트, 팔로우 버튼-->
<!--footer: 작성자, 저작권, 웹 페이지 정보-->
</body>
</html>*id class 적절하게 부여해서 사용

