인스타그램 데스크탑 UI클론
구현 내용
1. 헤더
왼쪽 상단 로고
검색창
오른쪽 상단 아이콘 (https://fontawesome.com/)
2. 본문
레이아웃
- 왼쪽: 콘텐츠 Area, 스크롤 기능
- 오른쪽: 프로필 사진, 이름, 설명, Follow 버튼이 포함된 네임카드 리스트
콘텐츠(게시글, 최대 3개)
- 상단 네임카드 배치, 옵션 ... 버튼 클릭시 모달
- 본문 사진 콘텐츠: 여러장을
carousel을 이용해 표시 - 좋아요·댓글·메시지 송신 아이콘 사진 아래 배치
- 아이콘들 아래에 사진에 대한 설명이 추가
*옵션 : 글자수가 일정수준 이상이 되면 더보기 버튼을 추가하고 길이를 줄일 수 있다. - 설명 아래에 댓글 리스트가 표시
- 댓글 작성하는 칸과
Post버튼이 추가
3. 푸터
오른쪽 단 or 사이트 하단에 Footer를 만들어서 본인의 이름을 기입
4. 추가 기능
반응형 웹페이지
필요한 컴포넌트·폼 살펴보기
1. 본문
컴포넌트
...버튼에 모달 달기- 네비게이션 바(로고, 검색창, 아이콘 5종, 프로필)
- 카드(+footer)
- 페이지네이션 아이콘 사용하기(aria 속성)
폼
- 입력 그룹(검색창)
모달 vs 팝업
공통사항: 특정 내용을 사용자에게 안내, 자바스크립트 호출 방식
팝업: 새 창 띄움, 재활용·이동 용이, 강조
모달: 기존 브라우저 페이지에 생성(부모-자식), HTML 최상단의 위치(기존 페이지 레이어링)
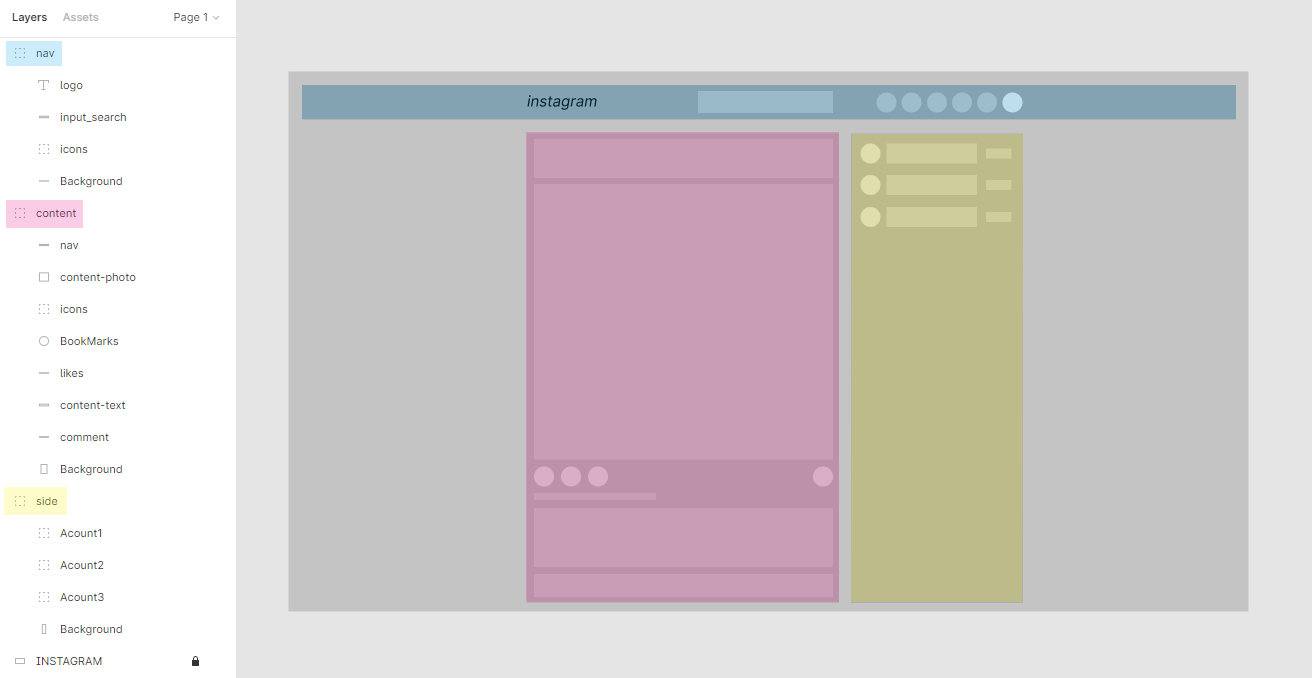
와이어 프레임