프론트엔드 학습
1.IndexedDB API

🤔 IndexedDB API에 대해 정리한 글입니다.
2.addEventListener() 3번째 파라미터 (feat. event capturing, event bubbling)

🤔 addEventListener() 3번째 파라미터에 대해 정리한 글입니다.
3.vscode LiveServer http 에서 https 로 변환하는 방법(feat. cors 에러 핸들링)

LiverServer에서 https로 설정하는 방법을 알아본다.
4.CustomEvent로 브라우저와 소통하기(+Event와의 차이점)

Event 와 CustomEvent 인터페이스를 통하여 브라우저와 통신한 경험을 정리하였다.
5.cursor를 활용한, IndexedDB 저장 데이터 갯수 제한하기 (feat.idb library)

idb library 공식 문서를 토대로, idb library 특징과 저장할 수 있는 데이터 갯수를 제한하는 리팩토링 과정을 정리하였다.
6.CloudFront로 새로운 도메인 배포하기

AWS CloudFront, Router53을 사용하여 도메인을 변경하면서 마주하게 된 트러블 슈팅들을 정리하였다.
7.Next.js v13 (+v12와 다른점)

Next.js 문서와 NextJS App Router 강의 자료 토대로 이해한 내용들을 정리하였다.
8.효율적인 렌더링을 위한 React Fiber의 이해

React Fiber를 통해 React의 효율적인 렌더링 구조를 이해한다.
9.Next.js 13 Middleware(redirect, rewrite, protecting routes)

Next.js에서 요청과 응답의 흐름을 가로채고(intercept) 수정하고 제어하는 도구인, Middleware에 대해서 자세히 알아본다.
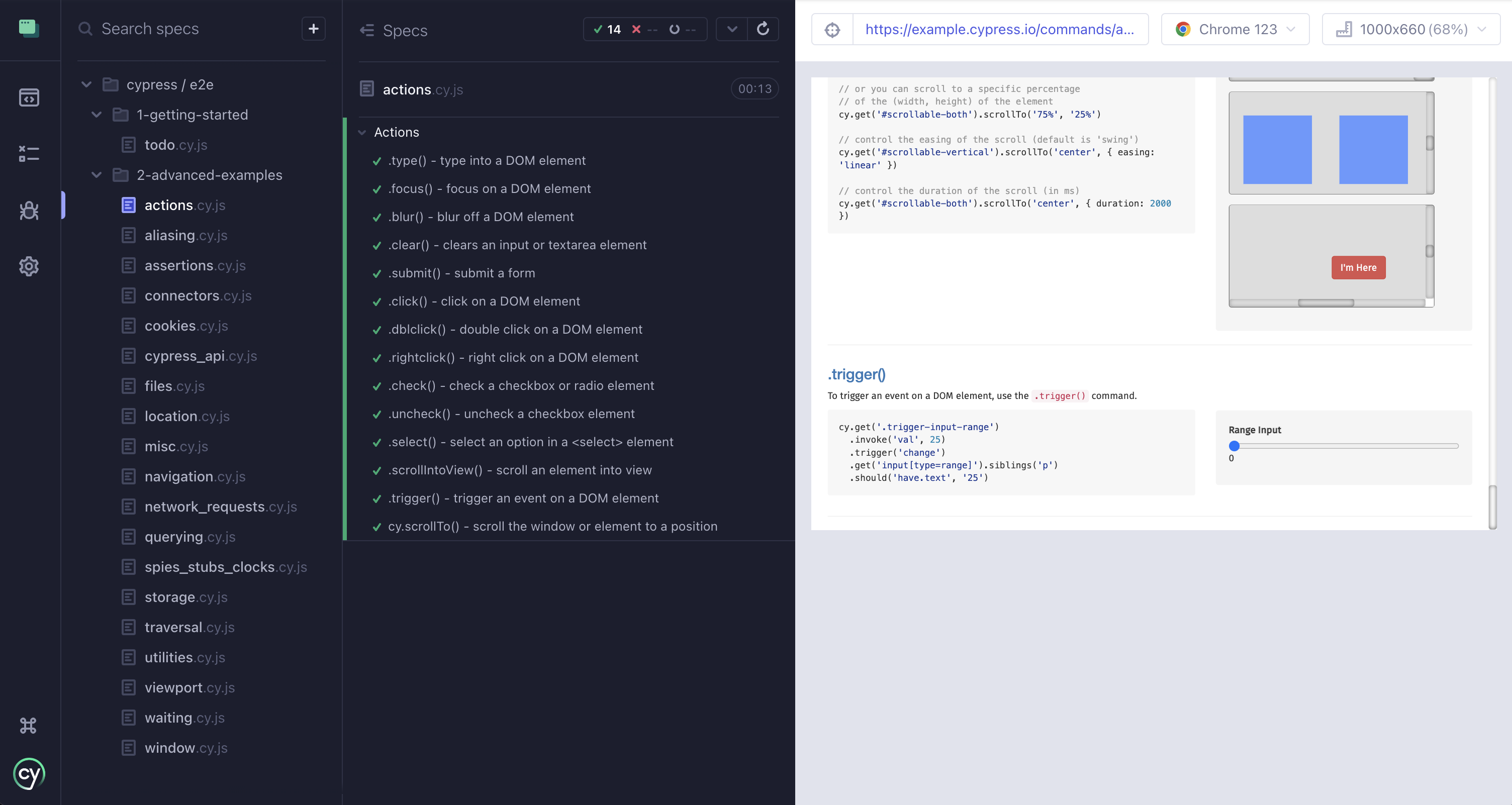
10.ESLint, Jest, Zod(+Cypress): 프론트엔드 개발에 유용한 도구들

코드의 품질을 향싱시키고 안정적인 애플리케이션을 개발하는데 도움이 되는 도구들을 다음과 같이 정리하였다.
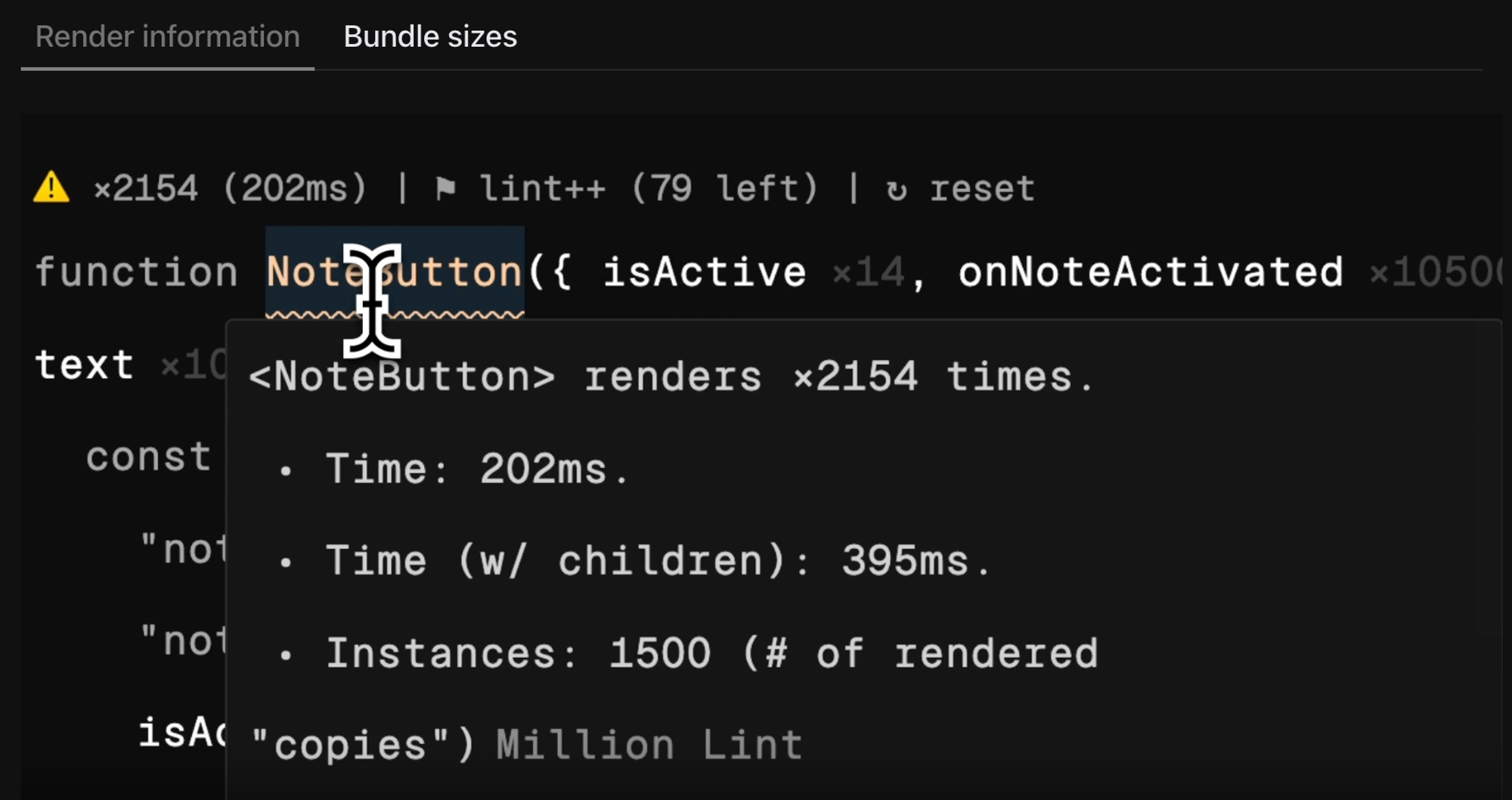
11.Million Lint: React 웹 성능 향상 도구

Million Lint는 React 웹 애플리케이션의 성능을 향상시키는 데 도움을 주는 React를 위한 최적화 컴파일러이다.
12.React의 진화: 클래스에서 Hooks, 그리고 컴파일된 React로의 전환

React는 3가지 뚜렷한 시대를 가지고 있다.
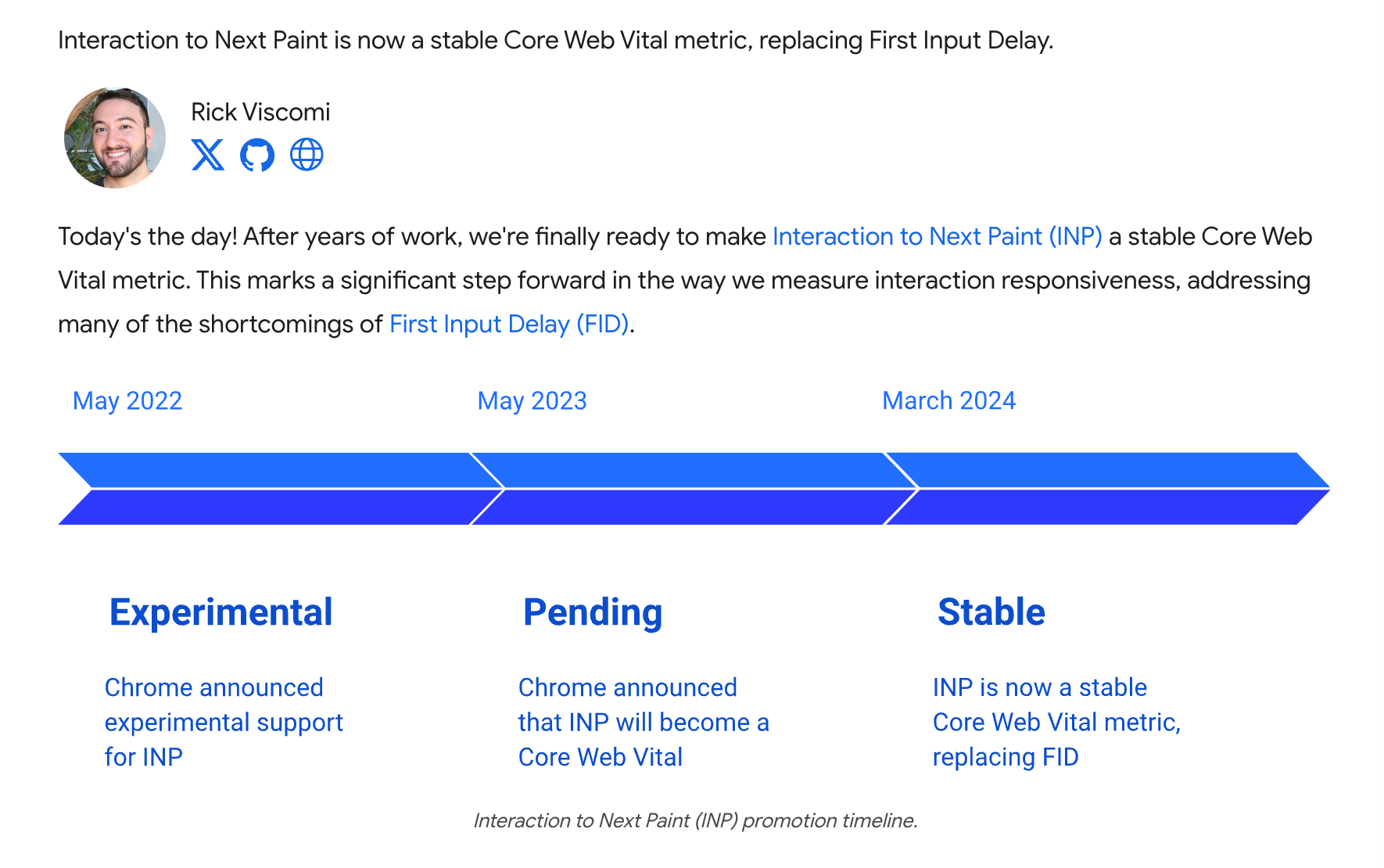
13.FID의 대체 지표: INP(Interaction to Next Paint)

기존 Core Web Vitals에서 상호 작용 응답성을 측정하는 방식인 First Input Delay(FID)의 단점을 개선하여, Interaction to Next Paint(INP)가 앞으로 대체되게 된다.
14.외부 종속성 관리: Git Submodule과 Subtree를 활용한 프로젝트 개발 및 관리 방법

이 글은 Submodule과 Subtree를 활용하여, Firestore와 같은 외부 종속성의 코드를 안정적으로 관리하면서 프로젝트를 원활히 통합하는 방법에 대해서 소개합니다.
15.XSS(크로스 사이트 스크립팅) 공격과 방지 방법

공격자가 브라우저에 악의적인 스크립트를 실행하자 못하도록 보안 처리하는 방법에 대해 알아본다.
16.Jest ESModules 설정 방법

Jest가 axios 모듈을 ESModules로 처리한 방법을 정리한 글이다.
17.[Typescript] 타입 unkown vs never와 as vs is 이해하기

Typescript의 unkown타입과 never 타입의 차이점을 알아본다. 그리고 타입을 좁히는 방법 중, as 키워드와 is 키워드를 사용 차이점을 알아본다.
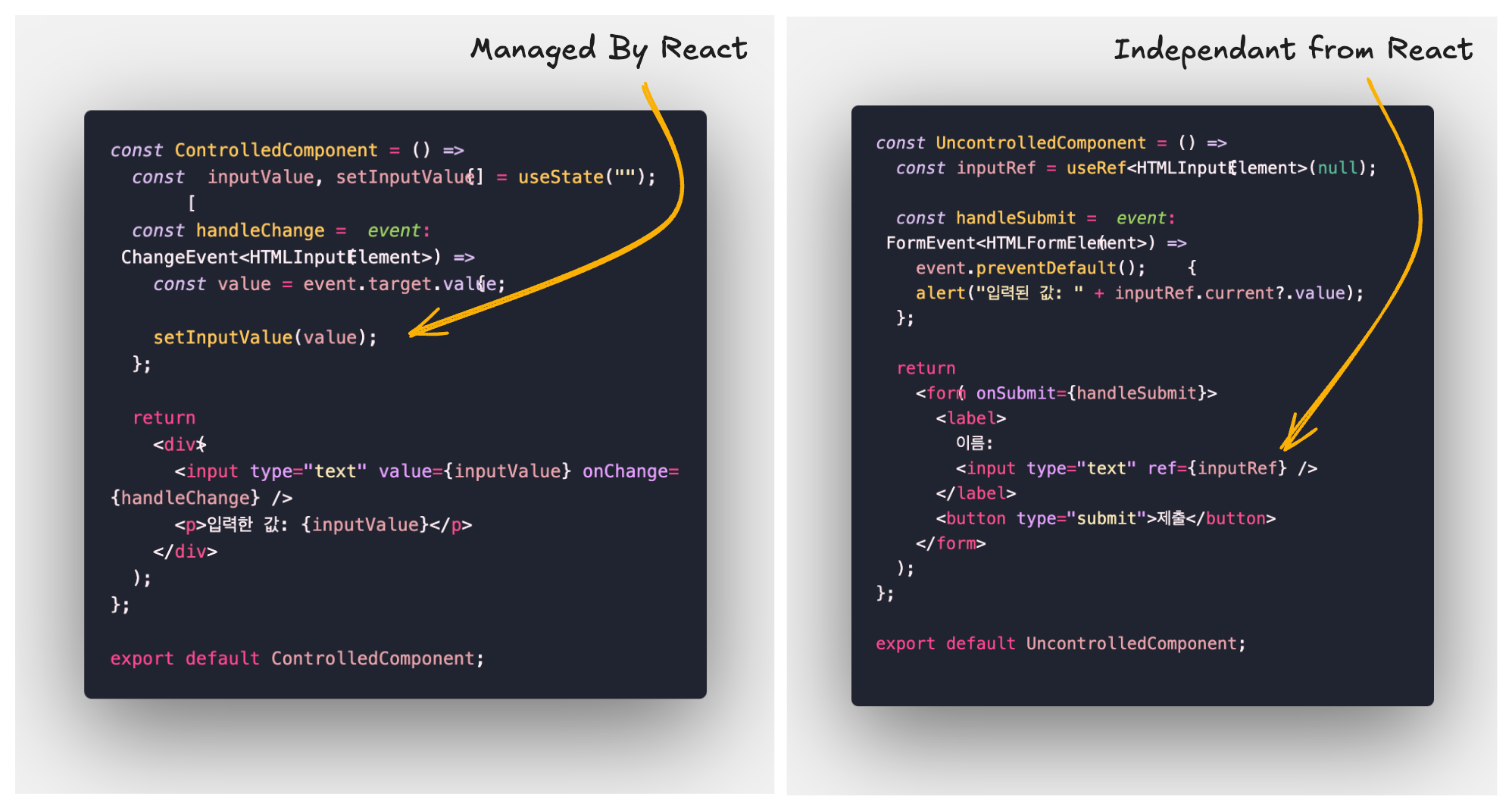
18.제어 컴포넌트와 비제어 컴포넌트 제대로 이해하기 (feat. React Hook Form)

제어 컴포넌트(controlled components)와 비제어 컴포넌트(uncontrolled components)를 이해하고, React Hook Form 라이브러리에서는 두 방법론을 기술적으로 어떻게 풀어냈는지 알아본다.
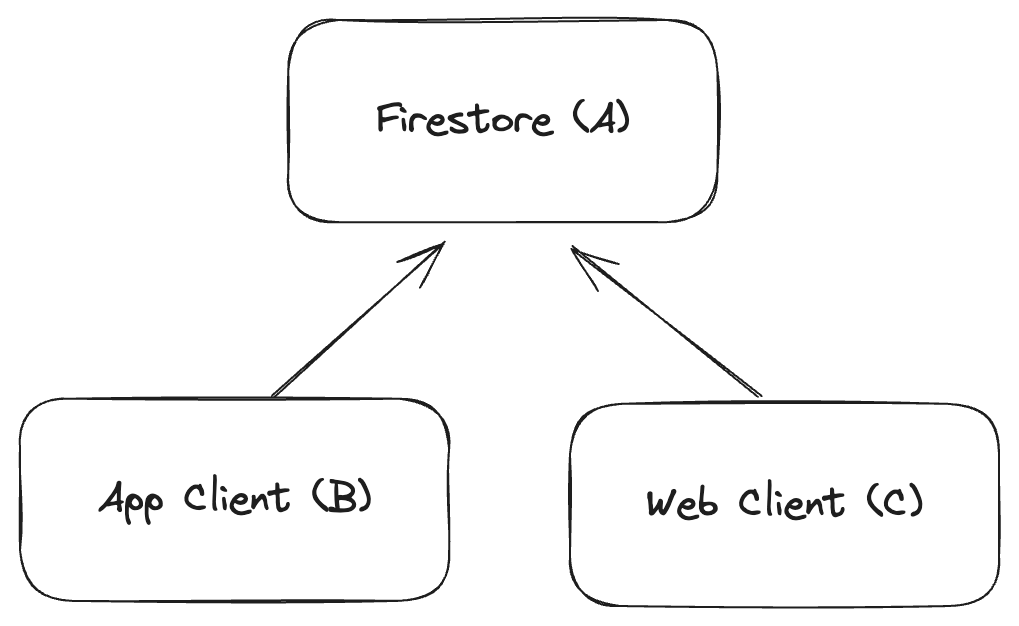
19.Firebase Firestore 이해하기 (문서와 컬렉션)

Firbase에서 제공하는 클라우드 기반의 NoSQL 데이터베이스 서비스인 Firestore의 사용 계기 및 필수 개념을 예시와 함께 정리하였다.
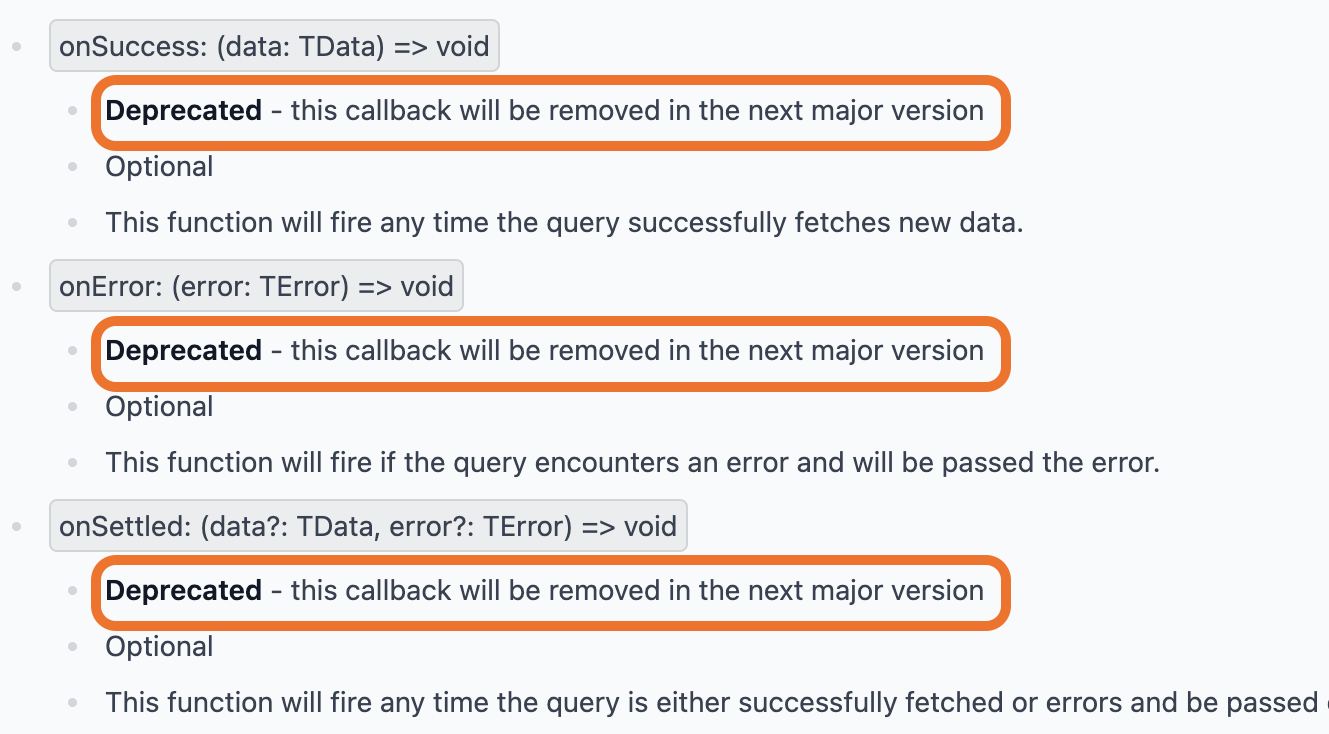
20.TanStack Query v5에서 콜백이 사라졌다: onSuccess, onError 대처 방법

TanStack Query v4에서 v5로 업데이트되면서 가장 눈에 띄는 변화는 useQuery의 onSuccess, onError, 그리고 onSettled 콜백 함수가 사라진 것이다. 이번 글에서는 이러한 변화의 이유와 그에 따른 대처 방법에 대해 알아본다.
21.[도서 리뷰] 컴퓨터 밑바닥의 비밀

'컴퓨터 밑바닥의 비밀'은 단순히 기술적인 지식을 전달하는 책이 아니다. 컴퓨터라는 복잡한 기계를 이해하고, 내가 작성하는 코드가 어떻게 실행되는지 더 깊이 이해할 수 있도록 도와준다.
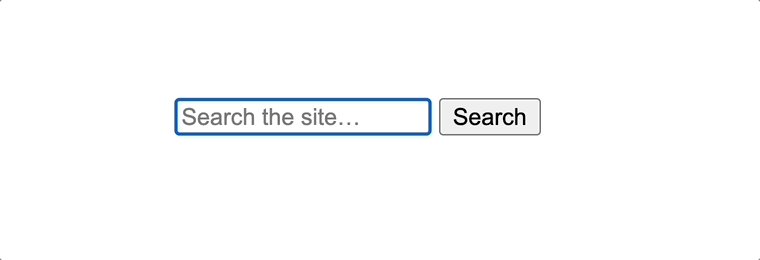
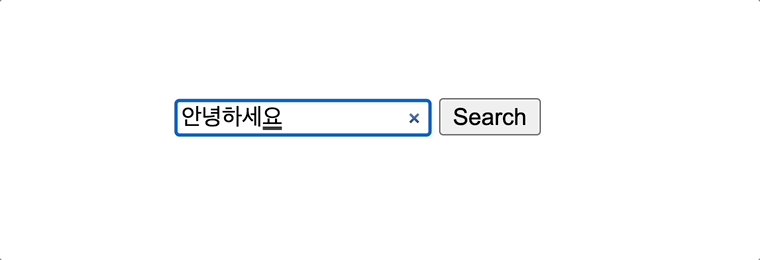
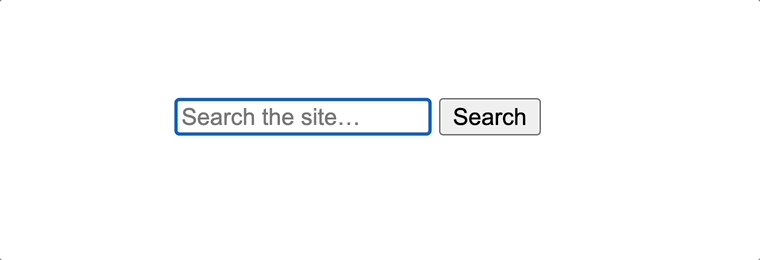
22.Input 자동 X 아이콘과 초기화: type="search"로 간편하게 관리하기

별도의 자바스크립트 로직 없이도 효율적으로 Input 의 X 아이콘 및 초기화 기능을 관리하는 방법에 대해서 정리한 글이다.
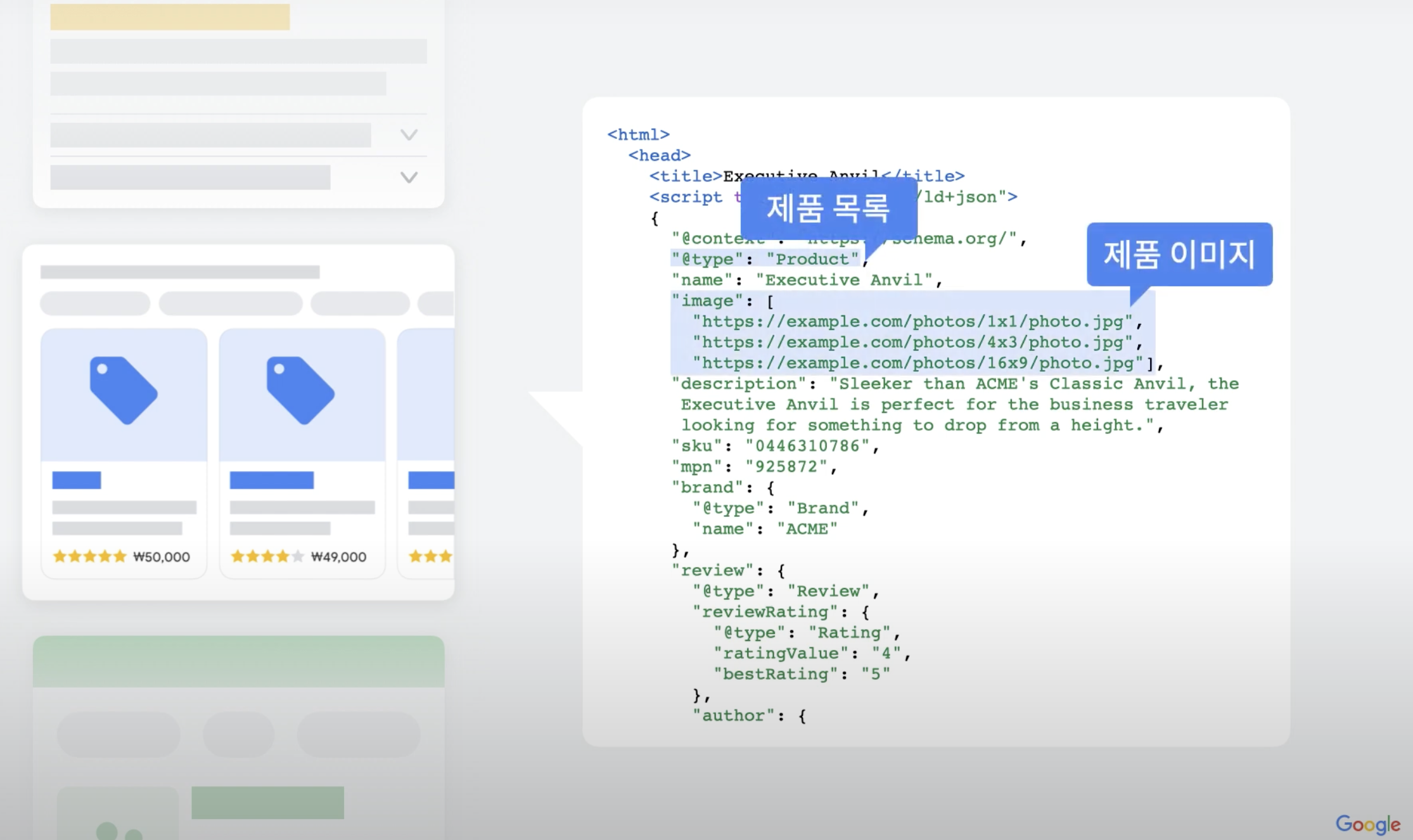
23.SEO 최적화: Sitemap, Robots.txt, 구조화된 데이터 제대로 알고 사용하자!

검색 엔진이 웹사이트를 효과적으로 이해하고 리치 검색 결과(UI)를 노출할 수 있도록 SEO를 최적화하는 것이 중요하다. 이를 위해 Sitemap, Robots.txt, 그리고 구조화된 데이터를 활용한 검색 최적화 방법을 정리하였다.