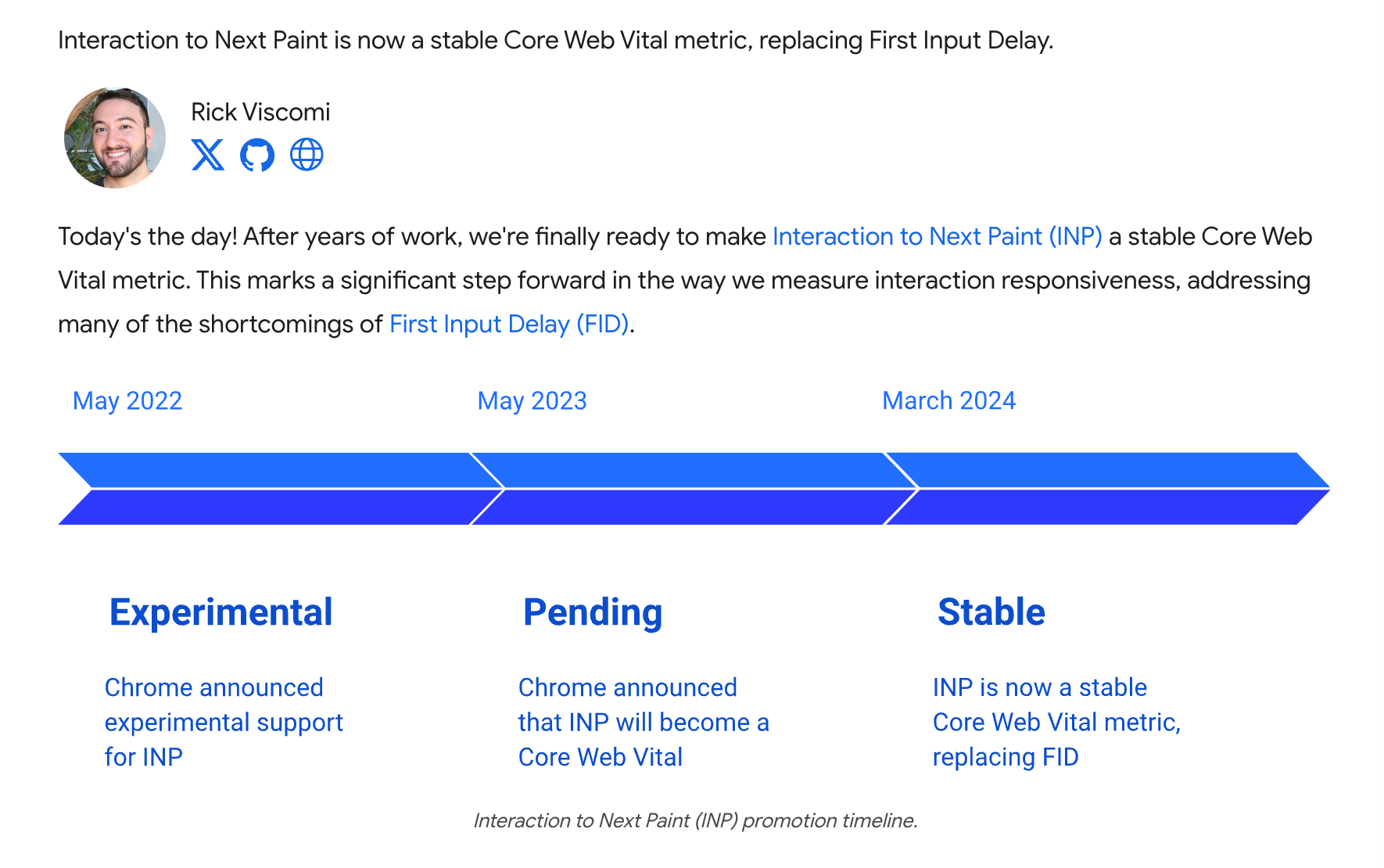
기존 Core Web Vitals에서 상호 작용 응답성을 측정하는 방식인 First Input Delay(FID)의 단점을 개선하여, Interaction to Next Paint(INP)가 앞으로 대체되게 된다.

INP(Interfaction to Next Paint): 다음 페인트와의 상호작용
INP는 Event Timing API의 데이터를 사용하여 페이지 응답성을 평가하는 Core Web Vitals 측정 항목이다.
INP는 페이지 수명 동안, 페이지와의 모든 클릭, 탭, 키보드 상호작용의 지연 시간을 관찰하고 이상점을 무시하고 가장 긴 기간을 보고한다.
그래서 INP가 낮으면 페이지가 대다수의 사용자 상호작용에 일관되게 빠르게 반응할 수 있다는 것을 의미한다.
INP의 목적
INP의 목표는 사용자가 시작하는 모든 상호작용 또는 대부분의 상호작용에서 사용자가 상호작용을 시작한 시점부터 다음 프레임이 그려질 때까지의 시간을 최소화하는 것이다.
INP는 상호작용의 모든 최종 효과(e.g. 다른 비동기 작업의 네트워크 가져오기 및 UI 업데이트)가 아니라 다음 페인트가 차단되는 시간을 측정하는 것이다.
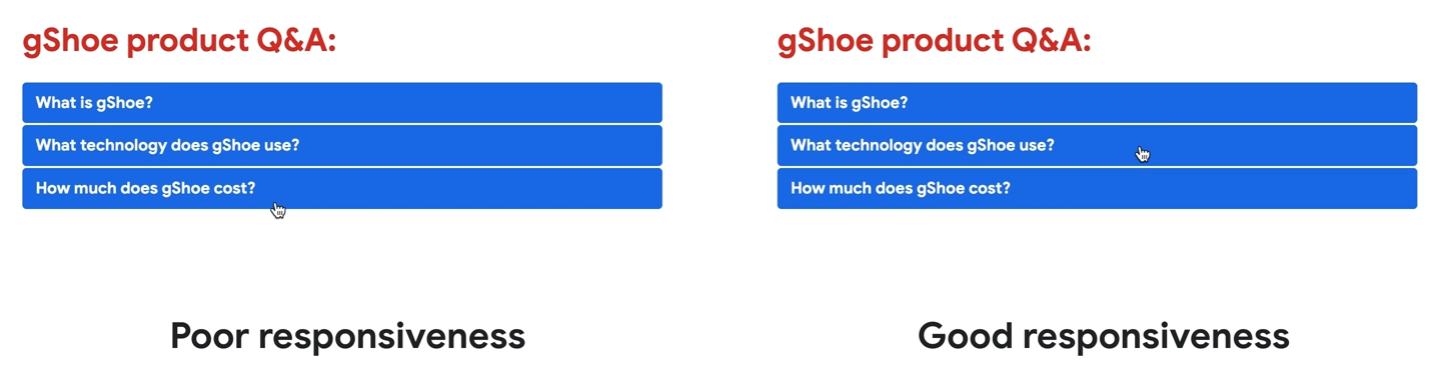
시작적 피드백이 지연되면, 사용자가 페이지가 사용자의 동작에 반응하지 않는다고 생각하게 만들 수 있다.

왼쪽 화면은 사용자의 아코디언 클릭 이벤트에 대한 다음 프레임 반응이 지연되어 여러 번 클릭하는 모습이다.
오른쪽 화면은 사용자의 반응에 아코디언이 문제없이 빠르게 열린다.
비교 영상 출처 및 보기: https://web.dev/articles/inp/video/jL3OLOhcWUQDnR4XjewLBx4e3PC3/WSmcjiQC4lyLxGoES4dd.mp4
좋은 INP 점수
- INP가 200밀리초 이하: 페이지의 응답성이 양호하다.
- INP가 200밀리초에서 500밀리초 사이: 페이지의 응답성을 개선해야 한다.
- INP가 500밀리초보다 클 경우: 페이지의 응답성이 좋지 않다.
상호작용
상호작용의 수명이다.
입력 지연은 이벤트 핸들러가 실행될 때까지 지속되며, 기본 스레드의 장기 작업과 같은 요인으로 인해 발생할 수 있다.
그런 다음 상호작용의 이벤트 핸들러가 실행되고 다음 프레임이 표시되기 전에 또 다른지연(페이지가 새로운 정보나 상태를 갱신하고, 화면에 변경 사항을 반영하기 위한 시간)이 발생할 수 있다.
INP의 경우에는 다음 상호작용 유형만 관찰된다.
- 마우스로 클릭한다.
- 터치스크린이 있는 기기를 탭한다.
- 물리적 키보드 또는 터치 키보드의 키 누르기
INP는 사용자가 페이지를 떠날 때 계산되며, 그 결과로 전체 수명 주기 동안 페이지의 전반적인 응답성을 나타내는 단일 값이 생성된다.
INP와 FID(First Input Delay)과의 차이점
INP는 최초 입력 반응 시간(FID)의 후속 측정항목이다.
둘 다 반응성 측정항목이라는 공통점이 있지만,
FID는 페이지에서 첫 번째 상호작용의 입력 지연만 측정하는 반면,
INP는 입력 지연부터 이벤트 핸들러를 실행하는 데 걸리는 시간, 마지막으로 브라우저가 다음 프레임을 그릴 때까지의 모든 페이지 상호작용을 고려하여 FID를 개선한다.
💡
FID: 사용자에 대한 페이지의 첫 번째 노출을 평가하기 위해 설계된 로드 반응성 측정항목
INP: 페이지 상호작용이 발생하는 시점과 관계없이 전반적인 응답성을 더 신뢰할 수 있는 지표
INP 값이 보고되지 않는 경우
- 페이지가 로드 되었으나, 사용자가 상호작용한 적 없을 때
- 페이지가 로드 되었으나, 사용자가 측정되지 않는 동작(예: 스크롤 또는 요소 위로 마우스 오버)를 사용하여 페이지와 상호작용만 했을 때
- 페이지와 상호작용하도록 스크립트를 작성하지 않은 봇(예: 검색 크롤러 또는 헤드리스 브라우저)이 페이지에 액세스하는 경우
Web Vitals 확장 프로그램으로 INP를 포함한 지표 측정
웹 바이탈 Chrome 확장 프로그램은 상호작용 지연 시간을 수동으로 테스트할 때 용이하다.
Web Vitals 확장 프로그램이 설치 및 수행 과정
-
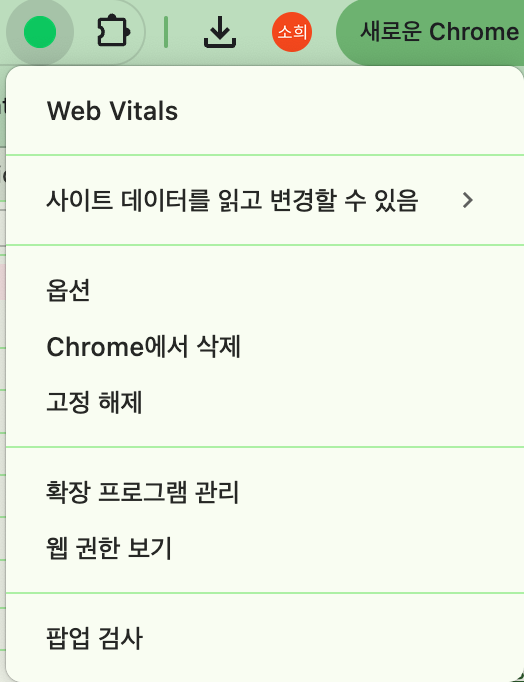
Chrome에서 주소 표시줄 오른쪽에 있는 확장 프로그램 아이콘을 클릭한다.
-
오른쪽에 있는 아이콘을 클릭하여 확장 프로그램의 설정을 연다.

-
옵션을 클릭한다.
-
결과 화면에서 콘솔 로깅 체크박스를 사용 설정한 후 저장을 클릭한다.

-
콘솔에서 각 지표들의 값을 확인할 수 있다.

출처 및 참고 자료
https://web.dev/articles/inp?hl=ko
https://web.dev/blog/inp-cwv-launch
https://support.google.com/webmasters/answer/9205520


