[구디아카데미 IT국비지원] html에서 가장 중요하다고 할 수 있는 form 태그를 이용하여 페이지를 만들어보았다.
form 태그는 실무에서 가장 많이 사용하고, 회원가입 페이지 등을 만들 때 유용하게 쓸 수 있기 때문에 잘 숙지해놓는 것이 중요하다고 하셨다.
💡회원가입 페이지 카피하기(2)
지금까지 배운 내용으로 예제를 보고 똑같이 페이지를 카피하는 시간을 가졌다.
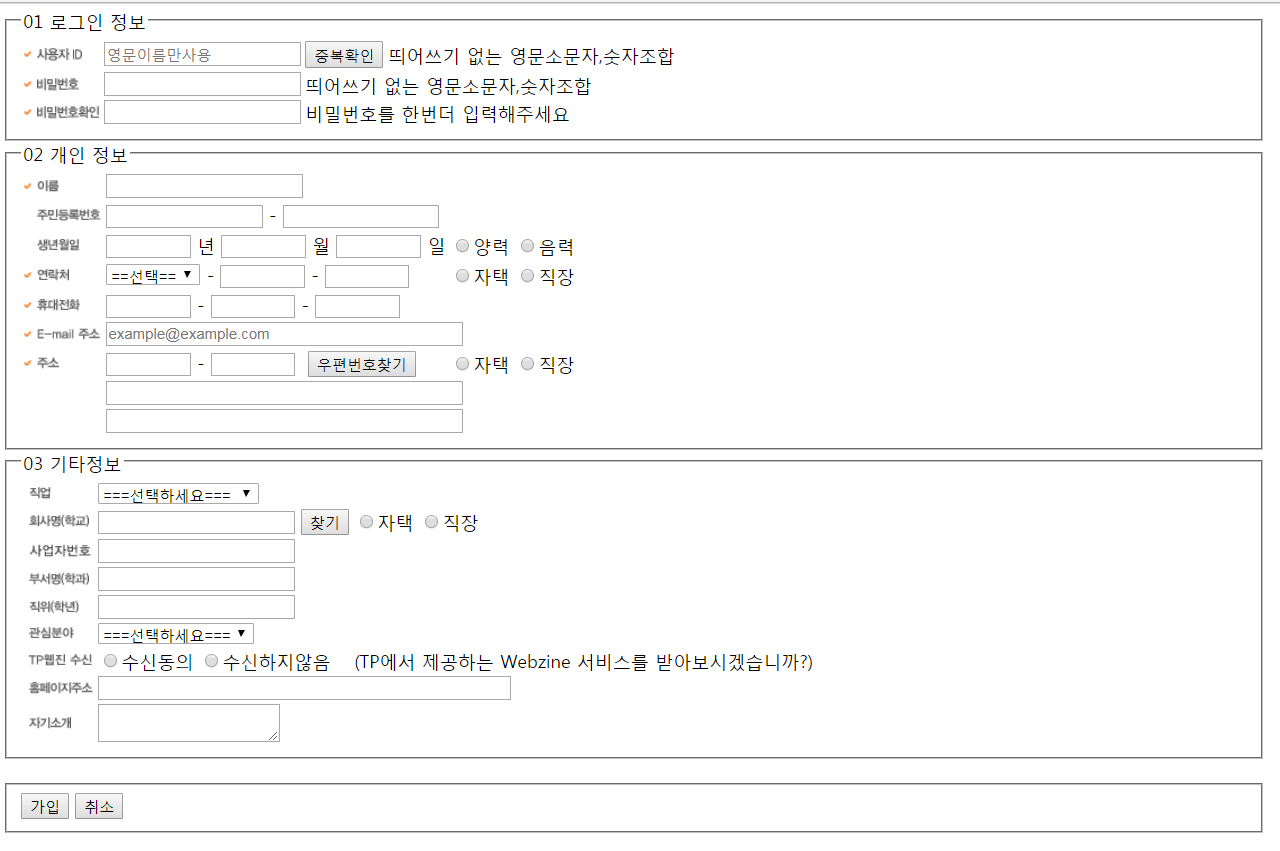
📍예제

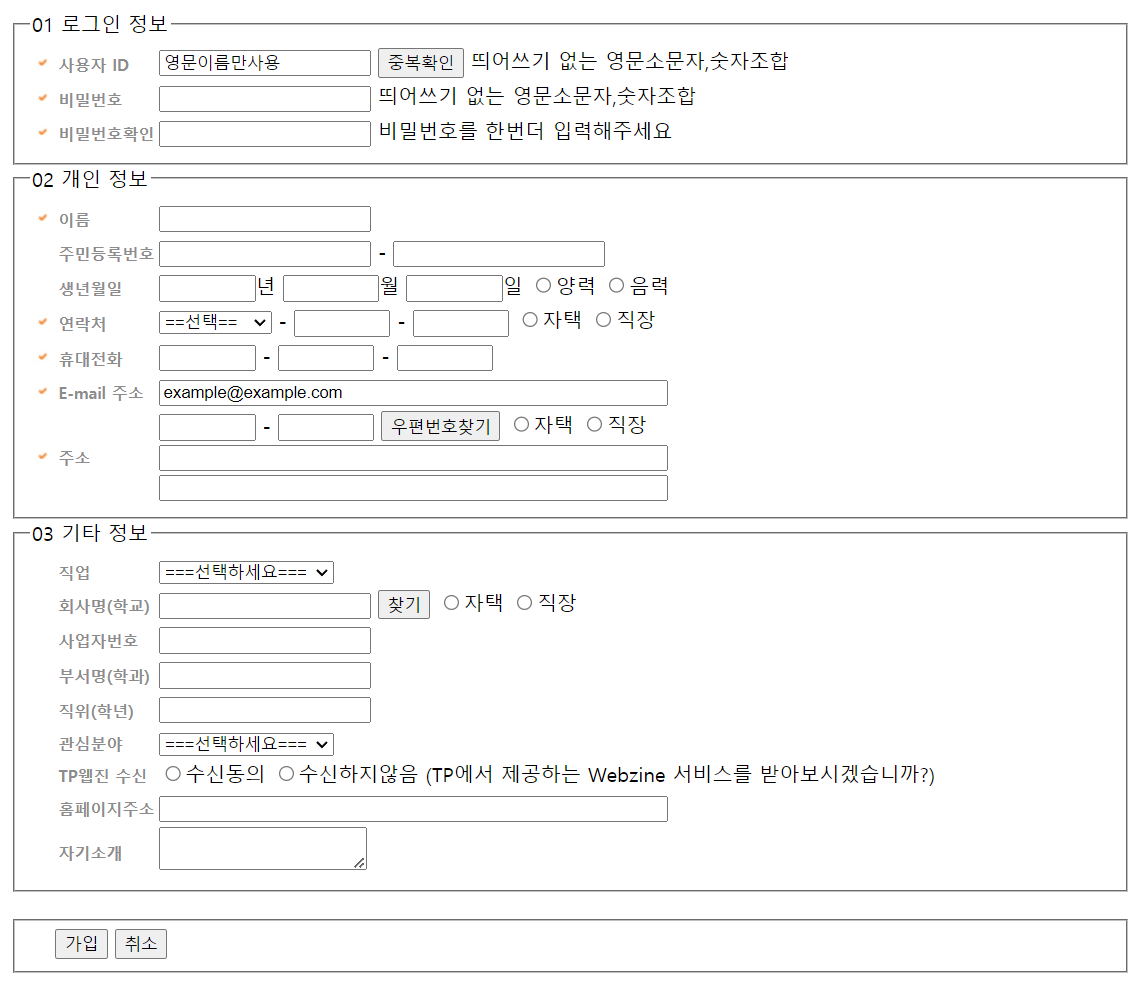
📍작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 페이지</title>
<style>
.left {color:#8C8C8C; font-size:80%; font-weight:bold;}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>01 로그인 정보</legend>
<table>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">사용자 ID</span>
</td>
<td>
<input type="text" value="영문이름만사용">
<button type="submit">중복확인</button>
띄어쓰기 없는 영문소문자,숫자조합
</td>
</tr>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">비밀번호</span>
</td>
<td>
<input type="password">
띄어쓰기 없는 영문소문자,숫자조합
</td>
</tr>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">비밀번호확인</span>
</td>
<td>
<input type="password">
비밀번호를 한번더 입력해주세요
</td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>02 개인 정보</legend>
<table>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">이름</span>
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">주민등록번호</span>
</td>
<td>
<input type="number">
-
<input type="password">
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">생년월일</span>
</td>
<td>
<input type="number" style="width:70px;">년
<input type="number" style="width:70px;">월
<input type="number" style="width:70px;">일
<input type="radio" name="birthday">양력
<input type="radio" name="birthday">음력
</td>
</tr>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">연락처</span>
</td>
<td>
<select style="width:90px;">
<option>==선택==</option>
<option>010</option>
<option>02</option>
<option>032</option>
</select>
-
<input type="number" style="width:70px;">
-
<input type="number" style="width:70px;">
<input type="radio" name="number_type">자택
<input type="radio" name="number_type">직장
</td>
</tr>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">휴대전화</span>
</td>
<td>
<input type="number" style="width:70px;">
-
<input type="number" style="width:70px;">
-
<input type="number" style="width:70px;">
</td>
</tr>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left">E-mail 주소</span>
</td>
<td>
<input type="email" value="example@example.com" style="width:400px;">
</td>
</tr>
<tr>
<td>
<img src="./check.jpg" width="15" height="15">
<span class="left" >주소</span>
</td>
<td>
<input type="text" style="width:70px;">
-
<input type="text" style="width:70px;">
<button type="submit">우편번호찾기</button>
<input type="radio" name="address_type">자택
<input type="radio" name="address_type">직장 <br>
<input type="text" style="width:400px;"> <br>
<input type="text" style="width:400px;">
</td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>03 기타 정보</legend>
<table>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">직업</span>
</td>
<td>
<select style="width:140px;">
<option>===선택하세요===</option>
<option>학생</option>
<option>직장인</option>
<option>의사</option>
<option>엔지니어</option>
<option>작가</option>
</select>
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">회사명(학교)</span>
</td>
<td>
<input type="text">
<button type="submit">찾기</button>
<input type="radio" name="work_type">자택
<input type="radio" name="work_type">직장
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">사업자번호</span>
</td>
<td>
<input type="number">
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">부서명(학과)</span>
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">직위(학년)</span>
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">관심분야</span>
</td>
<td>
<select style="width:140px;">
<option>===선택하세요===</option>
<option>의학</option>
<option>공학</option>
<option>물리학</option>
<option>경제학</option>
<option>컴퓨터공학</option>
</select>
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">TP웹진 수신</span>
</td>
<td>
<input type="radio" name="TP">수신동의
<input type="radio" name="TP">수신하지않음
(TP에서 제공하는 Webzine 서비스를 받아보시겠습니까?)
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">홈페이지주소</span>
</td>
<td>
<input type="url" style="width:400px;">
</td>
</tr>
<tr>
<td>
<img src="./box.jpg" width="15" height="15">
<span class="left">자기소개</span>
</td>
<td>
<textarea rows="2" cols="20"></textarea>
</td>
</tr>
</table>
</fieldset>
<br>
<fieldset>
<img src="./box.jpg" width="15" height="15">
<button type="submit">가입</button>
<button type="reset">취소</button>
</fieldset>
</form>
</body>
</html>📍결과

✔️ 개선점
막상 만드려고 하니 막막한 느낌이 먼저 들었던 것 같다. 앞에서 배운 내용이 갑자기 생각이 안나거나, 원하는대로 활용을 못해서 답답한 기분이 들었고 생각보다 시간도 오래 걸렸다.😰 그래도 차근차근 그동한 했던 예제들을 살펴보면서 재미를 찾으려고 노력했다. 들여쓰기, placeholder 사용하기, table 만들기, 클래스와 아이디 부여하기를 조금 더 연습해야겠다고 느꼈다.💪 제출 후 다른 사람들의 코드를 보면서 많이 배웠다.✏️ 내가 어떤 점이 부족한지 너무나 잘 느껴져서 조금 우울해지기도 했다.🥲 하지만 아직 초반이니 부족한 것은 당연하다!!🧐 하나씩 하나씩 해나가다보면 나도 능숙하게 해낼 수 있을거라고 생각한다. 화이팅 !!! 🍀🍀
💡Form action
<!DOCTYPE html>
<html>
<!-- 메타정보 (페이지에 출력x) -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 컨텐츠(산출물,웹페이지에 출력)-->
<body>
<!-- 다른 페이지를 요청(요구사항 값이 필요) 하는 방법 2가지 -->
<a href="./action1.html?돈=100">action1</a>
<form action="./action1.html" method="post">
<input type="text" name="돈" value="100">
<button type="submit">action1</button>
</form>
<!-- 위 두 코드는 결국 같은 내용 (돈=100) -->
<!-- 하지만 a태그는 값이 고정되어 있음 수정불가
form 태그는 input 태그를 이용하여 값을 직접 입력 및 수정 가능함
그러므로 단순 페이지를 요청하는 경우는 굳이 form태그를 이용할 필요 없음 (정적인 방법)
입력 값에 따라 다른 페이지를 요청하는 경우(웹프로그램)은 form태그를 이용 (동적인 방법) -->
<!-- form 태그의 장점: 값을 숨길 수 있음! 대부분 값을 숨길 수 있게함 (post 방식)
디폴트 값은 값이 공개됨 (get 방식) -->
</body>
</html>다른 페이지를 요청하는 방법은 2가지가 있다.
- a 태그 (사용자가 값 변경 불가)
- form action 태그 (사용자가 값 변경 가능)
하지만 입력한 값에 따라 다른 페이지를 요청하기 위해서는 a 태그가 아닌 form action 태그를 이용해야 한다.
또한 form action 태그는 입력한 값을 숨길 수 있다.
- post 방식
- get 방식 (method 생략시 get 방식이 디폴트가 된다)
즉, form action 태그는 사용자가 값을 변경할 수 있고, 입력한 값을 숨길 수 있다는 2가지 장점이 있는 것이다.
📌 readonly와 disabled
readonly는 말그대로 읽기전용, 수정이 불가능하다.
disabled도 수정이 불가능하다. button이나 color 같이 '읽는 것'이 아닌 값을 수정하지 못하게 할 때 사용할 수 있다.
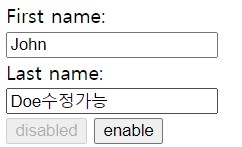
📍작성
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John" readonly="readonly"><br>
<!-- name은 키, value는 값 -->
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br>
<button type="button">enable</button>
<button type="button" disabled="disabled">disabled</button>
</form>📍결과

Last name은 수정이 가능하고, disabled 버튼은 누를 수 없다.
📌 액션 분기
form action 태그를 사용
이때 button type="submit" 을 같이 사용하며
버튼은 폼 안에 있어야함
버튼을 누르면 폼 안에 있는 값들이 전송되며 맞는 페이지가 나옴
(= 웹프로그램)
<form action="./guest.jsp">
<button type="submit">guest.jsp액션으로</button>
<button type="submit" formaction="./admin.jsp">admin.jsp액션으로</button>
</form>💡JSP 페이지 요청
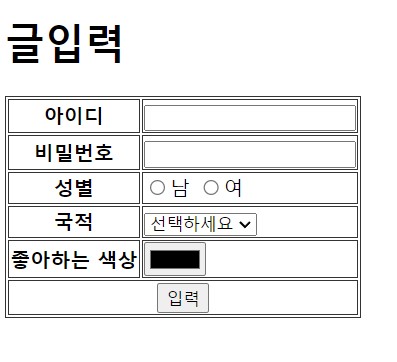
📍html 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inputForm</title>
<style>
table, th, td {border: 1px solid #343434;}
</style>
</head>
<body>
<h1>글입력</h1>
<form action="./inputAction.jsp" method="get" target="_blank">
<!-- 키값을 받아서 처리하기 위해서는 웹페이지(html)가 아닌 웹프로그램(jsp)가
form action에 저장되어 있어야 한다 -->
<table>
<tr>
<th>아이디</th>
<td><input type="text" name="id" value=""></td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" name="pw" value=""></td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="radio" name="gender" value="남">남
<input type="radio" name="gender" value="여">여
</td>
</tr>
<tr>
<th>국적</th>
<td>
<select name="country">
<option value="">선택하세요</option>
<option value="대한민국">대한민국</option>
<option value="미국">미국</option>
</select>
</td>
</tr>
<tr>
<th>좋아하는 색상</th>
<td>
<input type="color" name="likeColor">
</td>
</tr>
<tr>
<th colspan="2"><button type="submit">입력</button></th>
</tr>
</table>
</form>
</body>
</html>📍결과

이곳에 사용자가 직접 값을 입력한 뒤 입력 버튼을 누르면, 해당 값에 맞는 jsp 페이지가 요청된다.
📍jsp 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inputAction</title>
</head>
<body>
<%
String id = request.getParameter("id"); // 키 id의 값을 불러와서 변수 id에 저장
String pw = request.getParameter("pw");
String gender = request.getParameter("gender");
String country = request.getParameter("country");
String likeColor = request.getParameter("likeColor");
%>
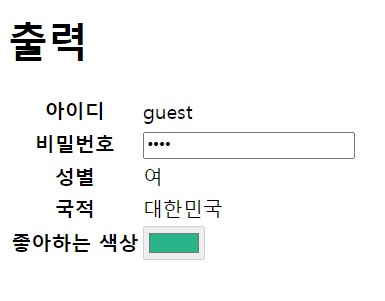
<h1>출력</h1>
<table>
<tr>
<th>아이디</th>
<td> <%
out.print(id); // id의 값을 출력
%> </td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" value="<%=pw%>" readonly="readonly"></td>
</tr>
<tr>
<th>성별</th>
<td><%=gender%></td> <!-- gender의 값을 출력, 더 축약된 버전 -->
</tr>
<tr>
<th>국적</th>
<td><%=country%></td>
</tr>
<tr>
<th>좋아하는 색상</th>
<td>
<input type="color" value="<%=likeColor%>" disabled="disabled">
<!-- 색상은 "읽는것"이 아니기 때문에 readonly가 아니라 disabled를 사용 -->
</td>
</tr>
</table>
</body>
</html>- =은 대입, 할당 연산자. 오른쪽부터 먼저 읽는다(실행한다)
- request.getParameter 는 키값을 불러와서 특정 공간(변수)에 저장
- <%out.print(id);%> 와 <%=id%> 는 같다.
📍결과

readonly와 disabled를 사용했기 때문에 해당 페이지에서는 값 수정이 불가능하다.
