[구디아카데미 IT국비지원] 본격적으로 html을 이용하여 페이지를 만드는 방법을 배우고, 다양한 기능을 페이지 카피를 통해 익혔다.
💡페이지 카피하기
나무위키의 표를 그대로 카피하는 연습을 했다.
📍작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정국 페이지</title>
<style>
table,td,th {border: 1px solid #EAEAEA; border-collapse: collapse;}
.left_th {background-color: #B2CCFF;}
</style>
</head>
<body>
<!-- 메뉴바 -->
<div>
<a href="./jungkook.html">정국</a>
<a href="./jimin.html">지민</a>
<a href="./jin.html">진</a>
<a href="./v.html">뷔</a>
<a href="./rm.html">RM</a>
<a href="./suga.html">슈가</a>
<a href="./jhope.html">제이홉</a>
</div>
<h1>전정국</h1>
<div>
<table>
<!-- 1행 -->
<tr>
<th colspan="2" class="left_th">
<div>정국</div>
<div>JUNGKOOK</div>
</th>
<!-- <td> </td> -->
</tr>
<!-- 2행 사진 -->
<tr>
<th colspan="2" class="left_th">
<div>
<img src="./images/jungkook.jpg">
</div>
</th>
<!-- <td> </td> -->
</tr>
<!-- 3행 -->
<tr>
<th class="left_th">본명</th>
<td>
<div>
전정국 (田柾國<sup>[훈음][2]</sup>, Jun Jungkook)
</div>
</td>
</tr>
<!-- 4행 -->
<tr>
<th class="left_th">출생</th>
<td>
<div>1997년 9월 1일 (25세)</div>
<div>부산광역시 북구 만덕동</div>
</td>
</tr>
<!-- 5행 -->
<tr>
<th class="left_th">국적</th>
<td>
<div>
<img src="./images/kor.jpg">
대한민국
</div>
</td>
</tr>
<!-- 6행 -->
<tr>
<th class="left_th">본관</th>
<td>담양 전씨 (潭陽 田氏)<sup>[3]</sup></td>
</tr>
<!-- 7행 -->
<tr>
<th class="left_th">신체</th>
<td>179cm<sup>[4]</sup>, 71kg<sup>[5]</sup>, A형, 280mm<sup>[6]</sup></td>
</tr>
<!-- 8행 -->
<tr>
<th class="left_th">가족</th>
<td>
<div>부모님, 형 전정현<sup>(1995년생)[사진]</sup></div>
<div>반려견 구름<sup>(말티즈)[8]</sup>, 전밤<sup>(도베르만 핀셔)</sup></div>
</td>
</tr>
<!-- 9행 -->
<tr>
<th class="left_th">학력</th>
<td>
<div>백양초등학교 (졸업)</div>
<div>신구중학교 (졸업)<sup>[9]</sup></div>
<div>서울공연예술고등학교 (실용음악과 / 졸업)</div>
<div>글로벌사이버대학교 (방송연예과 / 학사)<sup>[10]</sup></div>
</td>
</tr>
<!-- 10행 -->
<tr>
<th class="left_th">종교</th>
<td>무종교</td>
</tr>
<!-- 11행 -->
<tr>
<th class="left_th">소속사</th>
<td>
<div>
<img src="./images/bmusic.jpg">
<sup>[11]</sup>
</div>
</td>
</tr>
<!-- 12행 -->
<tr>
<th class="left_th">소속 그룹</th>
<td>
<div>
<img src="./images/bts.jpg">
</div>
</td>
</tr>
<!-- 13행 -->
<tr>
<th class="left_th">포지션</th>
<td>메인보컬, 리드댄서, 서브래퍼</td>
</tr>
<!-- 14행 -->
<tr>
<th class="left_th">데뷔</th>
<td>
<div>2013년 방탄소년단 싱글 1집
<span style="color:#CCA63D;background-color:#000000;">2 COOL 4 SKOOL</span>
</div>
<div>(데뷔일로부터 +3584일, 9주년)</div>
</td>
</tr>
<!-- 15행 -->
<tr>
<th class="left_th">취미</th>
<td>그림 그리기, 기타 연주, 복싱, 영상 촬영 및 편집<sup>[12]</sup></td>
</tr>
<!-- 16행 -->
<tr>
<th class="left_th">별명</th>
<td>[펼치기 접기]</td>
</tr>
<!-- 17행 -->
<tr>
<th class="left_th">MBTI</th>
<td>ISFP</td>
</tr>
<!-- 18행 -->
<tr>
<th class="left_th">훈장</th>
<td>화관문화훈장<sup>[33]</sup></td>
</tr>
<!-- 19행 -->
<tr>
<th class="left_th">링크</th>
<td>
<div>
<img src="./images/insta.jpg">
</div>
</td>
</tr>
<!-- 20행 -->
<tr>
<th class="left_th">서명</th>
<td>
<div>
<img src="./images/jungkooksign.jpg">
</div>
</td>
</tr>
</table>
</div>
</body>
</html>📍결과

📌 css 방식
총 세가지 방식이 있지만 주로 사용되는 방식은 두가지이다.
Inline 방식과 Internal 방식이다.
-
Inline 방식
첫 시간에 배운 방식이다. div 태그나 span 태그에 style를 이용하여 색깔이나 배경색을 넣는다.
style="키:값;"
이 방법은 가장 쉽지만, 개별로 적용해야하기 때문에 번거롭고 수정이 어렵다. 즉, 유지보수가 어렵다. -
Internal 방식
id 나 class를 부여하여 Head 섹션안에 style 태그를 넣어 일괄 적용한다.
<style> 태그{키:값;} </style>
이 방법은 id, class를 부여해야 하지만 일괄로 적용하기 용이하고 수정이 쉽기 때문에 유지보수하기 좋다. 되도록 이 방식으로 쓰는 것이 좋다고 하셨다.- id는 샾(#)으로, class는 마침표(.)로 호출할 수 있다.
- 만약, lnline 방식과 Internal 방식이 중첩된다면 프로그램은 위에서부터 읽기 때문에 Inline 방식이 최종 적용된다!
- id는 샾(#)으로, class는 마침표(.)로 호출할 수 있다.
📌 표 (table) 만들기
<table>
<tr>
<td>
</td>
</tr>
</table>- table는 table-tr-td(또는 th)로 구성된다.
- th는 글씨가 굵게 표시되고 가운데 정렬된다.
- 한 table 안에 td의 갯수는 같아야 한다.
✔️ table에 css 적용하기
Internal 방식으로 적용 가능하다.
<style>
table,td,th {border: 1px solid #EAEAEA; border-collapse: collapse;}
</style>- solid 는 단일 색상의 직선을 의미한다.
- border-collapse: collapse는 테두리 여백을 지운다.
✔️ 셀 합치기
td의 갯수가 맞지 않는 경우,
colspan, rowspan을 이용하여 셀을 합쳐준다.
📍작성
<body>
<h2>colspan</h2>
<h4>열(가로) 합치기, 가로방향 td를 지우면 됨</h4>
<table>
<tr>
<td colspan="2">1</td>
<!-- <td>2</td> -->
<td>3</td>
</tr>
<tr>
<td colspan="3">4</td>
<!-- <td>5</td>
<td>6</td> -->
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
<h2>rowspan</h2>
<h4>행(세로) 합치기, 세로방향 td를 지우면 됨</h4>
<table>
<tr>
<td>1</td>
<td>2</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
<!-- <td>6</td> -->
</tr>
<tr>
<!-- <td>7</td> -->
<td>8</td>
<td>9</td>
</tr>
</table>
</body>📍결과

- colspan
가로로 셀을 합친다. - rowspan
세로로 셀을 합친다.
📌 html Entities
특정 기호 사용시 오류가 날 수 있으므로 이를 방지하기 위해 사용한다.
< less than <
> greater than >
만약에 <span>을 그대로 출력하고 싶다면 <span>라고 작성하면 된다.
공백(스페이스)는 여러칸을 띄울때 사용한다.특수문자 표를 사용하여 특정 심볼이나 이모지도 사용 가능하다. 😊
📌 리스트 만들기
- 숫자 있는 목록
<oi>
<li>봄<li>
<li>여름<li>
<li>가을<li>
<li>겨울<li>
<oi>- 숫자 없는 목록
<ui>
<li>봄<li>
<li>여름<li>
<li>가을<li>
<li>겨울<li>
<ui>💡회원가입 페이지 카피하기
예제를 보고 똑같이 페이지를 만드는 연습을 했다.
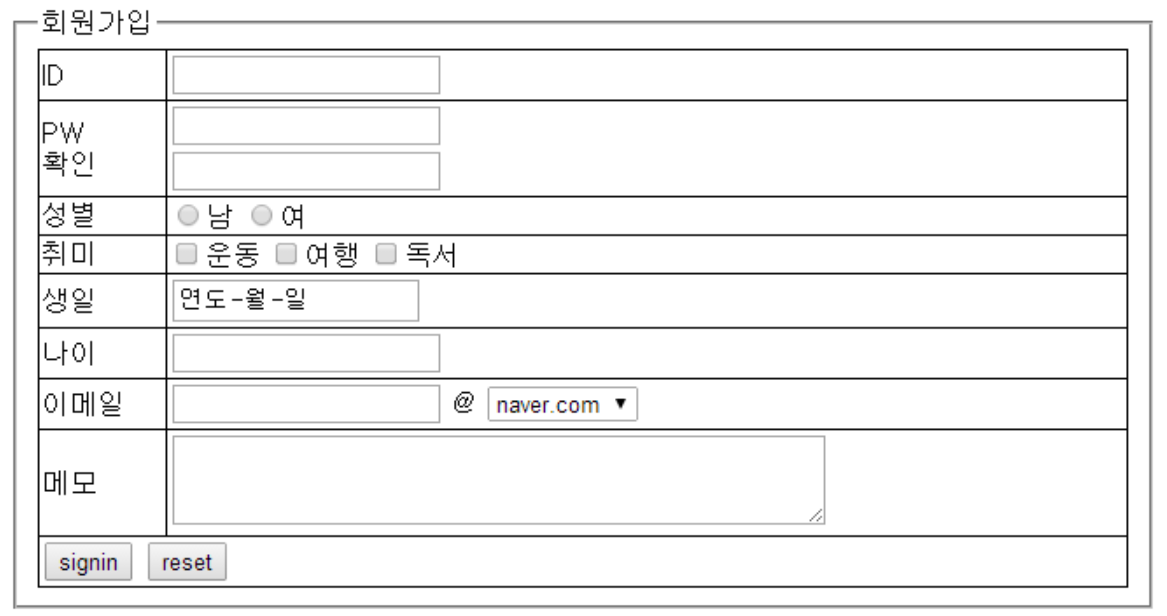
📍예제

📍작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
table, td {
border: 1px solid #000000;
border-collapse: collapse;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>회원가입</legend>
<table>
<tr>
<td>ID</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
<label for="pw_1">
PW<br>
</label>
<label for="pw_2">
확인
</label>
</td>
<td>
<input id="pw_1" type="password"><br>
<input id="pw_2" type="password">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="radio" name="gender">남
<input type="radio" name="gender">여
</td>
</tr>
<tr>
<td>취미</td>
<td>
<input type="checkbox" name="hobby">운동
<input type="checkbox" name="hobby">여행
<input type="checkbox" name="hobby">독서
</td>
</tr>
<tr>
<td>생일</td>
<td>
<input type="date">
</td>
</tr>
<tr>
<td>나이</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>이메일</td>
<td>
<input type="text">
@
<select>
<option>naver.com</option>
<option>kakao.com</option>
<option>gmail.com</option>
<option>nate.com</option>
</select>
</td>
</tr>
<tr>
<td>메모</td>
<td>
<textarea rows="3" cols="50"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">signin</button>
<button type="submit">reset</button>
</td>
</tr>
</table>
</fieldset>
</form>
</body>
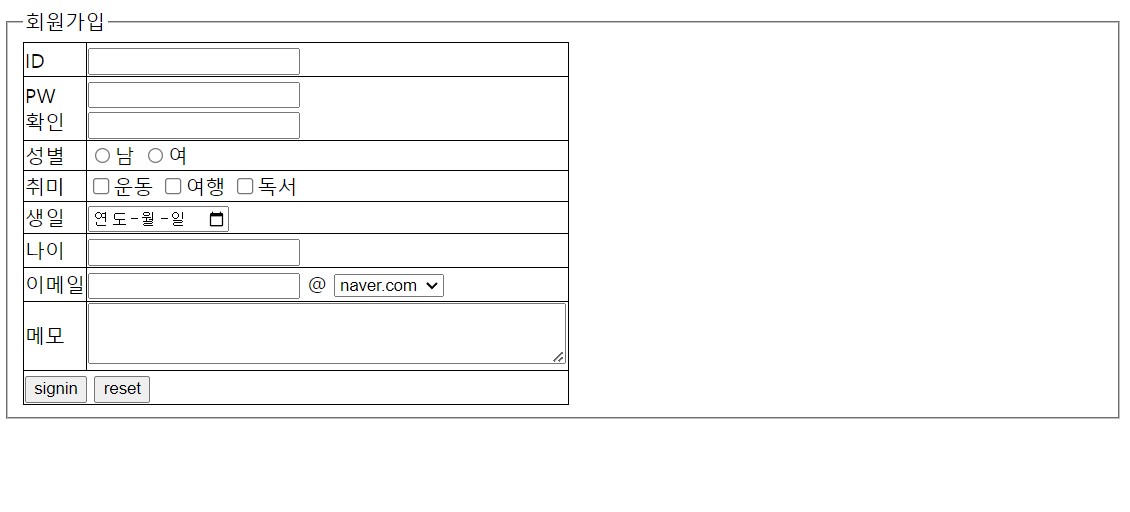
</html>📍결과

📌 fieldset 태그
연관된 내용들을 하나의 요소로 묶는 선을 만든다.
legend 태그를 같이 사용하면 이 요소를 정의하는 이름을 지을 수 있다.
📌 input 태그
사용자가 직접 값을 입력할 수 있는, 사용자와 상호작용이 가능할 수 있게 하는 공간을 만드는 태그다.
이 공간은 글씨만 입력할 수 있는 'text'일 수도 있고,
숫자만 입력할 수 있는 'number'일 수도 있고,
사용자가 값을 선택하는 'radio'일 수도 있다.
input 태그에는 다음과 같은 다양한 속성을 부여할 수 있다.
📍작성
button<input type="button"><br>
checkbox<input type="checkbox"><br> <!-- 그룹으로 묶으면 여러개 선택 가능 -->
color<input type="color"><br>
date<input type="date"><br>
datetime-local<input type="datetime-local"><br>
email<input type="email"><br> <!-- email 양식에 맞는 값만 입력 가능 -->
file<input type="file"><br>
hidden<input type="hidden"><br>
image<input type="image"><br>
month<input type="month"><br>
number<input type="number"><br>
password<input type="password"><br>
radio<input type="radio"><br> <!-- 그룹으로 묶으면 하나만 선택 가능 -->
range<input type="range"><br>
reset<input type="reset"><br>
search<input type="search"><br>
submit<input type="submit"><br>
tel<input type="tel"><br>
text<input type="text"><br>
time<input type="time"><br>
url<input type="url"><br> <!-- url 양식에 맞는 값만 입력 가능 -->
week<input type="week"><br> 📍결과

✔️ radio 와 checkbox 의 차이
name으로 그룹으로 묶어두면
radio는 하나만 선택, checkbox는 여러개 선택이 가능하다.
📍작성
<!-- 선택 -->
<div>
<input type="radio" name="gender">남
<input type="radio" name="gender">여
</div>
<div>
<input type="checkbox" name="hobby">야구
<input type="checkbox" name="hobby">축구
<input type="checkbox" name="hobby">클라이밍
</div>📍결과

남,여는 둘 중 하나만 선택이 가능하고
야구, 축구, 클라이밍은 여러개 선택이 가능
📌 label 태그
<label for="pw">비밀번호 :</label>
<input id="pw" type="password">id 생성 후 라벨을 부여하면 컴퓨터를 위해 해당 텍스트(id)에 해당하는 답을 입력하는 칸이 여기라고 지정 가능
📌 textarea
<textarea rows="3" cols="50"></textarea>텍스트 상자 생성.
row는 줄, cols는 한 줄에 들어갈 글자수
📌 select
<select>
<option>선택1</option>
<option>선택2</option>
</select>option을 꼭 넣어주어야 한다.
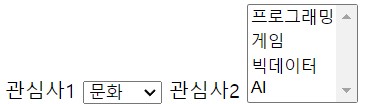
📍작성
<!-- 싱글선택 -->
관심사1
<select>
<option>문화</option>
<option>경제</option>
<option>스포츠</option>
</select>
<!-- 다중선택 -->
관심사2
<select multiple="multiple">
<option>프로그래밍</option>
<option>게임</option>
<option>빅데이터</option>
<option>AI</option>
</select>📍결과

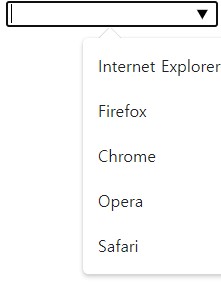
📌 datalist
select와 비슷하지만, 조금 다르다.
📍작성
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist> 📍결과