Next.js 12버전으로 설치하는 데 일어난 일들
배경
23.12.16 기준으로 next.js는 현재 14버전까지 나와있는 상태입니다.
회사에선 next.js 12버전을 사용중이라, 연습 프로젝트을 만드는 중에 해당 에러를 마주했습니다.
시도해본 방법
1. 초기 프로젝트 세팅을 12버전으로
npx create-next-app@12
이렇게 하면 간단하게 될 줄 알았습니다.
왜냐하면 프로젝트 폴더가 만들어졌으니까요.
만들어진 폴더의 package.json에 들어가서 설치된 버전을 확인해보니 next 14였습니다.
뭔가 쉽지 않을 것 같다는 생각이 들었습니다.
2. 14버전 설치 후, 12로 다운그레이드
구글링을 좀 진행해보고, 초기 세팅에서는 변경할 수 없음을 깨달았습니다.
그래서 14버전으로 프로젝트 폴더를 생성하고, 12버전으로 다운그레이드하기로 했습니다.
npm install next@12 react@17 react-dom@17
package.json의 의존성은 변경이 되었습니다.
그래서 "오 되었네" 하고 프로젝트를 실행한 결과,
"Detected next.config.js, no exported configuration found"
? 해당 에러를 구글링해도 별 도움되는 문서는 볼 수 없었습니다.
3. package.json 수동 변경
package.json에서 next와 react를 모두 수동으로 버전을 기입하고, node_module 폴더를 삭제 후에 다시 npm i로 다운받는 방법.
역시나 실패했습니다. 2번에서와 동일한 에러가 출력되었습니다.
해결 방법
원인
13버전으로 넘어오면서 폴더구조가 변경되었기 때문에 아래와 같은 에러가 계속 출력되었던 것
"Detected next.config.js, no exported configuration found"

본인은 전부 yes로 설치하여 13 버전부터 적용되는 app 폴더가 생성된 것을 확인했습니다..
하나 더 예시를 들면, 12버전엔 pages폴더가 있는데, 13버전엔 없습니다.
"Detected next.config.js, no exported configuration found" 에러가 출력되고, npm run build를 실행하여 나온 에러는 다음과 같습니다.
Build error occurred Error: > Couldn't find a "pages" directory. Please create one under the project root at Object.findPagesDir번역 : 빌드 오류가 발생했습니다
오류: > '페이지' 디렉토리를 찾을 수 없습니다. 프로젝트 루트 아래에 디렉토리를 생성하십시오
네. pages 폴더가 없어서 일어나는 문제였습니다.
해결 방법
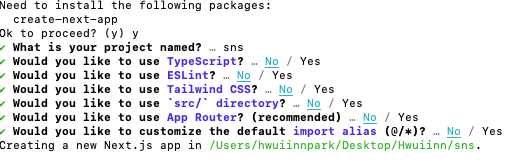
npx create-next-app
해당 명령어로 next.js 프로젝트를 설치하게 되면 ts, tailwindCss같은 의존성 설치를 묻는 것을 볼 수 있습니다.
이 때, 모두 No로 진행하여 프로젝트를 설치해야합니다.
모두 No로 선택하고 프로젝트를 생성하게 되면, 기존 12버전과 동일한 폴더 구조로 생성됩니다.



