
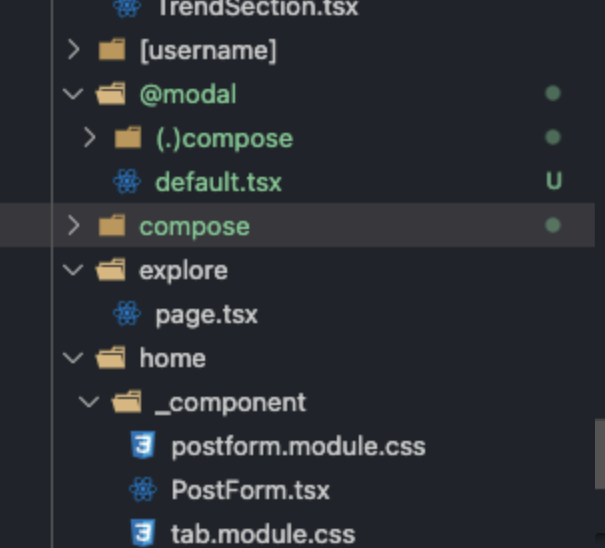
localhost3000/home/compose... 경로로 들어갔을 때,
인터셉팅 라우트 처리를 하지 않으면 compose 폴더에 있는 page.tsx View가 보인다.
하지만 지금같은 경우에는 @modal 폴더에 (.)로 인터셉팅 라우트 처리를 해줬는데, 여기서 궁금증이 있었다.
(.)은 동일 수준에 있는 세그먼트를 참조한다. 라는 것으로 알고있는데, 여기서@modal폴더 안에(.)compose가 있으니까 한 단계 위 세그먼트 참조인(..)를 해야 맞지 않는가?
라는 의문이 있었다.
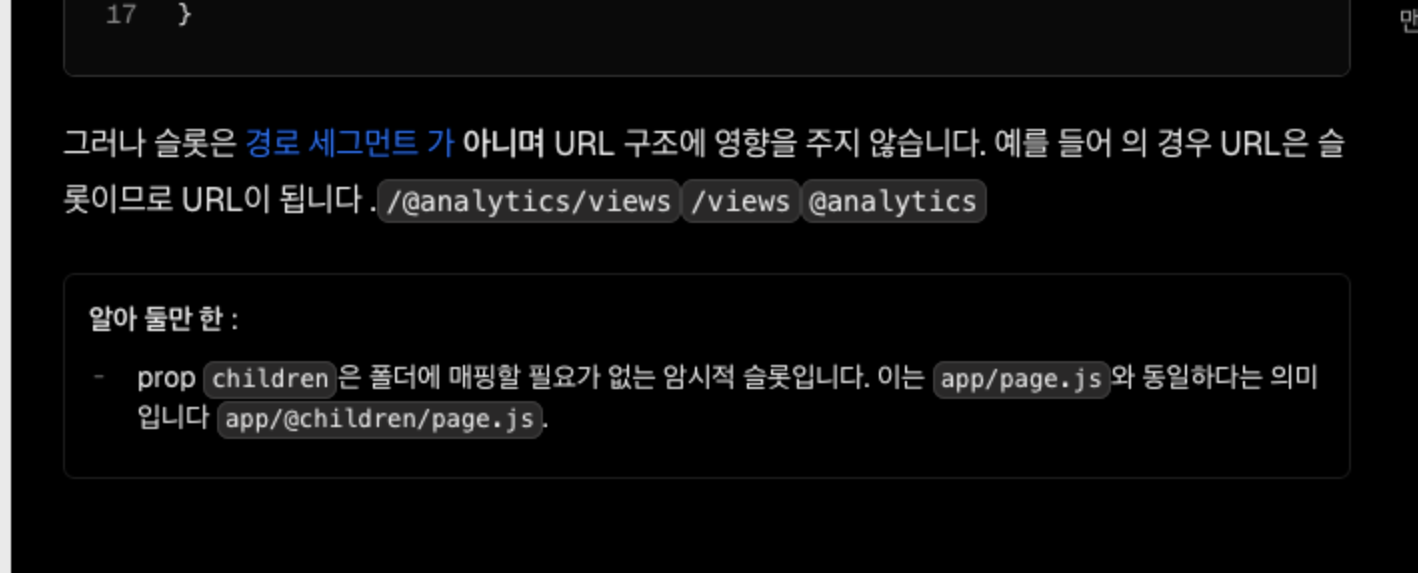
Next.js 공식 문서에서 해답을 찾을 수 있었다.
Interceptin Routes_next.js

여기서 말하는 슬롯은 @가 붙은 폴더이다.
즉, @가 붙은 폴더는 경로 세그먼트에 포함되지 않으므로 동일 세그먼트를 뜻하는 (.) 인터셉팅 라우트가 맞다.
