CSS
1.2022-04-21 CSS Variable

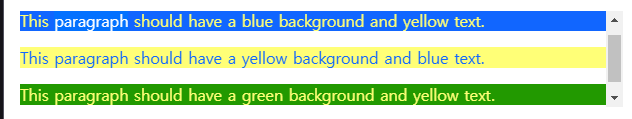
CSS도 JS처럼 변수로 지정해서 변하지 않는 고정값은 변수로 사용하고 변하는 값들은 따로 넣을 수 있다.이런 식으로 사용이 가능하다.두 번째 예
2022년 4월 20일
2.2022-04-21 CSS data

css에서 data는 굳이 id나 class명 말고 내가 원하는 데이터를 추가하고 싶을 때 사용한다.여기서 잘 보아야할 것은 console창이다보면 기본적으로 dataset으로 기본적인 이 data의 구조를 볼 수 있다.잘 기억하자.부트캠프 끝나서 좀 헤이해진 것 같다
2022년 4월 20일
3.2022 04 29 CSS

수직 정렬을 할 때 쓴다.hover는 마우스를 올렸을 때 다른 동작을 하도록 만드는 것이다.그냥 hover를 쓰는 것은 문제가 없으나, 호버 해당 부위를 설정할 때는 이런 식으로 써야한다.여기서 자세히 보기https://studiomeal.com/archive
2022년 4월 28일
4.CSS 선택자

선택자 2개를 동시에 만족하는 요소를 선택하는 개념.span태그와 orange class를 동시에 만족하는 요소 선택하위선택자를 좀 더 명확하게 하기 위해 보통 사용ul태그 안에 있는 orange class선택자 ABC의 하위 요소 XYZabc 태그 밑에 있는 XYZ
2022년 6월 7일
5.22. 07. 08 StyleComponent Props 전달

c
2022년 7월 8일
6.2023.04.21 css

box-sizing: border-box를 넣었는데 여기에 left에 border 3px를 넣었더니 text는 밀림.그래서 중첩으로 쌓아야 됨.코드
2023년 4월 21일