CSS data
css에서 data는 굳이 id나 class명 말고 내가 원하는 데이터를 추가하고 싶을 때 사용한다.
<style>
div {
width: 200px;
height: 200px;
background-color: tomato;
margin-bottom: 50px;
}
div[data-display-name="dream"] {
background-color: beige;
}
/* [data-display-name="dream"] {
background-color: beige;
} 원래는 적용할 때 이런 식. 위의 것은 div안에만 있는 data-display-name에 적용하겠다는 뜻*/
</style>
</head>
<body>
<div data-index="1" data-display-name="dream"></div>
<!-- 우리만의 필요한 데이터를 추가할 때는 data-원하는 이름
데이터 속성값을 바꿔서 적용 -->
<div data-index="2" data-display-name="coding"></div>
<span data-index="1" data-display-name="dream">sdfsdf</span>
<script>
const dream = document.querySelector('div[data-display-name="dream"]');
//따옴표 안에 동일한 따옴표를 쓸 수 없기 때문에 쌍따옴표로 바꾼 것
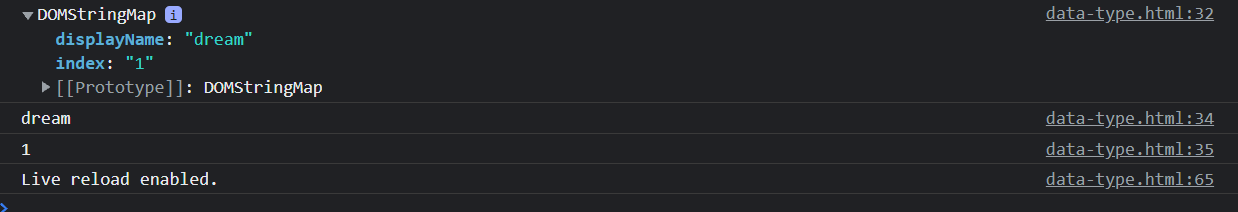
console.log(dream.dataset);
// 기본적으로 data로 지정한 것을 불러올 수 있다.
console.log(dream.dataset.displayName);
console.log(dream.dataset.index);
</script>여기서 잘 보아야할 것은 console창이다
보면 기본적으로 dataset으로 기본적인 이 data의 구조를 볼 수 있다.
잘 기억하자.
부트캠프 끝나서 좀 헤이해진 것 같다.
조금 더 열심히 하자.
부족한 부분 채워가며 앞으로 천천히 나아가자