CSS Variable
CSS도 JS처럼 변수로 지정해서 변하지 않는 고정값은 변수로 사용하고 변하는 값들은 따로 넣을 수 있다.
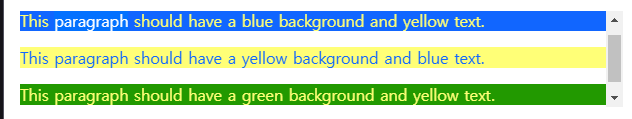
<p id="firstParagraph">This paragraph should have a blue background and yellow text.</p>
<p id="secondParagraph">This paragraph should have a yellow background and blue text.</p>
<div id="container">
<p id="thirdParagraph">This paragraph should have a green background and yellow text.</p>
</div>:root { //가장 위. css는 자식한테만 넘겨줄 수 있다.
--first-color: #16f;
--second-color: #ff7;
}
#firstParagraph {
background-color: var(--first-color);
//무조건 var를 사용해야 변수 값을 사용할 수 있다.
color: var(--second-color);
}
#secondParagraph {
background-color: var(--second-color);
color: var(--first-color);
}
#container {
--first-color: #290;
}
//이런 식으로 부모가 감싸고 있는 자식, 즉 변수가 겹친다면 더 가까운 부모의 값을 받는다.
#thirdParagraph {
background-color: var(--first-color);
color: var(--second-color);
}이런 식으로 사용이 가능하다.
두 번째 예
:root {
/*자식에서 사용할 수 있기 때문에 이런 식으로 루트에서 만들어서 사용*/
--background-color: thistle;
--text-color: whitesmoke;
--base: 8px;
}
.first-list {
background-color: var(--background-color);
color: var(--text-color, red);
margin-left: var(--base);
/* 정의된 값이 없다면 기본값을 넣어서 사용할 수있음 var(--base, 8px ) */
}
.second-list {
background-color: var(--background-color);
color: var(--text-color, red);
margin-left: calc(var(--base) * 2);
/* calc - 수학을 이용할 수 있는 함수 */
}
@media screen and (max-width: 768px) {
:root {
--background-color: salmon;
--text-color: whitesmoke;
--base: 4px;
/* 미디어쿼리, 사이즈별로 바꾸는 것 */
}
}