DOM(Document Object Model):
html에 있는 각각의 요소들을 노드(Node)라고 함
-요소 노드(Element Node): 태그 그 자체를 의미
-텍스트 노드(Text Node): 태그 내에 기록되는 내용
텍스트노드가 존재하는 요소(시작태그 종료태그가 한쌍으로 이루어짐): h1~,div,li,p,a,...
텍스트노드가 존재하지 않는 요소(시작태그만 존재): input, img, hr, br, ...
1. 노드(요소) 생성과 관련된 메소드:
1) 텍스트노드가 존재하는 노드 생성(시작태그+종료태그)
<button onclick="test4();">요소 생성</button>
<div id="area2"></div>
<script>
function test4() {
//★동적으로 요소를 만드는 방법 1. "문자열"로 만듦
document.getElementById("area2").innerHTML = "<h3>안녕하세요</h3>";
//동적으로 요소를 만드는 방법 2. document에서 제공하는 메소드를 통해 "요소객체"로 만듦
// ElementNode 객체 생성: document.creatElement("태그");
let elemenNode = document.createElement("h3"); //<h3></h3> 생성됨
// TextNode 객체 생성: document.createTextNode("문구");
let textNode = document.createTextNode("안녕하세요"); //안녕하세요 생성됨
//위의 두개의 노드 결합(요소노드 하위에 텍스트노드 추가)
elemenNode.appendChild(textNode); //<h3>안녕하세요</h3>
console.log(elemenNode);
document.getElementById("area2").innerHTML += elemenNode; //객체여서 toString()호출
document.getElementById("area2").appendChild(elemenNode);
}
</script>2) 텍스트노드가 존재하지 않는 노드 생성(시작태그만 존재)
<button onclick="test5();">요소 생성</button>
<div id="area3"></div>
<script>
function test5() {
// <img src="" width="" height="">
let img = document.createElement("img"); //<img> 객체 생성
//속성 추가
img.src = "https://www.iei.or.kr/resources/images/main/main_renewal/top_logo.jpg";
img.width = "100";
img.height = "30";
console.log(img);
document.getElementById("area3").appendChild(img);
}
</script>2. 노드(요소) 삭제하는 메소드
삭제하고 싶은 요소객체.remove();
document.getElementById("area3").remove(); //div삭제
<button onclick="test6();">요소삭제</button>
<script>
function test6() { document.getElementById("area3").firstChild.remove();
}
</script>이벤트(Event):
1. 이벤트 모델 종류
1)이벤트 속성에 핸들러 바인딩 방법:
-특정 요소객체를 가져와 해당 요소의 이벤트 속성에 접근한 후 이벤트 핸들러를 연결하는 방식
-이벤트 제거도 가능
<button id="btn1">확인</button>
<button id="btn2">확인</button>
<div id="area1" class="area"></div>
<script>
const area1 = document.getElementById("area1");
/* 이벤트 핸들러 연결하는 방법
const btn1 = document.getElementById("btn1");
btn1.onclick = function() { }
밑에서 한 줄로
*/
document.getElementById("btn1").onclick = function() { //익명함수
area1.innerHTML += "btn1버튼이 클릭됨<br>";
}
document.getElementById("btn2").onclick = function() {
area1.innerHTML += "btn2버튼이 클릭되면서 btn1이벤트 제거<br>";
document.getElementById("btn1").onclick = null; //이벤트 제거
}
</script> 2) 인라인 이벤트 모델:
-요소내부에 직접적으로 이벤트 속성 제시하여 실행할 내용을 정의하는 방식
-주로 script태그 내에 정의되어 있는 함수를 호출하는 방식 선호
<!--직접 속성 제시-->
<button onclick="document.getElementById('area2').innerHTML += '첫번째 버튼 클릭<br>';">확인</button>
<!--★함수를 정의하여 script에 호출-->
<button onclick="test1();">함수정의로생성</button>
<div id="area2" class="area"></div>
<script>
function test1() {
document.getElementById('area2').innerHTML += '두번째 버튼 클릭<br>';
}
</script>3) addEventListener에 등록
<button id="btn3">확인</button>
<script>
const btn3 = document.getElementById("btn3");
//이벤트 걸고자하는 요소객체.addEventListener("이벤트명", 이벤트핸들러);
btn3.addEventListener("click", function(){ //여기선 onclick아님
alert("버튼3을 addEventListener로 실행");
});
//버튼 색 바꾸기, <button에 onmouseenter, onmouseout으로 써도 됨
btn3.addEventListener("mouseenter",function(){
btn3.style.backgroundColor = "skyblue";
});
btn3.addEventListener("mouseout",function(){
btn3.style.backgroundColor = "grey";
});
</script>2. 현재 이벤트가 발생한 해당 요소객체에 접근하는 방법
1) 이벤트속성에 핸들러 바인딩 방식
<button id="btn4">이벤트속성에 핸들러 바인딩</button>
<script>
document.getElementById("btn4").onclick = function(a) {
//event객체가 자동 생성 되어있어서 변수 아무거나
console.log(a);
console.log(window.event); //위에 걸 다르게 표현
console.log(a.target); //버튼을 객체로 가져옴
console.log(window.event.target);
console.log(this); //현재 클릭된 객체==버튼
a.target.innerHTML = "버튼 클릭됨";
window.event.target.style.backgroundColor = "pink";
this.style.color = "white";
}2) addEventListener 방식
<button id="btn5">addEventListener 방식</button>
document.getElementById("btn5").addEventListener("click", function(a){
console.log(a.target);
console.log(window.event.target);
console.log(this);
a.target.innerHTML = "EventListener버튼 클릭됨";
window.event.target.style.backgroundColor = "royalblue";
this.style.color = "white";
});3) 인라인 이벤트 방식
function test2() { //버튼에서 매개변수를 전달하지 않음
console.log(window.event.target); //그래서 얘만 사용 가능
console.log(this); //window 객체를 가리킴
window.event.target.innerHTML = "인라인 버튼 클릭";
window.event.target.style.color = "darkgreen";
}
function test3(aa) { //this를 넣어줬기 때문에 변수 설정 가능
aa.style.backgroundColor = "yellowgreen";
aa.innerHTML = "매개변수로 전달";
}
</script>3. 태그별 기본적으로 가지고 있는 이벤트 제거:
기본적으로 이벤트를 가지고 있는 요소
- a 태그: 클릭 시 href속성값이 있는 url로 이동하는 기본이벤트 보유
- submit버튼: 클릭 시 form안의 내용들을 서버로 전송하는 기본이벤트 보유
태그내에 기본적으로 설정된 이벤트가 실행되지 않게 하고 싶다면
=> 이벤트 핸들러의 return값을 false로 하면 기본이벤트 실행 안 됨
<!--기본 이벤트보다 다른 이벤트 우선순위가 높다-->
<a href="http://www.naver.com"onclick ="alert('이벤트작성');">네이버로 이동</a><br>
<a href="http://www.naver.com"onclick ="alert('이벤트작성'); return false;">네이버로 이동</a>
<br>
<!--함수로 정의하여 표현-->
<a href="http://google.com" onclick="return test4();">구글로 이동</a>
<!--return값을 받을 수 있도록 괄호를 더 넣거나 return을 넣어줌-->
<script>
function test4() {
alert('함수로 이벤트 작성');
return false;
}
</script>정규표현식:
1. 정규표현식 객체 생성 및 정규표현식과 관련된 메소드:
정규표현식 객체 생성 == 정규식 변수를 선언
=> 검색 조건으로 삼고자하는 문자열 또는 특정패턴(//) 만들어줌
const aa = new RegExp("비교문자"); //방법1
const aa2 = /비교문자/; //★방법2
- RegExp객체에서 제공하는 메소드
-정규식.xxx(문자열)
정규식.test(문자열): 문자열에서 정규식값과 일치하는 값이 있으면 true
정규식.exec(문자열): 문자열에서 정규식값과 일치하는 값이 있으면 처음 매칭된 문자열을 반환, 없으면 Null
const str1 = "javascript jquery ajax";
const str2 = "java oracle html css";
const bb = /script/;
console.log(bb.test(str1));
area1.innerHTML += `bb.test(str1): ${bb.test(str1)}<br>`;
area1.innerHTML += `bb.test(str2): ${bb.test(str2)}<br>`;
area1.innerHTML += `bb.exec(str1): ${bb.exec(str1)}<br>`;
area1.innerHTML += `bb.exec(str2): ${bb.exec(str2)}<hr>`;- String객체에서 제공하는 메소드
-문자열.xxx(정규식)
문자열.match(정규식): 문자열에서 정규식값과 일치하는 값을 찾아서 반환
문자열.search(정규식): 문자열에서 정규식값과 일치하는 값의 시작인덱스를 반환, 없으면 -1 반환
문자열.replace(정규식, 변경값): 문자열에서 정규식과 일치하는 첫번째 부분을 변경값으로 바꿔 반환
문자열.split(정규식): 정규식에 지정된 값을 구분자로 잘라 값들을 배열로 반환
const str1 = "javascript jquery ajax";
const str2 = "java oracle html css";
const bb = /script/;
console.log(bb.test(str1));
area1.innerHTML += `str1.match(bb): ${str1.match(bb)}<br>`;
area1.innerHTML += `str1.search(bb): ${str1.search(bb)}<br>`;
area1.innerHTML += `str1.replce(bb,'스크립트'): ${str1.replace(bb,'스크립트')}<br>`;
area1.innerHTML += `str1.split(bb): ${str1.split(bb)}<br>`;2. 메타문자:
메타문자를 이용하여 정규식으로 검색조건을 삼을 "특정패턴"을 제시
문자열이 해당 정규식으로 제시한 특정패턴에 만족하는지를 메소드를 통해 검사하거나 replace()이용하여 치환 가능
<button onclick="test2();">확인</button>
<div id="area2" class="area"></div>
<script>
function test2() {
const area2 = document.getElementById("area2");
const str1 = "javascript jquery ajax";
let cc = /a/;
area2.innerHTML += `/a/: ${cc.test(str1)}<br>`;
area2.innerHTML += `/a/치환: ${str1.replace(cc, "(***)")}<hr>`;
- ^x: 시작을 의미
cc = /^j/;
area2.innerHTML += `/^j/: ${cc.test(str1)}<br>`;
area2.innerHTML += `/^j/치환: ${str1.replace(cc,"(***)")}<hr>`;
- []: 대괄호내에 여러문자들을 목록처럼 나열
문자 중에 하나라도 있으면 true
제일 먼저 나오는 거 하나 치환
cc = /[efg]/;
area2.innerHTML += `/[efg]/: ${cc.test(str1)}<br>`;
//문자 중에 하나라도 있으면 true
area2.innerHTML += `/[efg]/치환: ${str1.replace(cc,"(***)")}<hr>`;
//제일 먼저 나오는 거 하나 치환
// 1,2를 합쳐서 시작값이 x 또는 y 또는 z
cc = /^[saj]/
area2.innerHTML += `/^[saj]/: ${cc.test(str1)}<br>`;
area2.innerHTML += `/^[saj]/치환: ${str1.replace(cc,"(***)")}<hr>`;
- x$: 끝을 의미
cc = /x$/;
area2.innerHTML += `/x$/: ${cc.test(str1)}<br>`;
area2.innerHTML += `/x$/치환: ${str1.replace(cc,"(***)")}<hr>`;
// 1,3을 합쳐서 x로 시작하고 y로 끝나는지
cc = /^jx$/; // "jx"인 것만 true, 중간에 글자가 있어서 false
area2.innerHTML += `/^jx$/: ${cc.test(str1)}<br>`;
area2.innerHTML += `/^jx$/치환: ${str1.replace(cc,"(***)")}<hr>`;
- .: 개행문자(엔터)를 제외한 모든 문자(영문자, 숫자, 특수문자, 한글)
- +: 한 글자 이상
.+: 개행문자를 제외한 문자가 한 글자 이상인 경우
cc = /^j.+x$/; //첫글자가 j, 가운데에 개행문자 제외 모든 문자, 끝문자 x
area2.innerHTML += `/^j.+x$/: ${cc.test(str1)}<br>`;
area2.innerHTML += `/^j.+x$/치환: ${str1.replace(cc,"(***)")}<hr>`;
//모든 글자가 숫자로만 이루어져 있는지
//개수 상관없이, 1개 이상
cc = /^[0-9]+$/; //0~9까지
area2.innerHTML += `/^[0-9]+$/: ${cc.test("123574")}<br>`;
area2.innerHTML += `/^[0-9]+$/: ${cc.test("1!35ㄴ4")}<hr>`;
//모든 글자가 영문자(대소문자모두)로만 이루어져 있는지
//개수 상관없이, 1개 이상
cc = /^[a-zA-Z]+$/;
area2.innerHTML += `/^[a-zA-Z]+$/: ${cc.test("javascript")}<br>`;
area2.innerHTML += `/^[a-zA-Z]+$/: ${cc.test(str1)}<hr>`;
//공백 있어서 false
//모든 글자가 한글로 이루어졌는지
cc = /^[ㄱ-ㅎㅏ-ㅣ가-힣]+$/;
area2.innerHTML += `/^[ㄱ-ㅎㅏ-ㅣ가-힣]+$/: ${cc.test("안녕ㅎㅎ하섾요ㅛ")}<br>`;
cc = /^[가-힣]+$/;
area2.innerHTML += `/^[가-힣]+$/: ${cc.test("안녕ㅎㅎ하섾요ㅛ")}<br>`;
area2.innerHTML += `/^[가-힣]+$/: ${cc.test("선우정아")}<hr>`;*연습문제*

const name = prompt("이름을 입력하세요");
if(cc.test(name)) { //조건 제시 잘 하기!!!!! 패턴명.test(변수명)
alert("반갑습니다 환영합니다");
} else {
alert("이름이 유효하지 않습니다");
}
}
</script>3. 플래그 문자:
i : 대소문자를 가리지 않고 비교 수행
g : 전역으로 비교 수행
m : 여러줄을 비교 수행
<button onclick="test3();">i 실행 확인</button>
<script>
function test3() {
// 1. 영문자(대소문자) 또는 숫자로만 이루어져야함
// 단, 첫글자는 반드시 영문자로
//let dd = /^[a-zA-Z][a-zA-Z0-9]+$/; //두번째 글자부턴 모든지
let dd = /^[a-z][a-z0-9]+$/i;
const prom = prompt("글자입력");
if(dd.test(prom)) {
alert("입력값이 맞습니다.");
} else {
alert("유효한 형식이 아닙니다.");
}
}
</script>
<button onclick="test4();">g, m 실행확인</button>
<script>
function test4() {
const str = "javascript jQuery Ajax";
let ee = /a/;
console.log("/a/: ", str.replace(ee, "(***)"));
ee = /a/g; //global인 g넣으면 전역
console.log("/a/g: ", str.replace(ee, "(***)"));
ee = /a/ig; //대소문자 가리지 않고 전역
console.log("/a/ig: ", str.replace(ee, "(***)"));
const str2 = "javascript\njQuery\nAjax";
// 개행문자가 들어가면 첫 줄만 비교가능
ee = /^j/;
console.log("/^j/: ", str2.replace(ee, "(***)"));
ee = /^j/g;
console.log("/^j/g: ", str2.replace(ee, "(***)"));
//그래서 여러줄일 때 m으로 비교 단, 전역으로 비교해야 됨
ee = /^j/mg;
console.log("/^j/mg: ", str2.replace(ee, "(***)"));
}
</script>4. 정규표현식으로 주민번호 확인
주민번호: <input placeholder="123456-1234567" id="perName">
<button onclick="test5();">확인</button>
<script>
function test5() {
const person = document.getElementById("perName").value;
//1단계: 글자수와 '-'만 확인(숫자값 비교x)
/*
let ff = /^......-.......$/;
if(ff.test(person)) {
alert("정상입력");
} else {
alert("입력 오류");
}
*/
//2단계: 숫자 6개 - [1234성별구분]숫자6개
/*
<문자 관련>
.: 개행문자를 제외한 모든 문자
\d: 숫자만
\D: 숫자를 제외한 모든 문자
\w: 영문자, 숫자, 언더바
\W: 영문자, 숫자, 언더바를 제외한 모든 문자
\s: 공백문자(띄어쓰기, 탭, 줄바꿈)
\S: 공백문자(띄어쓰기, 탭, 줄바꿈)를 제외한 모든 문자
<수량 관련>
+: 1글자 이상
*: 0글자 이상
?: 0글자 또는 1글자만
{5}: 5글자만
{2,5}: 2~5글자까지
{2,}: 2글자 이상
{,5}: 0~5글자까지
*/
/*
let gg = /^\d\d\d\d\d\d-[1-4]\d\d\d\d\d\d$/;
gg = /^\d{6}-[1-4]\d{6}$/;
if(gg.test(person)) {
alert("정상입력");
} else {
alert("입력 오류");
}
*/
//*연습문제* 년도 2숫자, 월 두글자숫자, 일 두글자 숫자, 성별구별
let gg = /^\d{2}(0[1-9]|1[1-2])(0[1-9]|[1-2][0-9]|3[0-1])-[1-4]\d{6}$/;
if(gg.test(person)) {
alert("정상입력");
} else {
alert("입력 오류");
}
}
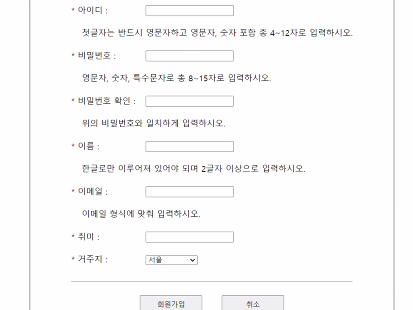
</script>*연습문제*
폼을 만들고 각 노드에 맞는 입력제한을 두시오

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼에 입력제한 만들기 연습문제</title>
<style>
div {
text-align: center;
}
table {
text-align: left;
padding-left: 100px;
}
.info {
text-align: left;
padding-left: 20px;
padding-top: 10px;
padding-bottom: 20px;
}
.info2 {
padding-bottom: 20px;
}
</style>
</head>
<body>
<form>
<fieldset>
<table>
<tr>
<td>*아이디:</td>
<td><input id="userId"></td></tr>
<tr>
<td colspan="2" class="info">첫글자는 반드시 영문자하고 영문자, 숫자 포함 총4~12자로 입력하시오.</td>
</tr>
<tr>
<td>*비밀번호:</td>
<td><input type="password" id="userPw"></td>
<tr>
<td colspan="2" class="info">영문자, 숫자, 특수문자로 총 8~15자로 입력하시오.</td>
</tr>
</tr>
<tr>
<td>*비밀번호 확인:</td>
<td><input type="password" id="userPwCheck"></td>
<tr>
<td colspan="2" class="info">위의 비밀번호와 일치하게 입력하시오.</td>
</tr>
<tr>
<td>*이름:</td>
<td><input id="userName"></td>
</tr>
<tr>
<td colspan="2" class="info"> 한글로만 이루어져 있어야 되며 2글자 이상으로 입력하시오.</td>
</tr>
<tr>
<td>*이메일:</td>
<td><input type="email" id="userEmail"></td>
</tr>
<tr>
<td colspan="2" class="info">이메일 형식에 맞춰 입력하시오.</td>
</tr>
<tr>
<td class="info2">*취미:</td>
<td class="info2"><input id="userHobby"></td>
<td></td>
</tr>
<tr>
<td>*거주지:</td>
<td>
<select name="residence" id="userResidence">
<option value="seoul">서울</option>
<option value="kyeongki">경기도</option>
<option value="incheon">인천</option>
</select>
</td>
</table>
<br><br>
<hr>
<br>
<div id="joinMembership" class="buttons">
<input type="button" value="회원가입" style="margin-inline: 20px;" onclick="join();">
<input type="button" value="취소">
</div>
</fieldset>
</form>
<script>
function join() {
const userId = document.getElementById("userId").value;
let limitId = /^[a-z][a-z0-9]{3,11}$/i;
//let limitId = /^[a-z][a-z\d]{3,11}$/i;
if(!limitId.test(userId)) {
alert("아이디가 유효한 형식이 아닙니다.");
}
const userPw = document.getElementById("userPw").value;
let limitPw = /^[\w.,~!@#$%^&*()_+|<>?:{}]{8,15}&/;
if(!limitPw.test(userPw)) {
alert("비밀번호가 유효한 형식이 아닙니다.");
}
const userPwCheck = document.getElementById("userPwCheck").value;
if(userPwCheck != userPw) {
alert("비밀번호가 다릅니다.");
}
const userName = document.getElementById("userName").value;
let limitName = /^[가-힣]{2,} /;
if(!limitName.test(userName)) {
alert("이름이 유효한 형식이 아닙니다.");
}
const userEmail = document.getElementById("userEmail").value;
let limitEmail = /^[a-zA-Z0-9.,~!@#$%^&*()_+|<>?]+@[a-z]+\.[a-z]{2,3}(\.[a-z]{2})?/;
//()?:괄호안의 패턴이 들어와도 되고 안 들어와도 되고!
//아이디@kh.co.kr일 수도 있어서(\.[a-z]{2})?추가
if(!limitEmail.test(userEmail)) {
alert("이메일이 유효한 형식이 아닙니다.");
}
}
</script>
</body>
</html>