jQuery:


-공식 사이트 :
jQuery 공식사이트
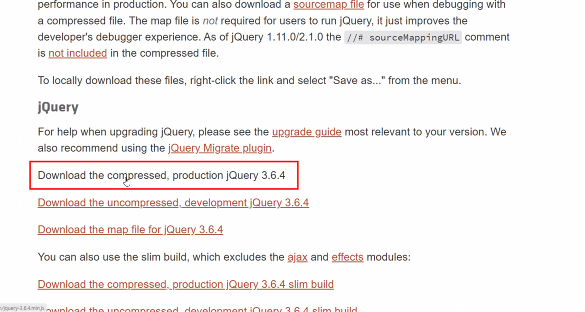
- jQuery 라이브러리를 직접 다운로드 후 경로 지정(오프라인)
-Uncompressed(개발자 전용) - 일반 js파일
-compressed(배포 전용) - 주석, 들여쓰기, 줄바꿈 없애서 용량을 줄임 - CDN(Content Delivery Network) 방식(온라인)
-라이브러리가 있는 사이트의 url을 삽입

다운로드 받을 땐 개행되지 않은(compressed) 걸로 다운 받아야 메모리 차지를 덜 함
이 작업을 해야 jQuery 코드들이 실행됨
jQuery 구문 작성하기:
jQuery구문으로 DOM요소를 다루는 구문을 기본적으로 작성하기 때문에
문서상에 요소들이 다 만들어지고 나서 실행돼야 함
- javascript에서의 window.onload구문은
해당문서의 요소들이 다 load되고 연동되는 외부 문서들도 모두 가져온 후 실행됨.
window.onload는 단 한 번만 실행됨.
window.onload = function() {
실행내용;
}
window.onload = function() {
console.log("window.onload 실행");
}
window.onload = function() {
console.log("window.onload 실행2");
}- jQuery에서의 해당 내용은 3가지 구문으로 제공
1) jQuery(document).ready(function() {
실행내용;
});
2) $(document).ready(function() {
실행내용;
});
3) $(function() {
실행내용;
});
해당문서의 요소들만 다 로드되면 바로 실행
여러번 기술 가능(호출 제한 없음, 순서대로 실행)
//3가지 구문 작성: 보통 ;안 붙여도 실행되는 실행문(함수 호출X)
jQuery(document).ready(function() {
console.log("document ready 구문실행1");
})
$(document).ready(function() {
console.log("document ready 구문실행2");
})
$(function() {
console.log("document ready 구문실행3");
// h3요소 선택하여 배경색 변경
// 1. 순수 자바스크립트 방식
/*
const h3Arr = document.getElementsByTagName("h3");
console.log(h3Arr);
for(let i in h3Arr) {
h3Arr[i].style.backgroundColor = "yellow";
}
*/
// 2. jQuery 방식
$("h3").css("backgroundColor", "yellow");
// $("선택자"): 해당요소선택
// .css(): 선택된 요소들의 스타일 기능 수행
$("#test").css("color", "hotpink");
})
/*
얘는 함수호출이라 ready구문이 실행되는 상태(;없음)라면 실행X
(function() {
console.log("IIFE 구문 실행");
})();
//화살표 함수로 표현: function생략, 매개변수 없으면 괄호만
(() => {
console.log("IIFE 구문 실행");
})();
*/
</script>
<div id="test">안녕하세요</div>기본선택자를 이용하여 요소 선택
아이디 선택자:
특정 고유한 아이디값을 가진 요소 "하나만" 선택하고자 할 때
<h1 id="id1">테스트1</h1> <!--자바스크립트 방식-->
<h2 id="id2">테스트2</h2> <!--jQuery 방식-->
<script>
$(function() {
//자바스크립트 방식
document.getElementById("id1").style.color = "blue";
//jQuery 방식
$("#id2").css("color", "green");
$("#id2").html("h2변경"); // .html() == .innerHTML=()
console.log(document.getElementById("id1"));
console.log($("#id2"));
})
</script>태그 선택자:
<p>Java</p>
<p>Oracle</p>
<p>HTML</p>
<h5>CSS</h5>
<h5>JavaScript</h5>
<h5>jQuery</h5>
<script>
$(function() {
// 자바스크립트 방식: p태그가 여러개면 배열이라 for문
const p = document.getElementsByTagName("p");
// for(let i in p) {
// p[i].style.color = "skyblue";
// }
//jQuery 방식
$("h5").css("color", "royalblue");
//여러개의 종류의 요소들 선택
//$("p, h5, #id1").css("backgroundColor", "yellow");
})
</script>클래스 선택자:
특정한 클래스 속성을 가진 요소들 선택하고자 할 때
<h1 class="item">Class1</h1>
<h1 class="item select">Class2</h1>
<h1 class="item select">Class3</h1>
<script>
$(function() {
//자바스크립트방식
/*
const items = document.getElementsByClassName("item");
for(let i in items) {
items[i].style.color = "orange"
items[i].onclick = function() {
console.log("클릭됨");
}
}
*/
//jQuery 방식
$(".select").css("backgroundColor","pink");
$(".select").click(function(){ //onclick아님
alert("클릭됨");
})
})
</script>기타 선택자를 이용하여 요소 선택
자손선택자(>)와 후손선택자
<div>
<ul>자손1
<li>div의 후손이면서 ul의 자손1</li>
<li>div의 후손이면서 ul의 자손2</li>
<li class="ch">div의 후손이면서 ul의 자손3</li>
<li class="ch">div의 후손이면서 ul의 자손4</li>
<li>
<h3>div/ul의 후손이면서 li의 자손</h3>
</li>
</ul>
<h3>자손2</h3>
<h3 class="ch">자손3</h3>
</div>
<script>
$(function() {
$("div>h3").css("color","blue");
$("div h3").css("backgroundColor", "skyblue");
$("li>h3").css("color", "green");
//$("ul>h3").css("color", "green"); 이렇게도 가능
//$("ul>li>h3").css("color", "green"); 이렇게도 가능
$("li.ch").css("color", "hotpink");
//$("ul>.ch").css("color", "hotpink"); 이렇게도 가능
$("ul>.ch").css("backgroundColor", "purple");
// $("li.ch").css("color", "hotpink")
// .css("backgroundColor", "purple"); 이렇게도 가능
$("ul>.ch").css({color:"yellow",backgroundColor:"yellowgreen"});
})
</script>속성선택자:
선택자[속성]
선택자[속성=특정값]
선택자[속성~=특정값] 단어포함되는지
선택자[속성^=특정값]
선택자[속성$=특정값]
선택자[속성*=특정값] 아무거나 포함되는지
<input type="text"><br>
<input type="number" class="test1"><br>
<input type="radio"><br>
<input type="checkbox"><br>
<input type="button" value="버튼" class="test2"><br>
<script>
$(function() {
$("input[class]").css("backgroundColor","pink");
$("input[type=text]").val("change value");
// .val(): value속성의 기능 수행하는 메소드
$("input[class~=test]").val("1234");
$("input[type^=ra]").attr("checked",true);
$("input[type $= box]").attr("checked", true);
//.attr(): 속성과 관련된 기능 수행
$("input[class *= st2]").css({width: "100px", height:"100px"})
.val("큰 버튼"); //다른 속성이라 한줄로는 표현 못함
})
</script>입력양식 선택자(input 태그의 type속성에 따라서 요소선택)
<!--(input+br)*8-->
텍스트 상자: <input type="text"><br>
일반 버튼: <input type="button" value="일반버튼"><br>
체크박스: <input type="checkbox"><br>
첨부파일: <input type="file"><br>
비밀번호: <input type="password"><br>
라디오버튼: <input type="radio"><br>
초기화버튼: <input type="reset"><br>
제출버튼: <input type="submit"><br>
<script>
$(function() {
$(":text").css("backgroundColor", "cyan");
$(":button").css({width:"100px", height:"100px"});
$(":checked").attr("checked", true);
$(":file").css("backgroundColor", "yellowgreen");
$(":password").css("backgroundColor", "yellow");
$(":radio").attr("checked", true)
.css({width:"50px", height:"50px"});
$(":reset").css({backgroundColor:"blue"
, color:"white" //속성이 너무 많으면 개행하여 씀
,border: "0px"})
.val("취소");
$(":submit").click(function() {
// *연습문제*: text상자에 넣은 값을 알림창으로 보여주기
alert($(":text").eq(1).val());
// eq(1): 인덱스번호 1번째인 것의 값(text상자가 중복이었기 때문에)
});
//mouseenter: 선택된 요소의 경계 내부로 마우스가 들어가는 순간 발생
$(":submit").mouseenter(function() {
//$(this).css("backgroundColor","purple");
$(this).addClass("testClass"); //class = "testClass"속성 추가
//.addClass(): 선택된 요소에 클래스 속성을 추가하는 메소드
})
//mouseout: 선택된 요소의 경계 외부로 마우스가 나가는 순간 발생
$(":submit").mouseout(function() {
//$(this).css("backgroundColor","");
$(this).removeClass("testClass");
})
//hover: mouseenter + mouseout
$(":submit").hover(function() {
$(this).addClass("testClass");
}, function() {
$(this).removeClass("testClass");
})
})
</script>상태(checked, selected, disabled, unabled)선택자:
1) checked 상태 선택자(radio, checkbox)
취미:
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="음악">음악
<input type="checkbox" name="hobby" value="독서">독서
<br>
<script>
$(function() {
$(":checkbox").change(function() {
//이벤트 change: 체크 상태가 변경
console.log("체크 변경");
console.log($(this).prop("checked"));
if($(this).prop("checked")) {
$(this).css({width:"50px", height:"50px"});
} else {
$(this).css({width:"", height:""});
}
})
})
</script>2) selected상태 선택자(select)
국적:
<select name="national">
<option value="x">선택안함</option>
<option value="kor">한국</option>
<option value="us">미국</option>
<option value="eu">영국</option>
</select>
<button onclick="test();">확인</button>
<br>
선택한 나라: <span id="result">선택안함</span>
<script>
function test() {
//console.log($("option:selected").val());
console.log($("option:selected").html());
$("#result").html($("option:selected").html());
}
</script>3) disabled, enabled 상태 선택자(input, button등)
<button type="button">활성화버튼</button>
<button type="button" disabled>비활성화버튼</button>
<script>
$(function() {
$("button:enabled").css("backgroundColor", "royalblue");
$("button:disabled").css("backgroundColor", "gray");
})
</script>필터 관련 선택자
<table border="1">
<tr>
<th>이름</th>
<td>혈액형</td>
<td>거주지</td>
</tr>
<tr>
<th>홍길동</th>
<td>A형</td>
<td>서울</td>
</tr>
<tr>
<th>아무개</th>
<td>B형</td>
<td>경기</td>
</tr>
<tr>
<th>고애신</th>
<td>A형</td>
<td>인천</td>
</tr>
<tr>
<td colspan="2">총인원</td>
<td>3명</td>
</tr>
</table>
<script>
$(function() {
$("tr:even").css("backgroundColor", "lightgray");
$("tr:odd").css("backgroundColor", "lightyellow");
$("tr:first").css("backgroundColor", "darkblue").css("color","white");
$("tr:last").css({backgroundColor:"orange", color:"green"});
})
</script>필터링과 관련된 메소드:
기준이되는 요소 중에서 특정 요소만을 걸러서 선택해주는 메소드
first(), last(), filter(), eq(), not():내가 선택한 것이 아닌 것
<h4 class="test">test-1</h4>
<h4 class="test">test-2</h4>
<h4 class="test">test-3</h4>
<h4 class="test">test-4</h4>
<h4>test-5</h4>
<h4 class="test">test-6</h4>
<script>
$(function() {
$("h4").first().css("font-size", "20px");
$("h4").last().css("font-size", "30px");
$("h4").filter(".test").html("나중에 바꿈");
$("h4").not(".test").css("color","red")
$("h4").eq(2).text("eq로 글자바꿈"); // == .innerText(태그 효과 안줌)
})
</script>조상과 자손 관계
탐색(순회) 메소드(Traversing)
조상(Anscestors) 메소드:
기준이 되는 요소의 상위요소들을 선택할 수 있는 메소드
-
$("선택자").parent()
선택한 요소의 바로 위 상위(부모)요소 하나만 선택 -
$("선택자").parents()
선택한 요소의 상위 요소들 모두 선택 -
$("선택자").parents("제시선택자")
선택한 요소의 모든 상위 요소들 중 제시한 선택자와 일치하는 상위요소들만 선택 -
$("선택자").parentsUntil("제시선택자")
선택된 요소부터 제시한 선택자 직전까지의 모든 상위요소들 선택
<div class="wrap">
<div>div(증조할머니)
<ul>ul(할머니)
<li>li(span의 엄마)
<span>span</span>
</li>
</ul>
</div>
<div>div(할아버지)
<p>p(아빠)
<span>span</span>
</p>
</div>
</div>
<script>
$(function() {
// .parent()
$("span").parent().css({color: "orange", border: "2px solid orange"});
// .parents()
$("li").parents().css({color: "blue"});
// .parents("제시선택자")
$("li").parents("div").css({border:"2px dashed magenta"});
// .parentsUntil("제시선택자")
$("span").parentsUntil("div").css({color: "yellowgreen"})
})
</script>자손,후손(descendants) 메소드:
기준이 되는 요소의 하위요소들을 선택할 수 있는 메소드
-
$("선택자").children()
선택된 요소의 하위 자손을 선택하는 메소드 -
$("선택자").children("제시선택자")
선택된 요소의 하위 자손들 중 제시한 선택자와 일치하는 요소만 선택하는 메소드 -
$("선택자").find("제시 선택자")
선택된 요소의 모든 후손(하위요소들 전체)들 중 제시한 선택자와 일치하는 요소만 선택하는 메소드
<div class="wrap">
<div>div(증조할머니)
<ul>ul(할머니)
<li>li(span의 엄마)
<span>span</span>
</li>
</ul>
</div>
<div>div(할아버지)
<p>p(아빠)
<span>span</span>
</p>
</div>
</div>
<script>
$(function() {
//하위 color 색상만 바뀌게 하려면 style태그에 기본 글자색이 있어야함
const style1 = {color: "orange", border: "2px solid orange"};
const style2 = {color: "blue", border: "2px solid blue"};
const style3 = {color: "green", border: "2px solid green"};
const style4 = {color: "pink", border: "2px solid pink"};
const style5 = {color: "purple", border: "2px solid purple"};
// .children()
$(".wrap").children().css(style1);
$(".wrap").children().children().css(style2);
// .children("선택자")
$(".wrap").children().children("ul").css(style3);
// .find("선택자")
$(".wrap").find("li").css(style4);
$(".wrap").find("span").css(style5);
})
</script>