함수
1) 선언적 함수:
function 함수명([매개변수,...]) {
해당함수 호출시 실행할 코드;
[return 결과값;]
}
<div id="area1" class="area"></div>
<button onclick="test1();">확인</button>
<script>
function test1() {
document.getElementById("area1").innerHTML += "test1() 함수 실행<br>";
}
</script>2) 익명함수(이름이 없는 함수):
변수|속성 = function([매개변수,...]) {
해당함수 호출시 실행할 코드;
[return 결과값;]
}
특정 변수나 속성에 대입되는 함수 제시시 주로 사용됨
(주로 이벤트 핸들러 작성시 사용)
*이벤트 핸들러: 어떠한 action에 대해 변할 동작. 예를 들어, 웹에서 마우스 클릭을 했을 때 다른 창이 열리는 것과 같은 동작
<div id="area2" class="area"></div>
<button id="btn">실행</button>
<script>
const btn = document.getElementById("btn");
btn.onclick = function btn() { //이벤트 속성에 대입되는 function == 이벤트 핸들러
document.getElementById("area2").innerHTML += "이벤트 핸들러를 통해 실행됨<br>";
}
</script>3) 화살표 함수(Arrow function):
*익명함수를 간단히 작성하는 방법(ES6(ES2015)에 추가)
- 본문에 리턴만 있을 때
변수/속성 = ([매개변수,...]) => 리턴값만 바로 작성
<div id="area3" class="area"></div>
<button id="btn2">확인</button>
<script>
const area3 = document.getElementById("area3");
const btn2 = document.getElementById("btn2");
//-본문에 리턴만 있을 때
btn2.onclick = () => area3.innerHTML += "화살표 함수 실행<br>";
//매개변수 없을 땐 반드시 빈 괄호
</script>- 본문이 여러줄일 때
변수/속성 = ([매개변수,...]) => {
해당함수 호출시 실행할 코드;
[return 결과값;]
}
-화살표 함수의 매개변수와 리턴 할 때 자세히 설명!
4) 즉시 실행 함수(IIFE(Immediately Invoked Function Expression)):
-정의하면서 즉시 실행되는 함수
-각 함수 단 한 번만 호출 됨
([변수] = function([매개변수,...]) {
해당 함수 호출시 실행할 코드;
}) (인자,...);
<script>
//window.onload = function(){ }와 비슷
(function() {
console.log("IIFE");
})(); //매개변수 없어서 넣어줄 인자도 없음
(function(name) {
console.log(`Hi, ${name}`);
})('아무개');
//화살표 함수로 변경 가능
((name) => console.log(`Hi, ${name}`))("홍길동");
</script>함수의 매개변수:
-정의해둔 매개변수 개수보다 더 많이 전달하는 것 가능
단, 출력되지 않음
-정의해둔 매개변수 개수보다 더 적게 전달 가능
단, undefined 출력됨
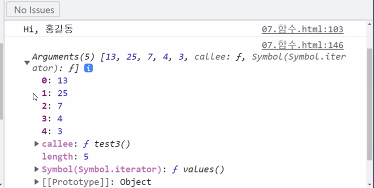
1) 매개변수 관련 arguments 배열:
함수 호출 시 전달되는 값은 내부적으로 arguments 배열에 담김
* arguments: 모든 함수마다 내부적으로 하나씩 존재하는 배열 객체
<script>
function test3() {
console.log(arguments);
console.log(arguments[2]);
const area5 = document.getElementById("area5");
let sum = 0;
for(let i=0; i<arguments.length; i++) {
area5.innerHTML += `${arguments[i]}, `;
sum += arguments[i];
}
area5.innerHTML += `<br>배열의 총합: ${sum}<br>`;
area5.innerHTML += `평균: ${sum/arguments.length}<br>`;
for(let i in arguments) {
area5.innerHTML += `${arguments[i]}, `;
}
area5.innerHTML += "<br>";
for(let value of arguments) {
area5.innerHTML += `${value}, `;
}
}
</script>
2) 매개변수의 this 관련 전달하기:
<button onclick="test4(this);">버튼1</button>
<!--this는 현재(이벤트가 발생한)요소 <button>자신의 객체를 의미-->
<button onclick="test4(this.innerHTML);">버튼2</button>
<!--this.innerHTML는 '버튼2' 글씨를 가져옴-->
<button id="btn3" onclick="test4(this.id);">버튼3</button>
<!--this.id는 id를 가져옴-->
<input type="button" value="버튼4" onclick="test4(this.value);">
<!--서버로 전송 안 할 거라 name뺌-->
<script>
function test4(obj) {
console.log(obj);
}
</script>함수의 리턴:
1) 일반적인 값 리턴:
<div id="area6" class="area"></div>
<button onclick="test6();">확인</button>
<script>
function test6() {
console.log(rdm());
document.getElementById("area6").innerHTML += `랜덤값: ${rdm()}<br>`;
}
function rdm() {
const ran = (parseInt)(Math.random()*100)+1;
return ran;
}
</script>
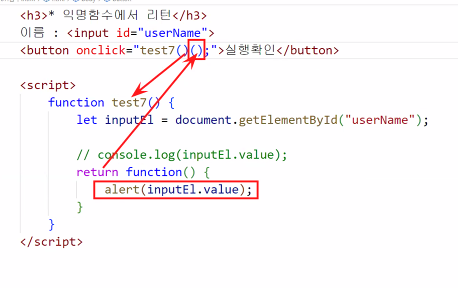
<button onclick="console.log(rdm());">콘솔에 랜덤값 직접 출력</button>2) 익명함수를 리턴:
이름: <input id="userName">
<button onclick="test7()();">확인</button>
<!--하나의 function에 return값까지 넣으려면 괄호가 하나이면 test7함수 호출
두개여야 return값이 받아줄 수 있는 곳이 생김
괄호 하나만 할 거면 function을 새로 쓰고 alert쓰면 됨 ★거의 이걸 많이 씀
-->
<script>
function test7() {
let user = document.getElementById("userName");
//console.log(user.value);
return function() {
alert(user.value);
}
}
</script>
화살표 함수의 매개변수와 리턴:
-매개변수 지정 방법
-매개변수가 없을 경우: () => return값; (매개변수의 소괄호 반드시)
-매개변수 1개일 경우: x => return값; (매개변수의 소괄호 생략가능)
-매개변수가 여러개일 경우: (x, y) => return값; (매개변수의 소괄호 반드시)
-함수의 body 지정 방법
- single line block (return 키워드 생략 가능)
x => { return값 }
x => return값 (중괄호 생략가능)
-multi line block
x => {
중괄호 반드시!
실행구문들;
return값; //반드시 return 키워드 넣어줘야됨
}
<div id="area7" class="area"></div>
<button onclick="test8();">확인</button>
<script>
function test8() {
const area7 = document.getElementById("area7")
area7.innerHTML += `일반함수: ${Fun()}<br>`;
area7.innerHTML += `화살표 함수: ${aFun()}<br>`;
area7.innerHTML += `일반 함수(매개변수 1개): ${Fun2(3)}<br>`;
area7.innerHTML += `화살표 함수(매개변수 1개): ${aFun2(3)}<br>`;
area7.innerHTML += `일반 함수(매개변수 여러개): ${Fun3(1,2)}<br>`;
area7.innerHTML += `화살표 함수(매개변수 여러개): ${aFun3(1,2)}<br>`;
area7.innerHTML += `일반 함수(본문이 여러줄): ${Fun4(2)}<br>`;
area7.innerHTML += `화살표 함수(본문이 여러줄): ${aFun4(2)}<br>`;
}
let Fun = function() {
return "매개변수가 없는 일반함수";
}
//일반함수를 화살표 함수로: function 없음, return 키워드 없음
let aFun = () => "매개변수가 없는 화살표 함수";
//매개변수가 1개일 때
let Fun2 = function(num1) {
return num1*2;
}
let aFun2 = num1 => num1*2;
//매개변수가 여러개일 때
let Fun3 = function(num1, num2) {
return num1+num2;
}
let aFun3 = (num1, num2) => num1+num2;
//실행의 본문이 여러줄일 때
let Fun4 = function(num1) {
let result = num1*num1;
return result;
}
let aFun4 = num1 => {
let result = num1*num1;
return result;
//여기선 return써야 실행줄이 여러개로 됨
//그래서 다 똑같고 function만 없는 구문
}
</script>객체:
-객체는 중괄호로 생성하고 중괄호 안에 이 객체에 필요한 속성들을 정의함
-속성명:속성값 의 형태로 속성을 정의함(key:value)
-속성값으로는 모든 자료형의 값을 담을 수 있음
변수 = {
속성명:속성값,
속성명:속성값,
...
}
<div id="area1" class="area"></div>
<button onclick="test();">확인</button>
<script>
function test() {
//자바스크립트 배열(순서o) = 자바의 컬렉션(ArrayList)
const arr = ["Banana",3000,"fruit",["Lemon","Peach","berry"]];
//자바스크립트 객체(순서x) = 자바의 컬렉션(HashMap)
const product = {
name : "Bnana",
price : 3000,
"kind": "fruit", //쌍따옴 해도되고 안 해도되고
ect : ["Lemon","Peach","berry"]
};
console.log(product);
console.log(typeof product);
const area1 = document.getElementById("area1");
//area1.innerHTML += `product: ${product}<br>`;
//내가 지정한 객체의 innerHTML의 값은 toString을 안 해줬으므로 값이 안 나옴
//그래서 콘솔로 보는게 더 확실함.
//객체의 속성에 접근하는 방법
//방법 1. 대괄호를 이용하는 방법: 객체명["속성명"] - 반드시 문자열로
area1.innerHTML += `<b>객체명['속성명']으로 접근하기</b><br>`;
area1.innerHTML += `${product["name"]}<br>`;
area1.innerHTML += `${product["price"]}<br>`;
area1.innerHTML += `${product["kind"]}<br>`;
area1.innerHTML += `${product["ect"][1]}<br>`;
area1.innerHTML += `-----------------------------------<br>`;
//방법 2. 점(.)을 이용하는 방법: 객체명.속성명
area1.innerHTML += `<b>객체명.속성명 으로 접근하기</b><br>`;
area1.innerHTML += `name: ${product.name}<br>`;
area1.innerHTML += `price: ${product.price}<br>`;
area1.innerHTML += `kind: ${product.kind}<br>`;
area1.innerHTML += `ect: ${product.ect[0]}<br>`;
}
</script>- 객체 생성시 특이케이스(속성명 제시시 반드시 문자열 형태로 해야되는 경우):
<div id="area2" class="area"></div>
<button onclick="test2();">확인</button>
<script>
function test2() {
//빈칸, 특수기호가 들어가면 반드시 쌍따옴표로 감싸 key라는 것을 표시
const user = {
"user name" : "홍길동",
"age!!" : 22
};
console.log(user);
const area2 = document.getElementById("area2");
// .이용시 오류남
//area2.innerHTML += `user name: ${user.user name}<br>`; //에러
//area2.innerHTML += `age: ${user.age!!}<br>`; //에러
// . 말고 반드시 대괄호 이용
area2.innerHTML += `user name: ${user["user name"]}<br>`;
area2.innerHTML += `age: ${user["age!!"]}<br>`;
}
</script>- 객체에서의 반복문:
객체가 가지고 있는 모든 속성들에 순차적으로 접근하고자 한다면 반복문 이용
단, 단순 for문으로는 불가능(key값이 인덱스번호가 아니라서)
for in으로 사용
<div id="area3" class="area"></div>
<button onclick="test3();">실행</button>
<script>
function test3() {
const game = {
title : "오버워치",
price : 15000,
laguage : "한국어",
company : "kh정보교육원"
};
const area3 = document.getElementById("area3");
for(let key in game) {
console.log(game.key);
//.으로 하면 key라는 변수를 찾기 때문에 undefined
console.log(game[key]); //대괄호 해줘야 값이 나옴
area3.innerHTML += `${key} : ${game[key]}<br>`;
}
}
</script>객체 메소드:
객체의 속성 중 함수 자료형인 속성을 메소드라고 부름
<div id="area1" class="area"></div>
<button onclick="test1();">확인</button>
<script>
function test1() {
const area1 = document.getElementById("area1");
let name = "홍길동";
const dog = {
name:"초코",
kind:"푸들",
eat: function(food) { //메소드
area1.innerHTML += "eat메소드가 호출됨<br>";
area1.innerHTML += `${food}<br>`;
area1.innerHTML += `${this.kind} 종류인 ${this.name}가 ${food}를 먹고 있어요<br>`;
//지역변수는 그냥 써도 되지만 객체 내 변수는 this를 붙여준다.
//area1.innerHTML += `${this.kind} 종류인 ${name}가 ${food}를 먹고 있어요<br>`;
//이렇게 쓰면 global 변수인 홍길동이 출력됨
}
}
dog.eat("사료");
area1.innerHTML += "-------------------<br>";
name = 'kim';
const age = 25;
// ES5버전: 기업에선 아직까지 이걸 쓰는 경우가 많음
const prod1 = {
name : name, //key(name) : value(kim)
age : age,
Fun1 : function() {
const result = this.name.toUpperCase();
area1.innerHTML += result + "!!!<br>";
},
setAge : function(vAge) {
this.age = vAge;
area1.innerHTML += "나이:" + this.age + "<br>";
}
}
// ES6버전
const prod2 = {
name, //키와 값 명이 똑같으면 이렇게 넣어도 됨
age,
Fun1() {
const result = this.name.toUpperCase();
area1.innerHTML += `${result}!!!<br>`;
},
setAge(vAge) {
this.age = vAge;
area1.innerHTML += `나이: ${this.age}<br>`;
}
};
prod1.Fun1();
prod1.setAge(10);
prod2.Fun1();
prod2.setAge(30);
}
</script>